Nowadays, various sites using AJAX technology have implemented Drag and Drop (drag) effects, which can also be easily achieved using the Dojo framework. Compared with other frameworks, the code is less and the browser compatibility support is better.
Let’s take a look at the effect first. The following is the effect of the homepage of the 51AJAX.com site. Each module can be dragged arbitrarily:

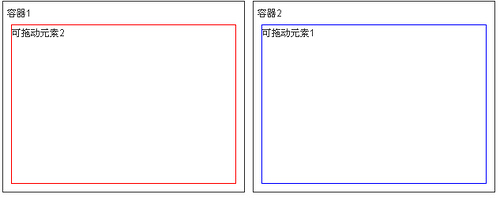
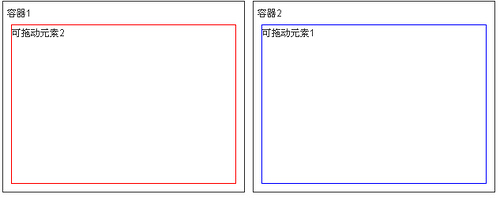
How to implement it? The following are the specific steps. For simplicity, I made a Drag and Drop Demo page:

The following are the specific steps:
1 .html part
To implement dragging, you must first have a container, and secondly, you must have draggable elements. Here we set up three Divs as containers, with IDs container1, container2, and container3. Each container places a Div as a draggable element, and their class is divdrag.
2.javascript code
First add a reference to dojo.js in the head, then obtain the elements with class divdrag, register them as dojo.dnd.HtmlDragSource objects, and then register container1, container2, and container3 For three containers, and specify the container to which the draggable elements in the container can be dragged, the above event is encapsulated into a function and added to the window.onload event.
To download the complete Dojo framework, please click here to download: http://download.dojotoolkit.org/release-0.3.1/dojo-0.3.1-ajax.zip.
//Quote the following two dojo packages
dojo .require("dojo.style");
dojo.require("dojo.dnd.*");
function init(){
//Use classname to get the element list, and It is registered as dojo.dnd.HtmlDragSour
var arr=dojo.html.getElementsByClass('divdrag')
for(var i=0;i
new dojo.dnd.HtmlDragSource(arr[i],parentDiv);
}
//Define container
new dojo.dnd.HtmlDropTarget("container1", ["container1","container2","container3"]);
new dojo.dnd.HtmlDropTarget("container2", ["container1","container2","container3"]);
new dojo. dnd.HtmlDropTarget("container3", ["container1","container2","container3"]);
}
//Add to window.onload event
window.onload=function (){init();}
 Replace String Characters in JavaScriptMar 11, 2025 am 12:07 AM
Replace String Characters in JavaScriptMar 11, 2025 am 12:07 AMDetailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 Custom Google Search API Setup TutorialMar 04, 2025 am 01:06 AM
Custom Google Search API Setup TutorialMar 04, 2025 am 01:06 AMThis tutorial shows you how to integrate a custom Google Search API into your blog or website, offering a more refined search experience than standard WordPress theme search functions. It's surprisingly easy! You'll be able to restrict searches to y
 Build Your Own AJAX Web ApplicationsMar 09, 2025 am 12:11 AM
Build Your Own AJAX Web ApplicationsMar 09, 2025 am 12:11 AMSo here you are, ready to learn all about this thing called AJAX. But, what exactly is it? The term AJAX refers to a loose grouping of technologies that are used to create dynamic, interactive web content. The term AJAX, originally coined by Jesse J
 Example Colors JSON FileMar 03, 2025 am 12:35 AM
Example Colors JSON FileMar 03, 2025 am 12:35 AMThis article series was rewritten in mid 2017 with up-to-date information and fresh examples. In this JSON example, we will look at how we can store simple values in a file using JSON format. Using the key-value pair notation, we can store any kind
 10 jQuery Syntax HighlightersMar 02, 2025 am 12:32 AM
10 jQuery Syntax HighlightersMar 02, 2025 am 12:32 AMEnhance Your Code Presentation: 10 Syntax Highlighters for Developers Sharing code snippets on your website or blog is a common practice for developers. Choosing the right syntax highlighter can significantly improve readability and visual appeal. T
 8 Stunning jQuery Page Layout PluginsMar 06, 2025 am 12:48 AM
8 Stunning jQuery Page Layout PluginsMar 06, 2025 am 12:48 AMLeverage jQuery for Effortless Web Page Layouts: 8 Essential Plugins jQuery simplifies web page layout significantly. This article highlights eight powerful jQuery plugins that streamline the process, particularly useful for manual website creation
 10 JavaScript & jQuery MVC TutorialsMar 02, 2025 am 01:16 AM
10 JavaScript & jQuery MVC TutorialsMar 02, 2025 am 01:16 AMThis article presents a curated selection of over 10 tutorials on JavaScript and jQuery Model-View-Controller (MVC) frameworks, perfect for boosting your web development skills in the new year. These tutorials cover a range of topics, from foundatio
 What is 'this' in JavaScript?Mar 04, 2025 am 01:15 AM
What is 'this' in JavaScript?Mar 04, 2025 am 01:15 AMCore points This in JavaScript usually refers to an object that "owns" the method, but it depends on how the function is called. When there is no current object, this refers to the global object. In a web browser, it is represented by window. When calling a function, this maintains the global object; but when calling an object constructor or any of its methods, this refers to an instance of the object. You can change the context of this using methods such as call(), apply(), and bind(). These methods call the function using the given this value and parameters. JavaScript is an excellent programming language. A few years ago, this sentence was


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

Atom editor mac version download
The most popular open source editor

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

Dreamweaver CS6
Visual web development tools






