First: Establish eclipse environment (based on the current environment settings of the project team)
Second: Download jsEclipse: http://trials.adobe.com/pub/esd/labs/jseclipse/jseclipse_plugin_040207. zip
Third: Configuration file association method: window-preference---general-editors:file association, find *.js, and set jseclipse to default.
Fourth: Open any js file (in order to appear the JSEclipse menu), under the JSEclipse menu, select Add Library, navigate to ext-all-debug.js, introduce the library, and then under the menu: refresh code completion library That's it, this will generate the plug-in xml document under D:workspace.metadata.pluginscom.interaktonline.jseclipselibraryYourProject.
After setting up like this, you will get the intelligent sensing and automatic completion functions in the js file, including the objects inherent in js, as well as the ext library we introduced in the fourth step.
Such a configuration is crucial for team development. . . . I hope it will be helpful to friends who are studying ext.

 使用Eclipse进行Linux Shell脚本开发的基本配置指南Jul 06, 2023 pm 05:00 PM
使用Eclipse进行Linux Shell脚本开发的基本配置指南Jul 06, 2023 pm 05:00 PM使用Eclipse进行LinuxShell脚本开发的基本配置指南在Linux环境下,Shell脚本是一种强大且常用的编程语言,用于自动化执行各种任务和管理系统。Eclipse是一款功能强大的集成开发环境(IDE),可以帮助开发人员更高效地编写、调试和管理Shell脚本。本文将介绍如何在Eclipse中配置和使用Shell脚本开发环境。第一步:安装Eclip
 eclipse如何显示行号Dec 24, 2020 am 11:03 AM
eclipse如何显示行号Dec 24, 2020 am 11:03 AMeclipse显示行号的方法:1、直接输入快捷键“CTRL+F10”,勾选“show line numbers”;2、右键点击其侧边栏,勾选“show line numbers”;3、在Eclipse菜单栏中设置显示行号即可。
 eclipse怎么设置中文Jul 24, 2023 am 11:02 AM
eclipse怎么设置中文Jul 24, 2023 am 11:02 AMeclipse设置中文方法:1、启动Eclipse,在启动界面的工具栏上点击"Preferences"按钮;2、弹出的首选项对话框中,点击"General"选项;3、在"General"选项下,点击"Appearance"子选项;4、点击"Language"选择框,选择“中文”即可设置成中文;5、关闭eclipse,重启即可使用中文。
 使用Eclipse进行Linux Shell脚本自动化的基本配置指南Jul 04, 2023 pm 06:49 PM
使用Eclipse进行Linux Shell脚本自动化的基本配置指南Jul 04, 2023 pm 06:49 PM使用Eclipse进行LinuxShell脚本自动化的基本配置指南简介:LinuxShell脚本是一种强大的自动化工具,用于在Linux操作系统中执行一系列命令和操作。Eclipse是一种流行的集成开发环境(IDE),主要用于Java开发,但也可以用于编辑和执行Shell脚本。本文将介绍如何在Eclipse中配置和使用Shell脚本的自动化工具。安装Ec
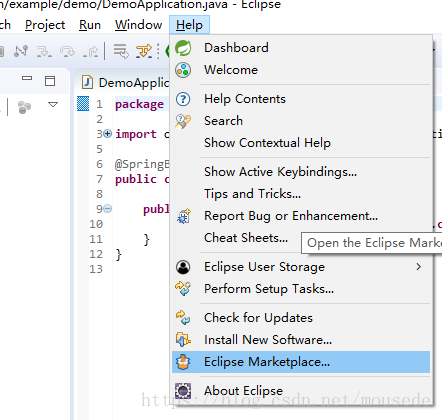
 eclipse创建springboot项目的方式有哪些May 22, 2023 pm 07:19 PM
eclipse创建springboot项目的方式有哪些May 22, 2023 pm 07:19 PM方法一安装STS插件安装插件导向窗口完成后,在eclipse右下角将会出现安装插件的进度,等插件安装完成后重启eclipse生效新建springboot项目项目启动方法二1.创建Maven项目2.选择项目类型3.选择项目4.编写项目组和名称-finish即可5.修改pom.xml文件org.springframework.bootspring-boot-starter-parent2.0.2.RELEASE6.pom.xml中添加依赖org.springframework.bootspring-
 eclipse左侧项目栏不见了怎么解决Feb 19, 2021 pm 05:14 PM
eclipse左侧项目栏不见了怎么解决Feb 19, 2021 pm 05:14 PM解决方法:首先打开eclipse软件,点击顶部导航栏中的“window”选项;然后在打开的下拉菜单中,点击“show view”选项;接着在打开的菜单中,点击“project Exlorer”选项即可调出左侧项目栏。
 Java错误:Eclipse错误,如何解决和避免Jun 25, 2023 am 09:09 AM
Java错误:Eclipse错误,如何解决和避免Jun 25, 2023 am 09:09 AMJava作为一种非常强大和流行的编程语言,被广泛应用于各种计算机应用和开发领域。在编写Java代码时,经常会遇到各种错误信息,这些错误信息可能会影响代码的正常编译和运行。其中,Eclipse是一种广泛使用的集成开发环境,而在Eclipse中遇到错误也是相当常见的。本文将探讨一些常见的Eclipse错误,并提供解决和避免这些错误的方法。一、常见的Eclipse
 深入探讨Linux ext2文件系统的物理存储结构Mar 14, 2024 pm 09:06 PM
深入探讨Linux ext2文件系统的物理存储结构Mar 14, 2024 pm 09:06 PMLinuxext2文件系统是一种在大部分Linux操作系统上使用的文件系统,它采用了一种高效的磁盘存储结构来管理文件和目录的存储。在深入探讨Linuxext2文件系统的物理存储结构之前,我们首先需要了解一些基本概念。在ext2文件系统中,数据存储在数据块(block)中,数据块是文件系统中最小的可分配单位。每个数据块有固定的大小,通常为1KB、2KB或4


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

SublimeText3 English version
Recommended: Win version, supports code prompts!

SublimeText3 Mac version
God-level code editing software (SublimeText3)






