this.formpanel = new Ext.FormPanel({
items: [{
fieldLabel: 'code',
name: 'FCode',
anchor:'100%',
id: 'fid'
},{
fieldLabel: 'name',
name: 'FName',
anchor:'100%' // anchor width by percentage
},{
xtype: 'textfield',
name: 'FID',
id: 'FID',
hidden: true,
hideLabel:true
}]
});
Just configure the textfield’s hidden and hideLabel to true. When only hidden:true is set, a: label will be displayed.
 Win11输入法悬浮窗隐藏设置Dec 30, 2023 pm 11:24 PM
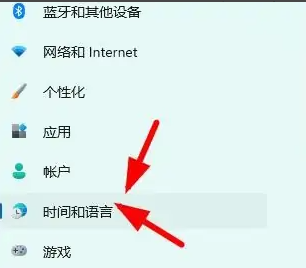
Win11输入法悬浮窗隐藏设置Dec 30, 2023 pm 11:24 PM有些小伙伴对于win11的输入法悬浮窗功能非常不习惯,使用起来总是怪怪的,因此想要关闭这个悬浮窗功能,现在就给大家介绍一下win11系统下关闭悬浮窗的正确操作方法,一起跟着操作吧。win11隐藏输入法悬浮窗1、打开电脑的设置键,然后选择“时间和语言“,进入之后再点击”输入“2、在“高级键盘设置”里找到“切换输入法”,然后把“桌面语言栏”前的勾点上,再进入“语言栏选项”3、打开后,我们点击这里的“隐藏“就可以把语言悬浮窗给关掉了。
 如何隐藏Windows 11任务栏图标?Jan 06, 2024 am 08:38 AM
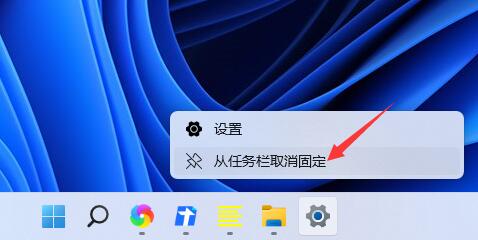
如何隐藏Windows 11任务栏图标?Jan 06, 2024 am 08:38 AM在win11系统中,如果我们觉得任务栏中的图标麻烦,可以选择将它隐藏到任务栏角溢出界面中,不过下方打开的应用任务栏中的图标是不可以隐藏的,下面就跟着小编来看一下具体的情况吧。win11任务栏图标怎么隐藏:一、居中图标1、首先,如果我们要隐藏下方任务栏中的图标,可以右键选中,点击“从任务栏取消固定”2、但是如果我们打开了这个应用,并且正在使用它,那就是无法隐藏的。二、右下角图标1、如果要隐藏右下角的应用图标,首先打开系统设置。2、然后点击左侧边栏的“个性化”,如图所示。3、接着点击进入右侧的任务栏
 不拉黑不删除怎么隐藏微信好友?不拉黑不删除隐藏微信好友的方法Mar 13, 2024 pm 07:19 PM
不拉黑不删除怎么隐藏微信好友?不拉黑不删除隐藏微信好友的方法Mar 13, 2024 pm 07:19 PM不拉黑不删除怎么隐藏微信好友?不少的用户们想隐藏一些好友不知道要怎么去操作,下面就让本站来为用户们来仔细的介绍一下不拉黑不删除隐藏微信好友的方法吧。 不拉黑不删除隐藏微信好友的方法 方法一: 1、首先打开微信软件,在微信页面找到通讯录,点击”我的“。 2、然后我们进入到设置页面。 3、找到”隐私“选项,点击进去。 4、接着点击”不让他看“。 5、进入到不让她看页面,点击”+“勾选需要隐藏的好友
 抖音短视频怎么隐藏作品 隐藏个人视频作品的方法Mar 12, 2024 pm 12:49 PM
抖音短视频怎么隐藏作品 隐藏个人视频作品的方法Mar 12, 2024 pm 12:49 PM抖音短视频app软件内提供的短视频作品非常多,随心所欲想看就看,而且都是永久免费提供的,不同类型的视频直播频道都是开放的,所有的视频内容都是原创的,带给大家最满意的观看方式。输入账号在线登录,各种精彩万分的短视频推送,都是根据大家日常看的,精准推荐,还能进入直播间与主播互动聊天,让你的心情更加愉悦。个人上传的作品也能隐藏起来,非常简单一键设置,刷到哪里看到哪,上下滑动无数网友的实时评论抢先看,还能分享日常的生活动态,现在小编在线详细为抖音短视频用户们推送隐藏个人视频作品的方法。首先打开抖音短
 steam隐藏游戏在哪Feb 24, 2024 am 11:37 AM
steam隐藏游戏在哪Feb 24, 2024 am 11:37 AMsteam中可以隐藏一些不想被看到的游戏,那么隐藏游戏在哪呢?玩家们能够在查看里点击隐藏的游戏,就能够在里面发现自己隐藏的游戏内容,这篇steam隐藏游戏位置介绍就能够告诉大家具体的方法,下面就是详细的介绍,赶紧来看看吧!《steam使用教程》steam隐藏游戏在哪答:在查看里点击隐藏的游戏具体方法:1、首先点击软件里的查看,点击隐藏的游戏。2、点击之后,在左边的菜单里就能够看到隐藏的游戏。怎么隐藏游戏:1、首先点击自己的游戏库。2、选择一个游戏,右击选择管理。3、选择隐藏此游戏。
 如何使用PHP处理表单中的条件显示和隐藏Aug 10, 2023 pm 02:07 PM
如何使用PHP处理表单中的条件显示和隐藏Aug 10, 2023 pm 02:07 PM如何使用PHP处理表单中的条件显示和隐藏在开发网页应用程序时,我们经常会遇到根据用户输入或其他条件来动态显示或隐藏表单元素的需求。使用PHP来处理这种条件显示和隐藏可以实现灵活的表单控制,提供更好的用户体验。在本文中,我们将深入介绍如何使用PHP来处理表单中的条件显示和隐藏。使用PHP来处理表单中的条件显示和隐藏的基本原理是根据用户输入或其他条件来判断是否显
 如何隐藏Win11系统下的英文键盘Jan 03, 2024 pm 09:45 PM
如何隐藏Win11系统下的英文键盘Jan 03, 2024 pm 09:45 PM一些朋友不需要使用英文键盘,只需要使用中文键盘,这时候就会觉得英文键盘非常麻烦,想要隐藏它,不过我们无法隐藏它,但是可以直接删除英文输入法,下面就跟着小编一起来看一下吧。win11怎么隐藏英文键盘1、英文键盘是无法隐藏的,但是我们可以直接在输入法中将它删除。2、首先通过开始菜单进入“设置”3、然后在其中选择“Time&Language”4、接着进入其中的“语言&区域”,然后点击下方的“Addakeyboard”,就可以添加键盘快捷键了。5、接着点击我们想要的输入法,再点击左下角箭头将它移到
 教你win7系统如何隐藏本地磁盘驱动器Jul 09, 2023 pm 01:05 PM
教你win7系统如何隐藏本地磁盘驱动器Jul 09, 2023 pm 01:05 PM如果某个磁盘上有很多需要设置隐私的文件,不想让其他人看到的话,我们除了将一个一个文件隐藏之外,还可以通过隐藏磁盘的方式快速达到隐藏目的。那么win7系统如何隐藏本地磁盘驱动器?下面小编教下大家win7系统隐藏本地磁盘驱动器的方法。原理:在win7中每个磁盘都有一个盘符,我们可以通过对指定分区进行盘符去除,这样就能达到隐藏本地磁盘的效果;隐藏本地磁盘驱动器操作方法:1、右键点击“计算机”然后选择管理。2、打开管理界面后,点击“磁盘管理”,然后右键点击要隐藏的磁盘,选择“更改驱动器号和路径”。3、这


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

WebStorm Mac version
Useful JavaScript development tools

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver Mac version
Visual web development tools

Notepad++7.3.1
Easy-to-use and free code editor






