Capture example code of select combo box option_form special effects
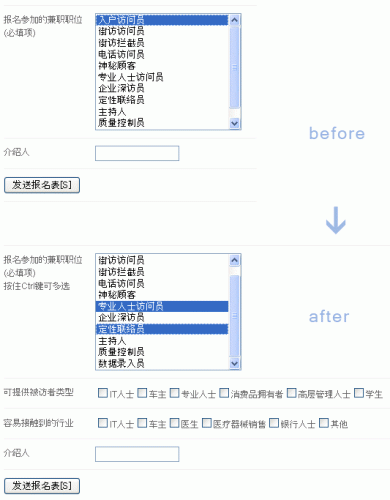
This is a registration form that requires users to display the corresponding forms for "Types of interviewees available" and "Easily accessible industries" after selecting "Professional Interviewer" and "Qualitative Interviewer" respectively. When unselected, these two boxes are also hidden accordingly.
html part
javascript part
option cannot define events (I haven’t tried it), so events must be defined on select. The onchange event is used here. The onchange event is triggered when the object changes. Using onchange here is much more reasonable and effective than onclick.
When debugging this script, I used selectedIndex at the beginning. After many experiments, I found that selectedIndex can only capture the first selected option in the case of multiple selections, and cannot handle multiple selections. After checking the reference book, I realized that I had taken a detour.
var oListBox = document.getElementById("kc_selectjob ");
oListBox.onchange = function showEasyVisitBox(){
var oEasyvisitBox = document.getElementById("easyvisitBox");
var oSupportvisitBox = document.getElementById("supportvisitBox");
if (oListBox.options[5].selected)
{
oEasyvisitBox.style.display = "block";
}
else {
oEasyvisitBox.style.display = "none" ;
}
if (oListBox.options[7].selected)
{
oSupportvisitBox.style.display = "block";
}
else {
oSupportvisitBox.style.display = "none";
}
}
 The Future of Python and JavaScript: Trends and PredictionsApr 27, 2025 am 12:21 AM
The Future of Python and JavaScript: Trends and PredictionsApr 27, 2025 am 12:21 AMThe future trends of Python and JavaScript include: 1. Python will consolidate its position in the fields of scientific computing and AI, 2. JavaScript will promote the development of web technology, 3. Cross-platform development will become a hot topic, and 4. Performance optimization will be the focus. Both will continue to expand application scenarios in their respective fields and make more breakthroughs in performance.
 Python vs. JavaScript: Development Environments and ToolsApr 26, 2025 am 12:09 AM
Python vs. JavaScript: Development Environments and ToolsApr 26, 2025 am 12:09 AMBoth Python and JavaScript's choices in development environments are important. 1) Python's development environment includes PyCharm, JupyterNotebook and Anaconda, which are suitable for data science and rapid prototyping. 2) The development environment of JavaScript includes Node.js, VSCode and Webpack, which are suitable for front-end and back-end development. Choosing the right tools according to project needs can improve development efficiency and project success rate.
 Is JavaScript Written in C? Examining the EvidenceApr 25, 2025 am 12:15 AM
Is JavaScript Written in C? Examining the EvidenceApr 25, 2025 am 12:15 AMYes, the engine core of JavaScript is written in C. 1) The C language provides efficient performance and underlying control, which is suitable for the development of JavaScript engine. 2) Taking the V8 engine as an example, its core is written in C, combining the efficiency and object-oriented characteristics of C. 3) The working principle of the JavaScript engine includes parsing, compiling and execution, and the C language plays a key role in these processes.
 JavaScript's Role: Making the Web Interactive and DynamicApr 24, 2025 am 12:12 AM
JavaScript's Role: Making the Web Interactive and DynamicApr 24, 2025 am 12:12 AMJavaScript is at the heart of modern websites because it enhances the interactivity and dynamicity of web pages. 1) It allows to change content without refreshing the page, 2) manipulate web pages through DOMAPI, 3) support complex interactive effects such as animation and drag-and-drop, 4) optimize performance and best practices to improve user experience.
 C and JavaScript: The Connection ExplainedApr 23, 2025 am 12:07 AM
C and JavaScript: The Connection ExplainedApr 23, 2025 am 12:07 AMC and JavaScript achieve interoperability through WebAssembly. 1) C code is compiled into WebAssembly module and introduced into JavaScript environment to enhance computing power. 2) In game development, C handles physics engines and graphics rendering, and JavaScript is responsible for game logic and user interface.
 From Websites to Apps: The Diverse Applications of JavaScriptApr 22, 2025 am 12:02 AM
From Websites to Apps: The Diverse Applications of JavaScriptApr 22, 2025 am 12:02 AMJavaScript is widely used in websites, mobile applications, desktop applications and server-side programming. 1) In website development, JavaScript operates DOM together with HTML and CSS to achieve dynamic effects and supports frameworks such as jQuery and React. 2) Through ReactNative and Ionic, JavaScript is used to develop cross-platform mobile applications. 3) The Electron framework enables JavaScript to build desktop applications. 4) Node.js allows JavaScript to run on the server side and supports high concurrent requests.
 Python vs. JavaScript: Use Cases and Applications ComparedApr 21, 2025 am 12:01 AM
Python vs. JavaScript: Use Cases and Applications ComparedApr 21, 2025 am 12:01 AMPython is more suitable for data science and automation, while JavaScript is more suitable for front-end and full-stack development. 1. Python performs well in data science and machine learning, using libraries such as NumPy and Pandas for data processing and modeling. 2. Python is concise and efficient in automation and scripting. 3. JavaScript is indispensable in front-end development and is used to build dynamic web pages and single-page applications. 4. JavaScript plays a role in back-end development through Node.js and supports full-stack development.
 The Role of C/C in JavaScript Interpreters and CompilersApr 20, 2025 am 12:01 AM
The Role of C/C in JavaScript Interpreters and CompilersApr 20, 2025 am 12:01 AMC and C play a vital role in the JavaScript engine, mainly used to implement interpreters and JIT compilers. 1) C is used to parse JavaScript source code and generate an abstract syntax tree. 2) C is responsible for generating and executing bytecode. 3) C implements the JIT compiler, optimizes and compiles hot-spot code at runtime, and significantly improves the execution efficiency of JavaScript.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function