Web Front-end
Web Front-end JS Tutorial
JS Tutorial JS function to convert RGB color values into HTML hexadecimal (HEX) code_javascript skills
JS function to convert RGB color values into HTML hexadecimal (HEX) code_javascript skills//Go to fixed-length hexadecimal characters string, if not enough, fill in 0
function zero_fill_hex(num, digits) {
var s = num.toString(16);
while (s.length s = "0" s;
return s;
}
//Damn it, I couldn’t find how to use javascript to find the value of a background color, so I had to parse it myself
function rgb2hex(rgb) {
//nnd, Firefox / IE not the same, fxck
if (rgb.charAt(0) == '#')
return rgb;
var n = Number(rgb);
var ds = rgb.split(/D /);
var decimal = Number(ds[1]) * 65536 Number(ds[2]) * 256 Number(ds[3]);
return "#" zero_fill_hex(decimal, 6);
}
 HTML超文本标记语言--超在那里?(文档分析)Aug 02, 2022 pm 06:04 PM
HTML超文本标记语言--超在那里?(文档分析)Aug 02, 2022 pm 06:04 PM本篇文章带大家了解一下HTML(超文本标记语言),介绍一下HTML的本质,HTML文档的结构、HTML文档的基本标签和图像标签、列表、表格标签、媒体元素、表单,希望对大家有所帮助!
 rgb和argb区别是什么May 05, 2023 am 11:56 AM
rgb和argb区别是什么May 05, 2023 am 11:56 AMrgb和argb区别是:1、RGB是工业界的一种颜色标准,通过R、G、B三个颜色通道的变化以及相互之间的叠加来得到各式各样的颜色,灯光效果比较单一,而ARGB在单个RGB灯上内置了控制芯片,可以通过编程实现实现流水灯、拼接显示文字图案等效果,实现流水般动态变换;2、ARGB采用5V3针,可以控制单个灯珠,而RGB是12V4针,只能实现单色的变换;3、ARGB灯效主板比RGB贵。
 RGB颜色模式是一种什么模式Feb 28, 2023 pm 04:01 PM
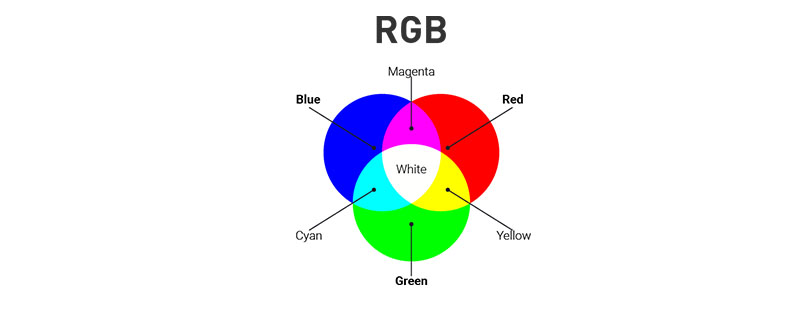
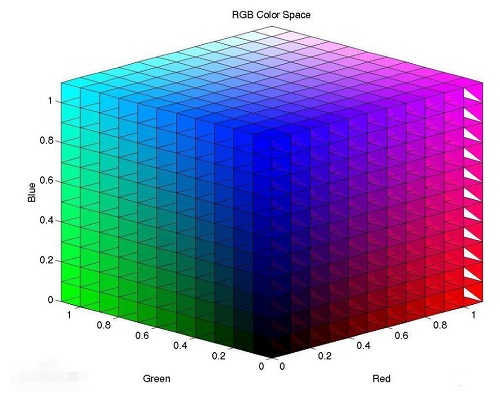
RGB颜色模式是一种什么模式Feb 28, 2023 pm 04:01 PMRGB颜色模式是一种屏幕显示模式;在显示器上,RGB颜色模式是通过电子枪打在屏幕的红、绿、蓝三色发光极上来产生色彩的,电脑一般都能显示32位颜色,约有一百万种以上的颜色。RGB颜色模式是一种颜色标准化模式,通过红蓝绿三个基础颜色,通过对它们进行不同的叠加混合产生其它的颜色,这三种颜色也是产生其它颜色的三基色,能够组成所有见过的颜色。
 显示器rgb什么意思Feb 14, 2024 pm 09:00 PM
显示器rgb什么意思Feb 14, 2024 pm 09:00 PM很多人对于显示器说明的RGB数值表示不了解,不知道什么意思其实这是告诉你显示器的色彩模式等级,最高有256级能够通过组合达到1600万种的颜色。显示器rgb什么意思答:色彩模式1、RGB是指红、绿、蓝三种颜色的变化以及它们的组合叠加能够得到各种各样的颜色。2、一般电脑中的RGB代表就是显示器颜色表示方式,RGB一共有256种级别。3、256级能够组合出一共1678万种色彩也就是常说的1600万色也叫24位色(2的24次方)4、如果是看到有百分比的RGB数值,比如99%RGB,这是代表显示器的色域
 web前端笔试题库之HTML篇Apr 21, 2022 am 11:56 AM
web前端笔试题库之HTML篇Apr 21, 2022 am 11:56 AM总结了一些web前端面试(笔试)题分享给大家,本篇文章就先给大家分享HTML部分的笔试题(附答案),大家可以自己做做,看看能答对几个!
 HTML5中画布标签是什么May 18, 2022 pm 04:55 PM
HTML5中画布标签是什么May 18, 2022 pm 04:55 PMHTML5中画布标签是“<canvas>”。canvas标签用于图形的绘制,它只是一个矩形的图形容器,绘制图形必须通过脚本(通常是JavaScript)来完成;开发者可利用多种js方法来在canvas中绘制路径、盒、圆、字符以及添加图像等。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

SublimeText3 Linux new version
SublimeText3 Linux latest version

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 English version
Recommended: Win version, supports code prompts!