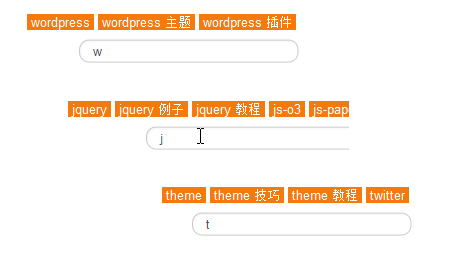
A very simple function is to use the function of JQuery to surface some preset keywords when the user enters search characters in the search bar. In addition to surprising the user, There is also a way to simplify input for users. For example, it looks like the picture below:

The implementation method is very simple. First, load JQuery on your website, and then load the following JS file. Download it
(function($){var globalTags=[];window.setGlobalTags=function(tags){globalTags=getTags(tags);};function getTags (tags){var tag,i,goodTags=[];for(i=0;i
return goodTags;}
$.fn.tagSuggest=function(options){var defaults={ 'matchClass':'tagMatches','tagContainer':'span','tagWrap':'span','sort':true,'tags':null,'url':null,'delay':0,'separator ':' '};var i,tag,userTags=[],settings=$.extend({},defaults,options);if(settings.tags){userTags=getTags(settings.tags);}else{userTags =globalTags;}
return this.each(function(){var tagsElm=$(this);var elm=this;var matches,fromTab=false;var suggestionsShow=false;var workingTags=[];var currentTag= {"position":0,tag:""};var tagMatches=document.createElement(settings.tagContainer);function showSuggestionsDelayed(el,key){if(settings.delay){if(elm.timer)clearTimeout(elm. timer);elm.timer=setTimeout(function(){showSuggestions(el,key);},settings.delay);}else{showSuggestions(el,key);}}
function showSuggestions(el,key){ workingTags=el.value.split(settings.separator);matches=[];var i,html='',chosenTags={},tagSelected=false;currentTag={position:currentTags.length-1,tag:'' };for(i=0;i
if(currentTag.tag){if(settings. url){$.ajax({'url':settings.url,'dataType':'json','data':{'tag':currentTag.tag},'async':false,'success':function( m){matches=m;}});}else{for(i=0;i
for(i=0;i
tagMatches.html(html);suggestionsShow=!!(matches.length);}else{hideSuggestions();}}
function hideSuggestions(){ tagMatches.empty();matches=[];suggestionsShow=false;}
function setSelection(){var v=tagsElm.val();if(v==tagsElm.attr('title')&&tagsElm.is( '.hint'))v='';currentTags=v.split(settings.separator);hideSuggestions();}
function chooseTag(tag){var i,index;for(i=0;i
function handleKeys(ev ){fromTab=false;var type=ev.type;var resetSelection=false;switch(ev.keyCode){case 37:case 38:case 39:case 40:{hideSuggestions();return true;}
case 224:case 17:case 16:case 18:{return true;}
case 8:{if(this.value==''){hideSuggestions();setSelection();return true;}else{type= 'keyup';resetSelection=true;showSuggestionsDelayed(this);}
break;}
case 9:case 13:{if(suggestionsShow){chooseTag(matches[0]);fromTab=true;return false; }else{return true;}}
case 27:{hideSuggestions();setSelection();return true;}
case 32:{setSelection();return true;}}
if(type= ='keyup'){switch(ev.charCode){case 9:case 13:{return true;}}
if(resetSelection){setSelection();}
showSuggestionsDelayed(this,ev.charCode); }}
tagsElm.after(tagMatches).keypress(handleKeys).keyup(handleKeys).blur(function(){if(fromTab==true||suggestionsShow){fromTab=false;tagsElm.focus();} });tagMatches=$(tagMatches).click(function(ev){if(ev.target.nodeName==settings.tagWrap.toUpperCase()&&$(ev.target).is('._tag_suggestion')){ chooseTag(ev.target.innerHTML);}}).addClass(settings.matchClass);setSelection();});};})(jQuery);
The next step is to edit your own keywords. The method here is to edit it yourself, and there are many methods to directly query the WordPress database. But that makes it look very professional. For me, the search function on the site is not very useful. It is obviously not worth complicating the prompt function for a search that has not been used a few times, so it is better to edit some important keywords myself. The following code should also be integrated into the JS file of the website:
You can see that the keywords above have been edited.
The last step is to specify the corresponding search bar. For example, "#tags" in the code above determines this. Modify the ID of the search bar to suit it. In other words, you can add an id="tags" to the input of the search bar. Or you can modify the ID in the above code to adapt to the ID entered in your original search bar.
Of course, there is also the style setting of keywords. This is up to everyone’s preference and I will not list it here.
tag.js Package download
 jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM
jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM实现方法:1、用“$("img").delay(毫秒数).fadeOut()”语句,delay()设置延迟秒数;2、用“setTimeout(function(){ $("img").hide(); },毫秒值);”语句,通过定时器来延迟。
 jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM
jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM修改方法:1、用css()设置新样式,语法“$(元素).css("min-height","新值")”;2、用attr(),通过设置style属性来添加新样式,语法“$(元素).attr("style","min-height:新值")”。
 axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM
axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM区别:1、axios是一个异步请求框架,用于封装底层的XMLHttpRequest,而jquery是一个JavaScript库,只是顺便封装了dom操作;2、axios是基于承诺对象的,可以用承诺对象中的方法,而jquery不基于承诺对象。
 jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM
jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM增加元素的方法:1、用append(),语法“$("body").append(新元素)”,可向body内部的末尾处增加元素;2、用prepend(),语法“$("body").prepend(新元素)”,可向body内部的开始处增加元素。
 jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM
jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM在jquery中,apply()方法用于改变this指向,使用另一个对象替换当前对象,是应用某一对象的一个方法,语法为“apply(thisobj,[argarray])”;参数argarray表示的是以数组的形式进行传递。
 jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM
jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM删除方法:1、用empty(),语法“$("div").empty();”,可删除所有子节点和内容;2、用children()和remove(),语法“$("div").children().remove();”,只删除子元素,不删除内容。
 jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM
jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM去掉方法:1、用“$(selector).removeAttr("readonly")”语句删除readonly属性;2、用“$(selector).attr("readonly",false)”将readonly属性的值设置为false。
 jquery on()有几个参数Apr 21, 2022 am 11:29 AM
jquery on()有几个参数Apr 21, 2022 am 11:29 AMon()方法有4个参数:1、第一个参数不可省略,规定要从被选元素添加的一个或多个事件或命名空间;2、第二个参数可省略,规定元素的事件处理程序;3、第三个参数可省略,规定传递到函数的额外数据;4、第四个参数可省略,规定当事件发生时运行的函数。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

WebStorm Mac version
Useful JavaScript development tools

Atom editor mac version download
The most popular open source editor

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment






