(function(){
QQMenuInt=_QQMenuInt;
moveQQmenu=_moveQQmenu;
function _QQMenuInt(){
QQMenu.style.position="absolute";
QQMenu.style.display="";
if(parseInt(document.documentElement.offsetWidth)>1024){
QQMenuPosition.Left =(parseInt(document.documentElement.offsetWidth)-1024-20);
}
if(QQMenuPosition.isRight){
QQMenu.style.right=QQMenuPosition.Left "px";
}else{
QQMenu.style.left=QQMenuPosition.Left "px";
}
QQMenu.style.top=QQMenuPosition.Top "px";
moveQQmenu();
}
function _moveQQmenu(){
var from=parseInt(QQMenu.style.top,10);
var yOffset;
var to=window.pageYOffset?window.pageYOffset:document.documentElement.scrollTop;
to=to QQMenuPosition.Top;
if(to!=from){
yOffset = Math.ceil(Math.abs(to-from)/20);
if(to
QQMenu.style.top=(oldTop yOffset) "px";
}
if(QQMenu.style.display!="none"){
window.setTimeout("moveQQmenu()",QQMenuPosition.timeout);
}
}
})()
使用方法:
1、引入上面的js
2、在页面的最后面加上
QQMenu is the outermost ID of the floating layer
QQMenuPosition is to set the parameters related to the floating layer
Left: the offset of the layer relative to the left side. If isRight is true, it is the offset relative to the right
Top: The offset of the layer relative to the top
timeout: The layer movement time interval, the larger the time, the slower
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
打包下载
 qq被冻结是什么原因Mar 03, 2023 pm 05:05 PM
qq被冻结是什么原因Mar 03, 2023 pm 05:05 PMqq被冻结的原因:1、账号有问题;当系统检测到账号存在被盗风险、出现异常登录、感染盗号木马、病毒等异常情况时,QQ号码会自动进入冻结模式,更有效的保护QQ账号安全。2、账号被他人举报或影响QQ正常使用的操作行为,账号会被冻结;例如向QQ好友或QQ群内频繁的发送广告和垃圾消息、通过非官方版本软件登录QQ、QQ号码登录网络环境存在异常、贩卖违禁品、泄露他人隐私信息等。
 qq实名认证可以改几次Jun 15, 2023 am 10:45 AM
qq实名认证可以改几次Jun 15, 2023 am 10:45 AMqq实名认证一年可以修改一次,更改方法:1、打开手机里的QQ,点击左边的“个人头像”;2、点击“我的QQ钱包”进入;3、点击右上角的“设置”图标;4、点击里面的“实名认证”;5、点击最下方的账户更名;6、选择注销账户,即可重新修改认证。
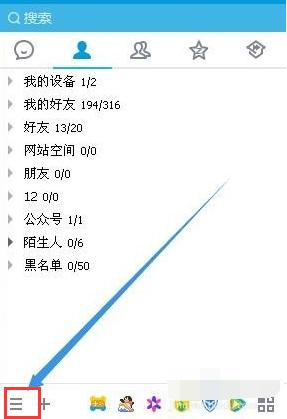
 qq截图快捷键怎么设置 教你qq截图快捷键Jan 12, 2024 pm 12:39 PM
qq截图快捷键怎么设置 教你qq截图快捷键Jan 12, 2024 pm 12:39 PM在我们日常生活中经常会使用QQ对一些图片进行截图,并且QQ截图的快捷键默认都是为Ctrl+Atl+A,但是这个默认的快捷键组合不是所有人都觉得方便,因此很多人都会设置自己习惯的快捷键,如何来设置QQ截图的快捷键?下面,小编给大伙带来了qq截图快捷键设置图文。QQ屏幕截图是一个很好用的截图工具,在使用快捷键的时候,有的用户可能会觉得不是自己喜欢这样的快捷键的组合,或者快捷键的组合已经被其他的软件占用了。那么qq截图快捷键怎么设置?下面,小编就来跟大家介绍qq截图快捷键的设置方法。qq截图快捷键怎么
 为什么电脑qq和手机qq消息不同步Aug 14, 2023 pm 03:51 PM
为什么电脑qq和手机qq消息不同步Aug 14, 2023 pm 03:51 PM电脑qq和手机qq消息不同步是因为网络连接问题、消息推送设置问题、设备间同步问题、登录状态问题、版本不匹配问题和软件故障。其解决方法如下:1、网络连接问题,确保电脑和手机都连接到稳定的网络,并且网络连接正常;2、消息推送设置问题,确认手机QQ中的消息推送设置是否开启,并设置为在所有设备上接收消息;3、设备间同步问题,确保电脑和手机QQ登录的是同一个QQ账号;4、登录状态问题等。
 qq是腾讯的吗Oct 09, 2022 am 11:34 AM
qq是腾讯的吗Oct 09, 2022 am 11:34 AMqq是腾讯的。QQ是1999年2月由腾讯公司推出的一款基于互联网的即时通信网络工具,其标志是一只戴着红色围巾的小企鹅;QQ支持在线聊天、视频通话、点对点断点续传文件、共享文件、网络硬盘、自定义面板、QQ邮箱等多种功能,并可与多种通讯终端相连。
 电脑qq显示已登录不能重复登录是什么意思Nov 03, 2023 pm 04:13 PM
电脑qq显示已登录不能重复登录是什么意思Nov 03, 2023 pm 04:13 PM电脑qq显示已登录不能重复登录是QQ已经在另一个设备上登录了,或者之前的登录还没有完全结束。其解决方法如下:1、QQ可能会因为某些原因卡顿或者出现异常,重启电脑解决;2、浏览器缓存可能会导致QQ无法正常登录,清理浏览器缓存可以解决;3、某些浏览器可能不兼容QQ,更换浏览器可以解决;4、重新安装QQ。
 教你如何使用PHP对接QQ接口并实现用户信息查询Jul 06, 2023 am 10:24 AM
教你如何使用PHP对接QQ接口并实现用户信息查询Jul 06, 2023 am 10:24 AM教你如何使用PHP对接QQ接口并实现用户信息查询随着互联网的快速发展,第三方登录成为了各种网站和应用中必不可少的功能之一。用户可以通过第三方账号快速登录,节省注册的时间和精力。而作为国内最大的即时通讯工具之一,QQ登录也成为了很多网站和应用的首选。为了实现QQ登录功能,我们可以通过QQ的接口进行对接。在PHP中,我们可以使用一些开源的库和类来实现对接的功能。
 电脑能上qq但是浏览器无法上网「新手必看:只能上QQ和微信,却打不开网页解决方法」Feb 07, 2024 pm 07:40 PM
电脑能上qq但是浏览器无法上网「新手必看:只能上QQ和微信,却打不开网页解决方法」Feb 07, 2024 pm 07:40 PM一般来说,整个内网只能上QQ和微信,基本上就是DNS的问题了,比如说,域控服务器上面的DNS转发失效了,那就会出现这样的故障,除非DHCP服务给客户端下发DNS服务器的时候,把内网DNS服务器设置为首选,而把外网的DNS服务器设置为备用,才能避免这个故障。读到这里,很多人会问,为什么不直接用外网的DNS服务器?基本上不可能出故障,何必在内网弄个DNS服务器庸人自扰呢?会问出这样的问题,肯定对域环境很陌生,也就很难解释清楚了,如果在域环境内不使用内部DNS服务器,会产生很多问题,比如域策略无法下发


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

WebStorm Mac version
Useful JavaScript development tools

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver Mac version
Visual web development tools

Notepad++7.3.1
Easy-to-use and free code editor






