Main functions:
1. Automatically detect the number of advertising images to produce advertising sequences
2. Slow switching, imitating the original FLASH effect
3. Automatically play according to the set cycle
4. Mouse swipe Enter to stop automatic playback and move the mouse to resume automatic playback
The first function extension is more practical, so there is no need to update the pictures and the number of pictures separately.
Applied jQuery's easing plug-in
Post the program code:
$(document).ready(function(){
var MyTime=false; //Timer var num=piclist.find("li").length; //자동으로 감지 사진의 수 광고
var picnum=$("#picnum");
var index=0; //시작 시퀀스
var width=388> var movetime=600; 단일 애니메이션에 사용
var speed=3000; 전환 시간 간격
// 현재
함수 표시(ele){ ; | { } else{ 🎜> ="" (i 1) ""; picnum.find("span").eq(index))
}
// 초기화 실행
int(); ){
index=$("#picnumspan").index($(this)[0])
//if(!piclist.is(": animation")){
move (); },{queue:false,duration:movetime, easing: "easeOutQuart"});
cur(picnum.find("span").eq(index)) ;
}
$ ('div.flsad').hover(function(){
MyTime = setInterval( function(){
마이타임 = setInterval(function(){
move();
index ;
if(index==num){index=0;}
} , 속도)
온라인 데모
패키지 다운로드
 360浏览器推荐的广告如何关闭?如何关闭电脑360浏览器推荐的广告?Mar 14, 2024 am 09:16 AM
360浏览器推荐的广告如何关闭?如何关闭电脑360浏览器推荐的广告?Mar 14, 2024 am 09:16 AM360浏览器推荐的广告如何关闭?相信很多的用户们都在使用360浏览器,不过这款浏览器有时候会弹出广告,这就使得很多的用户们都十分的苦恼,下面就让本站来为用户们来仔细的介绍一下如何关闭电脑360浏览器推荐的广告吧。 如何关闭电脑360浏览器推荐的广告? 方法一: 1、打开360安全浏览器。 2、找到右上角“三横杠”标志,点击【设置】。 3、在弹出的界面左侧任务栏中找到【实验室】,勾选【启用“360热点资讯”功能】即可。 方法二: 1、首先双击
 朋友圈广告怎么彻底关掉Mar 03, 2024 pm 12:31 PM
朋友圈广告怎么彻底关掉Mar 03, 2024 pm 12:31 PM用户在刷朋友圈的时候会遇到很多的广告,那么广告怎么彻底关掉呢?用户们需要在我的里点击设置,然后找到个人信息与权限,然后点击个性化广告管理,将广告个性化关闭就行。这篇朋友圈广告彻底关掉方法介绍就能告诉大家具体的操作方法,赶紧看看吧!微信使用教程朋友圈广告怎么彻底关掉答:无法彻底关掉,只能关掉个性化推荐具体方法:1、首先点击我,然后找到里面的设置。2、找到个人信息与权限选项。3、点击里面的个性化广告管理功能。4、点击广告个性化右侧的开关,关闭就可以了。怎么关闭广告:1、找到朋友圈里的广告。2、点击右
 如何在 Windows 11 上停止弹出窗口May 29, 2023 am 11:24 AM
如何在 Windows 11 上停止弹出窗口May 29, 2023 am 11:24 AM在您工作或尝试专注于某段内容时,弹出窗口和中断可能会很烦人。虽然移动设备只有一个DND切换开关,但Windows呢?您可以在Windows11上停止弹出窗口吗?让我们来了解一下!您可以在Windows11上停止弹出窗口吗?是的,没有。您可以摆脱Windows11中的大多数弹出窗口,但是,无法绕过某些确认弹出窗口和安全通知。此外,没有一种可靠的方法可以通过单击摆脱所有弹出窗口。您需要关闭个别类型的弹出窗口才能在Windows11上消除它们。幸运的是,我们编制了一份列表,列出您需要
![微软 Word 中缺少校对工具 [已解决]](https://img.php.cn/upload/article/000/887/227/168183276233492.png) 微软 Word 中缺少校对工具 [已解决]Apr 18, 2023 pm 11:46 PM
微软 Word 中缺少校对工具 [已解决]Apr 18, 2023 pm 11:46 PM当您打开应用程序进行编辑时,“缺少校对工具”是否出现在MicrosoftWord中?当Word无法检测到Word中的校对工具时,将显示此消息。通常,Word数据文件中的损坏会导致此问题。因此,如果您想知道如何解决此问题,那么您刚刚降落在正确的位置。修复1–下载工具从错误提示符直接下载Word中指定的校对工具。1.退出单词(如果您已经打开了它)。2.现在,再次打开Word。3.等到它加载到您的计算机上。当Word完全加载时,单击功能区上显示的“下载”。这将在后台从Office服
 关闭电脑游戏广告弹出窗口的方法Jul 07, 2023 pm 08:57 PM
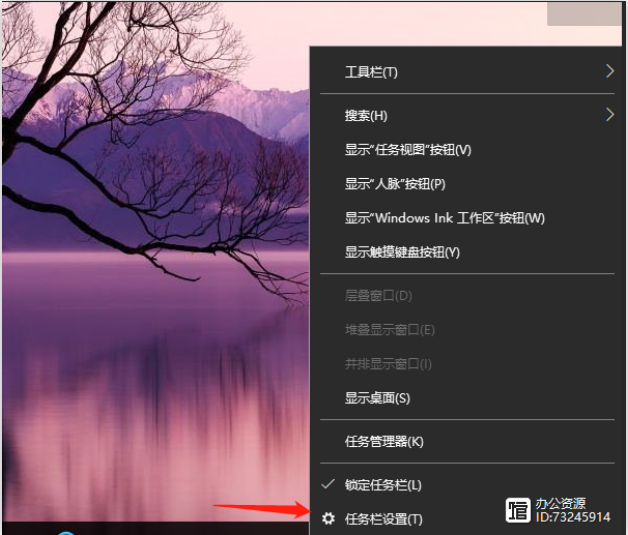
关闭电脑游戏广告弹出窗口的方法Jul 07, 2023 pm 08:57 PM很多网友在玩win10电脑时,相信都会遇到一些广告弹窗的骚扰,有时在玩游戏时可能会出现游戏广告弹窗导致体验不佳。那么win10电脑右下角闪烁游戏广告怎么办?如何关闭电脑游戏广告弹窗?以下小编就教你如何关闭电脑的游戏广告弹窗。关闭电脑游戏广告弹出窗口的方法。第一步:找到闪烁的弹出窗口进程名称一、闪烁弹窗出现时,先不要关闭,右键打开电脑底部的任务栏设置。2.在任务栏下找到通知区域,点击在任务栏上显示选择哪些图标。3.这里列出的图标曾经出现在你的任务栏上,所以即使你关闭了弹出窗口,这里还是有记录的。你
 拼多多广告怎么屏蔽 屏蔽广告的方法Mar 13, 2024 pm 07:58 PM
拼多多广告怎么屏蔽 屏蔽广告的方法Mar 13, 2024 pm 07:58 PM拼多多app软件内提供的商品好物非常多,而且每一件商品的价格标签一清二楚,想买的都可以第一时间找到,自由添加多个配送地址,整体的网购服务更加直接。件件商品都是正品,每天还有非常多优惠的购物折扣,在搜索栏输入关键词,都能第一时间找到,数十个购物红包免费领取,根据个人的购物清单选购商品,而且还能邀请好友拼单,价格更便宜,不同品类的商品购物板块都是开放的,下单成功实时查看最新的物流动态,人手必备的购物神器,现在小编在线详细为拼多多用户们带来屏蔽广告的方法。1、首先进入拼多多个人中心,点击进入设置。
 微软:Windows 11 中的文件资源管理器广告是个意外……有点像Apr 28, 2023 pm 02:34 PM
微软:Windows 11 中的文件资源管理器广告是个意外……有点像Apr 28, 2023 pm 02:34 PM微软已经开始在Windows11的Insider版本中的文件资源管理器中展示自己的服务的广告。这些广告并没有向所有人展示,这让许多人相信微软是在全面推出之前对其集成进行A/B测试。这显然也引起了Neowin评论区的很多愤怒。现在,微软对有争议的举动提供了一些澄清。不是真正的截图(还)微软注意到在文件资源管理器中发布广告是无意的。Windows高级项目经理BrandonLeBlanc发表了以下简短声明:这是一个实验性横幅,不打算在外部发布并已关闭。不过,该声明有点令人担忧,因
 如何在Windows 11中通过5个简单步骤拒绝广告Apr 22, 2023 pm 07:16 PM
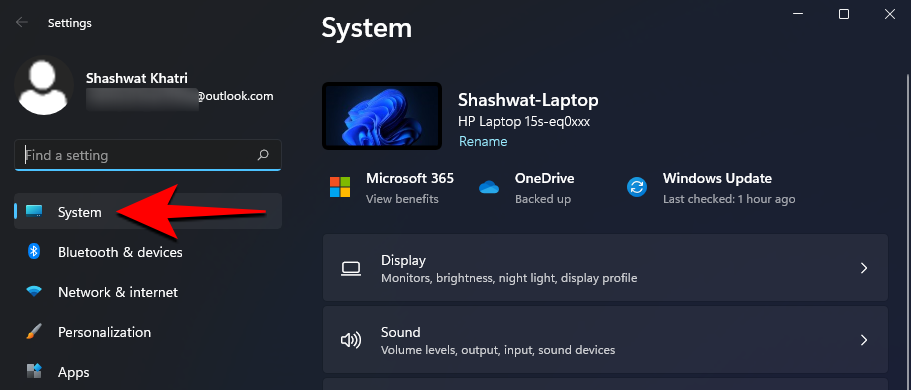
如何在Windows 11中通过5个简单步骤拒绝广告Apr 22, 2023 pm 07:16 PM我们都知道广告有时会很烦人。广告如何在最不受欢迎的时候弹出;他们如何将您引导至不需要的平台;最糟糕的是,已知某些广告会构成恶意软件威胁。因此,如果您一直想知道如何摆脱不断的Windows11广告但不知道如何,这是您一直在等待的帮助。在本文中为什么我在Windows11中会收到广告?尽管迫切需要摆脱Windows11广告,但我们认为值得了解触发这些广告的原因以及您获得它们的原因:从最近的Windows更新中添加的功能-新闻和兴趣等功能可能会使在不发送通知的情况下难以使用你的电脑。此


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

Atom editor mac version download
The most popular open source editor






