 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Non-JS method for web page shielding (left and right keys, codes, etc.)_javascript skills
Non-JS method for web page shielding (left and right keys, codes, etc.)_javascript skillsI have long wanted to write an article about web page source code blocking. This is because after I often compile some JS scripts, while I am complacent, I am also worried that others will see the source code and steal my scripts. So I have been trying my best to maintain the security of the source code of my web pages. Although there is no completely safe shielding method yet (that is to say, when I came up with these methods, I already knew their weaknesses and cracking methods), but I have many shielding ideas here to summarize.
As we all know, to protect a page, the most basic thing is to block the right click. The most commonly used function click() on web pages now is the following code:
〈script〉
function click(){
if(event.button==2){
alert( '本网站欢迎您 !!');
}
}
document.onmousedown=click
〈/script〉 But the cracking method of this shielding method is also well known. That is, you can see the right-click menu again by clicking the left and right mouse buttons continuously. However, I have seen a good way to block the right click. Its principle is different from what is mentioned above. It is not a script written in JS, but uses defined web page attributes to limit it. Moreover, JS scripts should be avoided as much as possible in shielding. Because as long as the viewer disables the javascript script in IE. Then all shielding is in vain.
Then let’s continue with the method of blocking the right click by modifying the properties of the web page. This method uses the
〈body oncontextmenu=self.event.returnValue=false〉
Here, oncontextmenu is defined. Make the value of the right click false, which has the effect of shielding the right click. Now, try the cracking method just now, it no longer works. Left- and right-click combos can no longer open the right-click menu. Not just this, try other methods. No matter how messed up you are, right-clicking is useless. Because in this web page, the right click no longer exists. What can you do with a function key that doesn't exist?
However, blocking the right click does not solve the problem. If I want to copy a piece of text, or a picture. Then, after selecting it, use ctrl C and then ctrl V to copy and paste it. By the way, what I want to talk about next is to block the left button (what? Block the left button? Then this web page is almost useless? Don’t worry, I haven’t finished it yet. It’s annoying that the left button has only one function) Selected functions.
So, as mentioned above, it is useless to use JS to block. It treats the symptoms but not the root cause. So, let’s define it in the most basic language of web pages: HTML. It’s still an old trick, define
〈body onselectstart="return false"〉
In this way, the left-click selection function can be easily blocked. The principle is the same as above. Now, it is no longer useful to select anything with your left click. Naturally, you can't ctrl C or ctrl V. So, now let's merge these two parts. Complete control of the left and right keys! :
〈body oncontextmenu=self.event.returnValue=false onselectstart="return false"〉
Now, the problem of left and right keys has finally been solved.
OK, now let’s look at another question. As we all know, it is in the "View" item in the menu bar of the IE browser. There is a "view source" option. In this way, although we have blocked the view source code in the right click. However, you can still see the source code as long as you use View Source Code in the menu bar. What to do?
My initial idea was to use a framework to avoid viewing the source code. In other words, as long as a web page is embedded in a frame, then if you select View Source Code in the menu bar, you will only see the source code of the frame web page. The general format is as follows:
〈html〉 〈head〉 〈meta HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=gb2312"〉 〈title〉本网站标题〈/title〉 〈/head〉 〈frameset rows="47,*" framespacing="0" border="0" frameborder="0"〉 〈frame name="header" scrolling="no" noresize target="main" src="top.htm"〉 〈frame name="main" src="main.htm" scrolling="auto" target="_self"〉 〈noframes〉 〈body〉 〈p〉此网页使用了框架,但您的浏览器不支持框架。〈/p〉 〈/body〉 〈/noframes〉 〈/frameset〉 〈/html〉
This way it seems that the other party has not directly seen your source code. However, if a person wants to read your source code, he will probably be able to understand it. If you know a little HTML, you can see what these two sentences mean:
〈frame name="header" scrolling="no" noresize target="main" src="top.htm"〉 〈frame name="main" src="main.htm" scrolling="auto" target="_self"〉
这两句的意思就是:在header(也就是网页顶部)处引用相对路径下的top.htm网页文件。而在main(也就是占据网页大部分页面的位置)处引用相对路径下的main.htm网页文件。就这两点是关键的,其他就不作解释了,大家也都懂的。而上面所讲的利用框架来隐藏源代码的方法就是将要显示页面放在main部分。而将header部分的大小设为0。但是这样一来,利用菜单栏里的查看源代码,还是能查看到框架网页的源代码。只要看到这两句,就知道我们前面用的手法了。也就是说,只要将框架网页的名字改为目标网页,便可以用相同的方法直接看到目标网页的源代码了。如:框架网页:http://www.php.cn/的源代码如上,就可以改为http://www.php.cn/。这样便可直接浏览被保护网页,屏蔽源代码的效果还是没有达到。
那么,有些人就会想到,如果对方看不到框架网页的源代码。又何谈去直接打开被保护网页?对,这就是接下来我要讲的。如果要一个页面的菜单栏内的查看源代码失去效用。那最简单的办法就是去掉菜单栏。而这一点是可以通过弹出窗口来实现的。之所以不选用超链接打开无菜单栏窗口是因为那样会暴露目标地址,浏览者可以直接在浏览器中敲入地址,而绕过这个屏蔽的菜单栏。要使用超链接打开无菜单栏窗口,就必须在一个已受到源代码屏蔽保障的网页中使用相关链接。
那么,我们就看看如何利用弹出窗口来去掉菜单栏。其实,我们要做的,就是让目标网页在一个广告条中打开。这个代码几乎每个大型网站都会有的。代码如下:
〈script〉
〈!--
window.open("red.htm", "red", "resizable=yes,width=500,height=300");
--〉
〈/script〉 这里,在window.open后的括号里的第一个参数就是弹出窗口所显示的网页的位置,这里例子里是先对位置下的red.htm网页文件。这时运行便会谈出一个显示有red.htm的无菜单栏的窗口。好,我们的目的达到了。但是,这个窗口有一个缺陷,就是没有滚动条。因为在谈出窗口的语句:window.open里并没有关于滚动条的参数,(或是我不知道?欢迎高手来信指出),所以这里打开的网页建议只做成网页的导航页。
但是,用以上方法取消菜单栏,必须有一个第二方的网页来作弹出的工作。那么,这个用来弹出窗口的网页又成为了一个问题的所在。举例来说:假设,我们用一个index.htm来作弹出窗口的工作。也就是打开index.htm之后,会弹出red.htm的无菜单栏窗口。前面我们也提到了,如果知道了一个网页的地址后,无论这个网页是否隐藏在无菜单栏之下,你都能看到它的源代码。那么,不让这个red.htm的地址暴露也就成了解决这个问题的关键。但是,只要这个index.htm被打开,就可以看到源代码。但是,不妨反过来想想,如果我们把index.htm给关起来呢?只要在浏览者没有来得及查看index.htm之前将它关闭,就能保住它的源代码了。那么,在这个index.htm里就有得做些文章了。
那就是,添加关闭网页的代码。
那么,我们就可以用window.close来关闭窗口。代码如下:
〈script〉 〈!-- window.close(); --〉 〈/script〉
那么,现在我们把两部分代码合并起来。现在,得到的效果就是——直接有一个无菜单栏的窗口打开了。因为计算机的处理速度很快,如果我们将这两段代码紧接着写在一起,那么我们就只能看到新建的窗口。代码如下:
〈script〉
〈!--
window.open("red.htm", "red", "resizable=yes,width=500,height=300");
window.close();
--〉
〈/script〉 而原来的窗口,已在我们无察觉的情况下关闭了。这样,就别说查看该网页的源代码了。这里,加入上面源代码的网页起了一个跳板的作用。但是,在这里,我们要注意几点。第一,用来做跳板的网页不应该命名为index.htm。将它换一个名字,然后把默认首页的名字改为更改过的名字。这样,是浏览者能在输入网之后便自动访问该页。而又不致让对方知道该页的名称。如果不这样做,就会导致对方猜测出该页的位置。如:172.0.0.0/index.htm。这样,就可以通过在浏览器中提交:View-Source:http://www.php.cn/就可以看到该页的源代码了。
在屏蔽掉了菜单栏和工具栏之后,我们想,如果没有了最上方的窗口条该多好呢?下面我们要做的事情,有前提,就是在上面所说的在利用跳板页面打开一个无菜单栏的窗口之后。我们要做什么呢?就是让我们显示网站内容的窗口只显示内容,(是啊,网站不就是给别人浏览的吗?要浏览器和windows的那么多功能做什么呀……)只要内容,其余一律去掉。我们就可以通过一段Javascript来完成。下面这段代码就是用来定义无任何窗口特征的代码:
〈script〉
function open1(url){
newwin=window.open(url,'newwindow','fullscreen=1')
newwin.resizeTo(800,600)
newwin.moveTo(screen.width/0-800,screen.height/0-600)
}
〈/script〉 其中,function open1(url)定义了超链接的写法。所以,我们在写链接的地址时,应该这样写:javascript:open1(url)。比如我要打开一个无窗口特征的新浪首页就应该在文字或图片的超链接里这样写:javascript:open1(‘http:www.sina.com.cn')。当然,括号内也支持相对路径。最后写出来的格式应该是:
〈script〉
function open1(url){
newwin=window.open(url,'newwindow','fullscreen=1')
newwin.resizeTo(800,600)
newwin.moveTo(screen.width/0-800,screen.height/0-600)
}
〈/script〉
〈body oncontextmenu=self.event.returnValue=false onselectstart="return false"〉
〈td width="100%"〉〈a href="javascript:open1('main.htm'),window.close()"〉〈img border="0" src="pic/blank1.gif" style="position: absolute; left: 556; top: 142" width="169" height="57"〉〈/a〉〈/td〉
〈/body〉 这样,我们就达到了打开无窗口边的网页了。并且,在这个网页中,会自动加入滚动条,这样,就不会像前面那样看不到下面的内容啦。
最后我们要做的工作,就是把每一页,或者你认为重要的关键的页面进行加密,就OK啦。怎样对网页的源代码进行加密就不用我多说了吧?网上到处都有,可以用工具,也可以自己写一个htm文件来转换。加密软件,我推荐“Batch HTML Encryptor”,去google找吧。还有转换加密网页的代码如下:
〈HTML〉〈HEAD〉〈TITLE〉网页加密解密〈/TITLE〉
〈META http-equiv=Content-Type content="text/html; charset=gb2312"〉
〈META content="MSHTML 6.00.2600.0" name=GENERATOR〉〈!-- 大地软件工作室--〉〈LINK
href="/style.css" rel=stylesheet〉
〈META content="Microsoft FrontPage 4.0" name=GENERATOR〉
〈/HEAD〉
〈BODY bgColor=#ffffff leftMargin=0 topMargin=0 onload=initStyleElements()〉
〈p
style="LEFT: 139px; WIDTH: 106px; POSITION: absolute; TOP: 52px; HEIGHT: 36px"〉
〈TABLE cellSpacing=0 cellPadding=0 width=760 align=center border=0〉〈!--DWLayoutTable--〉
〈TBODY〉
〈TR〉
〈TD vAlign=top align=middle width=760 height=310〉
〈p align=center〉
〈H2〉
〈SCRIPT language=JavaScript〉
〈!--
var i=0;
var ie=(document.all)?1:0;
var ns=(document.layers)?1:0;
function initStyleElements() /* Styles for Buttons Init */
{
var c = document.pad;
if (ie)
{
//c.text.style.backgroundColor="#DDDDDD";
c.compileIt.style.backgroundColor="#C0C0A8";
c.compileIt.style.cursor="hand";
c.select.style.backgroundColor="#C0C0A8";
c.select.style.cursor="hand";
c.view.style.backgroundColor="#C0C0A8";
c.view.style.cursor="hand";
c.retur.style.backgroundColor="#C0C0A8";
c.retur.style.cursor="hand";
c.clear.style.backgroundColor="#C0C0A8";
c.clear.style.cursor="hand";
}
else return;
}
/* Buttons Enlightment of "Compilation" panel */
function LightOn(what)
{
if (ie) what.style.backgroundColor = '#E0E0D0';
else return;
}
function FocusOn(what)
{
if (ie) what.style.backgroundColor = '#EBEBEB';
else return;
}
function LightOut(what)
{
if (ie) what.style.backgroundColor = '#C0C0A8';
else return;
}
function FocusOff(what)
{
if (ie) what.style.backgroundColor = '#DDDDDD';
else return;
}
/* Buttons Enlightment of "Compilation" panel */
function generate() /* Generation of "Compilation" */
{
code = document.pad.text.value;
if (code)
{
document.pad.text.value='Compiling...Please wait!';
setTimeout("compile()",1000);
}
else alert('First enter something to compile and then press CompileIt')
}
function compile() /* The "Compilation" */
{
document.pad.text.value='';
compilation=escape(code);
document.pad.text.value="/〈script〉\n〈!--\ndocument.write(unescape(\""+compilation+"\"));\n//--〉\n〈\/script〉";
i++;
if (i=1) alert("Page compiled 1 time!");
else alert("Page compiled "+i+" times!");
}
function selectCode() /* Selecting "Compilation" for Copying */
{
if(document.pad.text.value.length〉0)
{
document.pad.text.focus();
document.pad.text.select();
}
else alert('Nothing for be selected!')
}
function preview() /* Preview for the "Compilation" */
{
if(document.pad.text.value.length〉0)
{
pr=window.open("","Preview","scrollbars=1,menubar=1,status=1,width=700,
height=320,left=50,top=110");
pr.document.write(document.pad.text.value);
}
else alert('Nothing for be previewed!')
}
function uncompile() /* Decompiling a "Compilation" */
{
if (document.pad.text.value.length〉0)
{
source=unescape(document.pad.text.value);
document.pad.text.value=""+source+"";
}
else alert('You need compiled code to uncompile it!')
}
// --〉
〈/SCRIPT〉
〈BR〉〈B〉〈FONT color=#333333〉网页HTML源代码加密解密器〈/FONT〉〈/B〉〈/H2〉〈/p〉
〈TABLE cellSpacing=0 borderColorDark=#000000 cellPadding=10 width=750
align=center borderColorLight=#ffffff border=2〉
〈TBODY〉
〈TR〉
〈TD〉
〈p align=center〉〈BR〉将你的源代码贴到编辑区域即可〈BR〉〈BR〉
〈TABLE cellSpacing=0 cellPadding=0 width="100%" border=0〉
〈TBODY〉
〈TR〉
〈TD width="100%"〉〈!-- Compilation Panel --〉
〈FORM name=pad method=post align="center"〉
〈p align=center〉〈TEXTAREA style="WIDTH: 95%; BACKGROUND-COLOR: #ebebeb" name=text rows=11 cols=58〉〈/TEXTAREA〉
〈BR〉〈BR〉〈BR〉〈INPUT onmouseover=LightOn(this) onclick=generate() onmouseout=LightOut(this) type=button value=加密 name=compileIt〉
〈INPUT onmouseover=LightOn(this) onclick=selectCode() onmouseout=LightOut(this) type=button value=全选 name=select〉
〈INPUT onmouseover=LightOn(this) onclick=preview() onmouseout=LightOut(this) type=button value=预览 name=view〉
〈INPUT onmouseover=LightOn(this) onclick=uncompile() onmouseout=LightOut(this) type=button value=解密 name=retur〉
〈INPUT onmouseover=LightOn(this) onmouseout=LightOut(this) type=reset value=清除 name=clear〉
〈/p〉〈/FORM〉〈!-- Compilation Panel --〉〈/TD〉〈/TR〉〈/TBODY〉〈/TABLE〉〈/p〉〈/TD〉〈/TR〉〈/TBODY〉〈/TABLE〉
〈p align=center〉〈BR〉〈/p〉
〈p align=center〉〈/p〉 〈/TD〉〈/TR〉〈/TBODY〉〈/TABLE〉
〈/p〉
〈p〉〈/p〉〈/BODY〉〈/HTML〉 总结一下……按我的思路,屏蔽网页源代码主要分为以下几个步骤:
1. 做一个网页跳板,弹出要保护的广告条状页面,并将自身关闭,以避免泄露需保护网页的地址。
2. 由于上述条件屏蔽了广告条内网页的源代码,所以可以用这个网页作为欢迎页。
3. 在欢迎页中,利用Javascript以超连接的形式来打开无窗口边的新窗口显示网站内容。
4. 对每一个页面或者对重要的关键的页面进行源代码加密,为源代码加一把锁。(有些人说对源代码进行加密没有用,但是我觉得要使用另类点的加密方法就可以了,比如软件的加密方法就很普通。但是用我自己写的htm文件加密的源代码,一般软件是不能进行解密的。大家有兴趣的话可以试试。)
5. 最后不得不提的就是windows网页临时文件夹了,那里面会把源代码纪录的。但是不用怕,加入一种代码,就可以使windows不下载网页的源代码,直接浏览。可以去找找。
有些东西要注意的:
1. 在文中所说的自动关闭网页的语句:window.close()有一个弊病。就是会在关闭窗口之前询问是否关闭窗口,如果选择否的话目的还是达不到。
2. 以上一切都只对IE浏览器有效用,如果用别的浏览器来浏览,就有可能出现屏蔽不成功的现象。
3. 关于网页源代码屏蔽,一直以来是可望而不可及的。我只是把思路写下来,具体实现,还是要靠大家自己研究的啦。
 Python 文本终端 GUI 框架,太酷了Apr 12, 2023 pm 12:52 PM
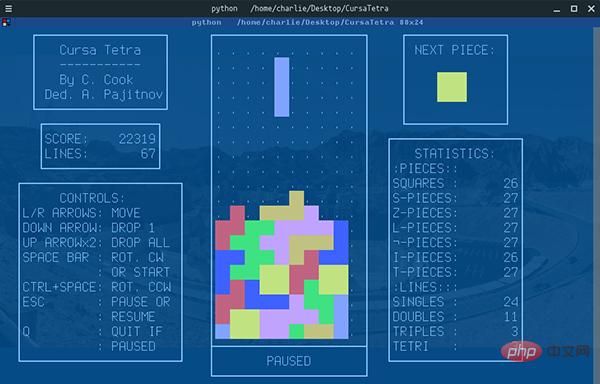
Python 文本终端 GUI 框架,太酷了Apr 12, 2023 pm 12:52 PMCurses首先出场的是 Curses[1]。CurseCurses 是一个能提供基于文本终端窗口功能的动态库,它可以: 使用整个屏幕 创建和管理一个窗口 使用 8 种不同的彩色 为程序提供鼠标支持 使用键盘上的功能键Curses 可以在任何遵循 ANSI/POSIX 标准的 Unix/Linux 系统上运行。Windows 上也可以运行,不过需要额外安装 windows-curses 库:pip install windows-curses 上面图片,就是一哥们用 Curses 写的 俄罗斯
 五个方便好用的Python自动化脚本Apr 11, 2023 pm 07:31 PM
五个方便好用的Python自动化脚本Apr 11, 2023 pm 07:31 PM相比大家都听过自动化生产线、自动化办公等词汇,在没有人工干预的情况下,机器可以自己完成各项任务,这大大提升了工作效率。编程世界里有各种各样的自动化脚本,来完成不同的任务。尤其Python非常适合编写自动化脚本,因为它语法简洁易懂,而且有丰富的第三方工具库。这次我们使用Python来实现几个自动化场景,或许可以用到你的工作中。1、自动化阅读网页新闻这个脚本能够实现从网页中抓取文本,然后自动化语音朗读,当你想听新闻的时候,这是个不错的选择。代码分为两大部分,第一通过爬虫抓取网页文本呢,第二通过阅读工
 用Python写了个小工具,再复杂的文件夹,分分钟帮你整理!Apr 11, 2023 pm 08:19 PM
用Python写了个小工具,再复杂的文件夹,分分钟帮你整理!Apr 11, 2023 pm 08:19 PM糟透了我承认我不是一个爱整理桌面的人,因为我觉得乱糟糟的桌面,反而容易找到文件。哈哈,可是最近桌面实在是太乱了,自己都看不下去了,几乎占满了整个屏幕。虽然一键整理桌面的软件很多,但是对于其他路径下的文件,我同样需要整理,于是我想到使用Python,完成这个需求。效果展示我一共为将文件分为9个大类,分别是图片、视频、音频、文档、压缩文件、常用格式、程序脚本、可执行程序和字体文件。# 不同文件组成的嵌套字典 file_dict = { '图片': ['jpg','png','gif','webp
 用 WebAssembly 在浏览器中运行 PythonApr 11, 2023 pm 09:43 PM
用 WebAssembly 在浏览器中运行 PythonApr 11, 2023 pm 09:43 PM长期以来,Python 社区一直在讨论如何使 Python 成为网页浏览器中流行的编程语言。然而网络浏览器实际上只支持一种编程语言:JavaScript。随着网络技术的发展,我们已经把越来越多的程序应用在网络上,如游戏、数据科学可视化以及音频和视频编辑软件。这意味着我们已经把繁重的计算带到了网络上——这并不是JavaScript的设计初衷。所有这些挑战提出了对新编程语言的需求,这种语言可以提供快速、可移植、紧凑和安全的代码执行。因此,主要的浏览器供应商致力于实现这个想法,并在2017年向世界推出
 从头开始构建,DeepMind新论文用伪代码详解TransformerApr 09, 2023 pm 08:31 PM
从头开始构建,DeepMind新论文用伪代码详解TransformerApr 09, 2023 pm 08:31 PM2017 年 Transformer 横空出世,由谷歌在论文《Attention is all you need》中引入。这篇论文抛弃了以往深度学习任务里面使用到的 CNN 和 RNN。这一开创性的研究颠覆了以往序列建模和 RNN 划等号的思路,如今被广泛用于 NLP。大热的 GPT、BERT 等都是基于 Transformer 构建的。Transformer 自推出以来,研究者已经提出了许多变体。但大家对 Transformer 的描述似乎都是以口头形式、图形解释等方式介绍该架构。关于 Tra
 一文读懂层次聚类(Python代码)Apr 11, 2023 pm 09:13 PM
一文读懂层次聚类(Python代码)Apr 11, 2023 pm 09:13 PM首先要说,聚类属于机器学习的无监督学习,而且也分很多种方法,比如大家熟知的有K-means。层次聚类也是聚类中的一种,也很常用。下面我先简单回顾一下K-means的基本原理,然后慢慢引出层次聚类的定义和分层步骤,这样更有助于大家理解。层次聚类和K-means有什么不同?K-means 工作原理可以简要概述为: 决定簇数(k) 从数据中随机选取 k 个点作为质心 将所有点分配到最近的聚类质心 计算新形成的簇的质心 重复步骤 3 和 4这是一个迭代过程,直到新形成的簇的质心不变,或者达到最大迭代次数
 Python-master,实用Python脚本合集!Apr 11, 2023 pm 05:04 PM
Python-master,实用Python脚本合集!Apr 11, 2023 pm 05:04 PMPython这门语言很适合用来写些实用的小脚本,跑个自动化、爬虫、算法什么的,非常方便。这也是很多人学习Python的乐趣所在,可能只需要花个礼拜入门语法,就能用第三方库去解决实际问题。我在Github上就看到过不少Python代码的项目,几十行代码就能实现一个场景功能,非常实用。比方说仓库Python-master里就有很多不错的实用Python脚本,举几个简单例子:1. 创建二维码import pyqrcode import png from pyqrcode import QRCode
 用 Python 实现导弹自动追踪,超燃!Apr 12, 2023 am 08:04 AM
用 Python 实现导弹自动追踪,超燃!Apr 12, 2023 am 08:04 AM大家好,我是J哥。这个没有点数学基础是很难算出来的。但是我们有了计算机就不一样了,依靠计算机极快速的运算速度,我们利用微分的思想,加上一点简单的三角学知识,就可以实现它。好,话不多说,我们来看看它的算法原理,看图:由于待会要用pygame演示,它的坐标系是y轴向下,所以这里我们也用y向下的坐标系。算法总的思想就是根据上图,把时间t分割成足够小的片段(比如1/1000,这个时间片越小越精确),每一个片段分别构造如上三角形,计算出导弹下一个时间片走的方向(即∠a)和走的路程(即vt=|AC|),这时


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Dreamweaver Mac version
Visual web development tools

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

Notepad++7.3.1
Easy-to-use and free code editor

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

SublimeText3 Mac version
God-level code editing software (SublimeText3)





