 Web Front-end
Web Front-end JS Tutorial
JS Tutorial How to verify whether the user has modified the data on the page_javascript skills
How to verify whether the user has modified the data on the page_javascript skillsCause:
When implementing the modification module of the program, it is necessary to check whether the user has modified the data on the page side, so as to remind the user to save the modified data in time.
Implementation requirements:
Determine whether the user has modified the input content. You must be able to determine the checkbox, text, radio, etc. in the input. I don’t know how many inputs there will be, and I don’t know the ID and name of the input. To determine whether to modify or not, submission cannot be generated on the client side. It also needs to satisfy both IE and firefox environments. It is also necessary to support the use of master and content pages.
Solution;
Processing idea: Record the value or status of all inputs when the page is loaded. If it is required to adjust the control status immediately when the user makes modification operations, then onclick and on the data area div In the onkeypress event, call the function that checks whether the data has changed, and set the state of the corresponding control (using ha_setch()). If it is submitted or the user manually controls the checking process, the check data is called in the corresponding operation event (for example, use ha_checkin() in the button's onclick() to control submission).
The following is the implementation code
var ha_last=new Array;//Define a global empty object to store all initial values.
function ha_get()//Read the initial value
{ var ha_input = document.getElementsByTagName("input");
for (var i=0;i
if (ha_input[i].type=="password"){ ha_last.push(ha_input[i].value);}//The basic page needs to set the value of type and object attributes
if (ha_input [i].type=="radio") {ha_last.push(ha_input[i].checked);}//To ensure that the check range is accurate
}
}
window.onload=ha_get ;//Bind the function that reads the initial value
function ha_checkin()//Check whether the new input value is equal to the initial value. Return the judgment result. true means no modification has occurred, false means there has been a modification.
{ var ha_now=new Array;
var ha_input = document.getElementsByTagName("input");
for (var i=0;i
if (ha_input[i].type=="password"){ ha_now.push(ha_input[i].value);}//The basic page needs to set the value of type and object attributes.
if (ha_input[i].type=="radio") {ha_now.push(ha_input[i].checked);}//Also ensure that it is consistent with the tag checked in ha_get()
}
if (ha_now.toString()==ha_last.toString())//No modification
{return true;}
else//Modification
{return false;}
}
function ha_setch(){//Set the corresponding control status
if (ha_checkin())//No change
//Change the display and functional status of the control
else//There is a change
//Change the display and functional status of the control
}
Note: The above solution has only been tested and passed in IE6 and firefox3.0.2. Not tested in other browsers.
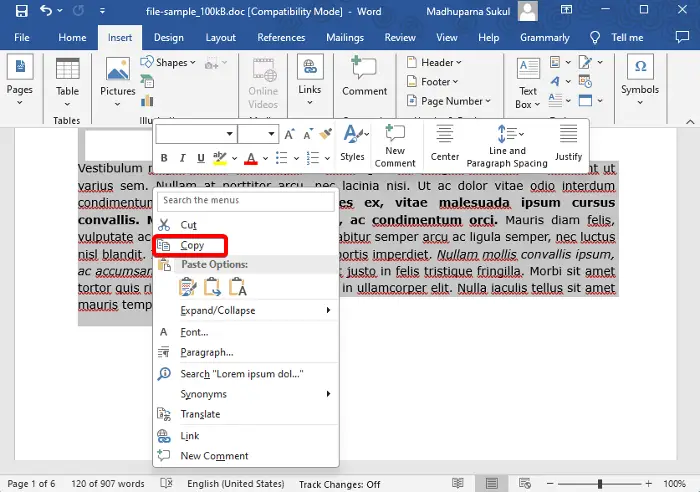
 如何在Word中复制页面Feb 20, 2024 am 10:09 AM
如何在Word中复制页面Feb 20, 2024 am 10:09 AM是否要复制MicrosoftWord中的页面,并保持格式不变?这是一个聪明的想法,因为当您想要创建特定文档布局或格式的多个副本时,在Word中复制页面可能是一种有用的节省时间的技术。本指南将逐步引导您在Word中复制页面的过程,无论是创建模板还是复制文档中的特定页面。这些简单的说明旨在帮助您轻松地重新制作页面,省去从头开始的麻烦。为什么要在MicrosoftWord中复制页面?在Word中复制页面非常有益的原因有以下几点:当您有一个具有特定布局或格式的文档要复制时。与从头开始重新创建整个页面不同
 处理Laravel页面无法正确显示CSS的方法Mar 10, 2024 am 11:33 AM
处理Laravel页面无法正确显示CSS的方法Mar 10, 2024 am 11:33 AM《处理Laravel页面无法正确显示CSS的方法,需要具体代码示例》在使用Laravel框架开发Web应用时,有时候会遇到页面无法正确显示CSS样式的问题,这可能会导致页面呈现不正常的样式,影响用户体验。本文将介绍一些处理Laravel页面无法正确显示CSS的方法,并提供具体的代码示例,帮助开发者解决这一常见问题。一、检查文件路径首先要检查CSS文件的路径是
 3秒跳转页面实现方法:PHP编程指南Mar 25, 2024 am 10:42 AM
3秒跳转页面实现方法:PHP编程指南Mar 25, 2024 am 10:42 AM标题:3秒跳转页面实现方法:PHP编程指南在网页开发中,页面跳转是常见的操作,一般情况下我们使用HTML中的meta标签或者JavaScript的方法进行页面跳转。不过,在某些特定的情况下,我们需要在服务器端进行页面跳转。本文将介绍如何使用PHP编程实现一个在3秒内自动跳转到指定页面的功能,同时会给出具体的代码示例。PHP实现页面跳转的基本原理PHP是一种在
 如何在iPhone上自定义和编辑待机模式:iOS 17的新功能Sep 21, 2023 pm 04:01 PM
如何在iPhone上自定义和编辑待机模式:iOS 17的新功能Sep 21, 2023 pm 04:01 PM待机是iOS17更新中的一项新功能,它提供了一种新的增强方式,可以在手机快速闲置时访问信息。通过StandBy,您可以方便地查看时间、查看即将发生的事件、浏览日历、获取您所在位置的天气更新等等。激活后,iPhone在充电时设置为横向时会直观地进入待机模式。此功能非常适合床头柜等无线充电点,或者在日常任务中离开iPhone充电时。它允许您轻扫待机中显示的各种小部件,以访问来自各种应用程序的不同信息集。但是,您可能希望根据您的偏好和您经常需要的信息修改这些小部件,甚至删除一些小部件。因此,让我们深入
 重新排列、禁用和删除 iPhone 主屏幕页面的方法Nov 29, 2023 am 08:22 AM
重新排列、禁用和删除 iPhone 主屏幕页面的方法Nov 29, 2023 am 08:22 AM在iOS中,Apple允许您禁用iPhone上的单个主屏幕页面。还可以重新排列主屏幕页面的顺序,并直接删除页面,而不仅仅是禁用它们。这是它的工作原理。如何重新排列主屏幕页面触摸并按住主屏幕上的空格可进入抖动模式。轻点代表主屏幕页面的圆点行。在显示的主屏幕网格中,轻触并拖动页面以将其相对于其他页面重新排列。其他人会移动以响应您的拖拽动作。当您对新排列感到满意时,点击屏幕右上角的“完成”,然后再次点击“完成”以退出抖动模式。如何禁用或删除主屏幕页面触摸并按住主屏幕上的空格可进入抖动模式。轻点代表主屏
 如何快速刷新网页?Feb 18, 2024 pm 01:14 PM
如何快速刷新网页?Feb 18, 2024 pm 01:14 PM页面刷新在我们日常的网络使用中非常常见,当我们访问一个网页后,有时候会遇到一些问题,比如网页加载不出来或者显示不正常等。这时候我们通常会选择刷新页面来解决问题,那么如何快速地刷新页面呢?下面我们就来探讨一下页面刷新的快捷键。页面刷新快捷键是一种通过键盘操作来快速刷新当前网页的方法。在不同的操作系统和浏览器中,页面刷新的快捷键可能有所不同。下面我们以常见的W
 条形统计图用什么呈现数据Jan 20, 2021 pm 03:31 PM
条形统计图用什么呈现数据Jan 20, 2021 pm 03:31 PM条形统计图用“直条”呈现数据。条形统计图是用一个单位长度表示一定的数量,根据数量的多少画成长短不同的直条,然后把这些直条按一定的顺序排列起来;从条形统计图中很容易看出各种数量的多少。条形统计图分为:单式条形统计图和复式条形统计图,前者只表示1个项目的数据,后者可以同时表示多个项目的数据。
 Word删除一页内容的方法介绍Mar 26, 2024 am 10:06 AM
Word删除一页内容的方法介绍Mar 26, 2024 am 10:06 AM标题:Word删除一页内容的方法介绍在使用MicrosoftWord编辑文档时,有时会遇到需要删除某一页内容的情况,可能是想删除文档中的一页空白页或者某一页不需要的内容。针对这种情况,我们可以采取一些方法来快速、有效地删除一页内容。接下来,将介绍一些在MicrosoftWord中删除一页内容的方法。方法一:删除一页内容首先,打开需要编辑的Word文档。定


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Dreamweaver Mac version
Visual web development tools

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

Zend Studio 13.0.1
Powerful PHP integrated development environment

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

SublimeText3 English version
Recommended: Win version, supports code prompts!





