 Web Front-end
Web Front-end JS Tutorial
JS Tutorial A brief discussion on JS prototype objects and prototype chains_javascript skills
A brief discussion on JS prototype objects and prototype chains_javascript skillsIn Javascript, everything is an object, but objects are also different and can be roughly divided into two categories, namely: ordinary objects (Object) and function objects (Function).
Generally speaking, the objects generated through new Function are function objects, and other objects are ordinary objects.
Example:
function f1(){
//todo
}
var f2 = function(){
//todo
};
var f3 = new Function('x','console.log(x)');
var o1 = {};
var o2 = new Object();
var o3 = new f1();
console.log(
typeof f1,//function
typeof f2,//function
typeof f3,//function
typeof o1,//object
typeof o2,//object
typeof o3 //object
);
>> function function function object object object
f1 is a function declaration, the most common way to define a function. f2 is actually an anonymous function. This anonymous function is assigned to f2, which is a function expression. f3 is uncommon, but it is also a function object.
Function is an object that comes with JS. When f1 and f2 are created, JS will automatically build these objects through new Function(). Therefore, these three objects are all created through new Function().
There are two ways to create objects in Javascript: object literals and using new expressions. The creation of o1 and o2 corresponds to these two ways. Let’s focus on o3. If you use the ideas of Java and C# to understand it, , o3 is an instance object of f1, o3 and f1 are of the same type, at least I used to think so, but it is not the case...
So how do you understand it? It's very simple. Look at whether o3 is generated through new Function. Obviously not, since it is not a function object, it is an ordinary object.
After a simple understanding of function objects and ordinary objects, let’s take a look at the prototype and prototype chain in Javascript:
In JS, whenever a function object f1 is created, some properties will be built into the object, including prototype and __proto__. Prototype is the prototype object, which records some properties and methods of f1.
It should be noted that prototype is invisible to f1, that is to say, f1 will not look for the properties and methods in prototype.
function f(){}
f.prototype.foo = "abc";
console.log(f.foo); //undefined
So, what is the use of prototype? In fact, the main function of prototype is inheritance. In layman's terms, the properties and methods defined in the prototype are reserved for its own "descendants". Therefore, subclasses can fully access the properties and methods in the prototype.
To know how f1 leaves the prototype to "descendants", we need to understand the prototype chain in JS. At this time, __proto__ in JS enters the scene. This guy looks very strange and is also very hidden. It is so deep that you often don’t see it, but it exists in both ordinary objects and function objects. Its function is to save the prototype object of the parent class. When JS creates an object through the new expression, it usually saves the parent class. The prototype of the class is assigned to the __proto__ attribute of the new object, thus forming an inheritance from generation to generation...
function f(){}
f.prototype.foo = "abc";
var obj = new f();
console.log(obj.foo); //abc
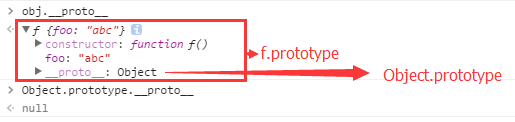
Now we know that __proto__ in obj saves the prototype of f, so what is saved in __proto__ in f’s prototype? Look at the picture below:

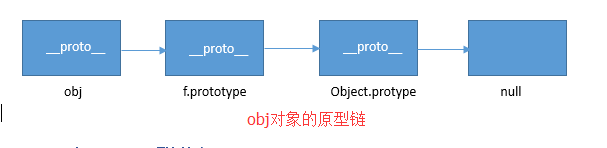
As shown in the figure, Object.prototype is stored in __proto__ of f.prototype. There is also __proto__ in the Object.prototype object. From the output results, Object.prototype.__proto__ is null, indicating the obj object prototype. The end of the chain. As shown below:

After the obj object has such a prototype chain, when obj.foo is executed, obj will first search whether it has the attribute, but will not search for its own prototype. When foo cannot be found, obj will follow the prototype chain. Go and search...
In the above example, we defined the foo attribute on the prototype of f, then obj will find this attribute on the prototype chain and execute it.
Finally, summarize the key points involved in this article in a few sentences:
- The formation of the prototype chain really relies on __proto__ rather than prototype. When the JS engine executes the method of the object, it first searches for whether the method exists in the object itself. If it does not exist, it will be searched on the prototype chain. , but will not find its own prototype.
- An object’s __proto__ records its own prototype chain and determines its own data type. Changing __proto__ is equivalent to changing the object’s data type.
- The prototype of a function does not belong to its own prototype chain. It is the core of subclass creation, determines the data type of the subclass, and is the bridge connecting the prototype chain of the subclass.
- The purpose of defining methods and properties on the prototype object is to be inherited and used by subclasses.
The above is the entire content of this article, I hope it will be helpful to everyone’s study.
 Replace String Characters in JavaScriptMar 11, 2025 am 12:07 AM
Replace String Characters in JavaScriptMar 11, 2025 am 12:07 AMDetailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 8 Stunning jQuery Page Layout PluginsMar 06, 2025 am 12:48 AM
8 Stunning jQuery Page Layout PluginsMar 06, 2025 am 12:48 AMLeverage jQuery for Effortless Web Page Layouts: 8 Essential Plugins jQuery simplifies web page layout significantly. This article highlights eight powerful jQuery plugins that streamline the process, particularly useful for manual website creation
 Build Your Own AJAX Web ApplicationsMar 09, 2025 am 12:11 AM
Build Your Own AJAX Web ApplicationsMar 09, 2025 am 12:11 AMSo here you are, ready to learn all about this thing called AJAX. But, what exactly is it? The term AJAX refers to a loose grouping of technologies that are used to create dynamic, interactive web content. The term AJAX, originally coined by Jesse J
 10 Mobile Cheat Sheets for Mobile DevelopmentMar 05, 2025 am 12:43 AM
10 Mobile Cheat Sheets for Mobile DevelopmentMar 05, 2025 am 12:43 AMThis post compiles helpful cheat sheets, reference guides, quick recipes, and code snippets for Android, Blackberry, and iPhone app development. No developer should be without them! Touch Gesture Reference Guide (PDF) A valuable resource for desig
 Improve Your jQuery Knowledge with the Source ViewerMar 05, 2025 am 12:54 AM
Improve Your jQuery Knowledge with the Source ViewerMar 05, 2025 am 12:54 AMjQuery is a great JavaScript framework. However, as with any library, sometimes it’s necessary to get under the hood to discover what’s going on. Perhaps it’s because you’re tracing a bug or are just curious about how jQuery achieves a particular UI
 10 jQuery Fun and Games PluginsMar 08, 2025 am 12:42 AM
10 jQuery Fun and Games PluginsMar 08, 2025 am 12:42 AM10 fun jQuery game plugins to make your website more attractive and enhance user stickiness! While Flash is still the best software for developing casual web games, jQuery can also create surprising effects, and while not comparable to pure action Flash games, in some cases you can also have unexpected fun in your browser. jQuery tic toe game The "Hello world" of game programming now has a jQuery version. Source code jQuery Crazy Word Composition Game This is a fill-in-the-blank game, and it can produce some weird results due to not knowing the context of the word. Source code jQuery mine sweeping game
 How do I create and publish my own JavaScript libraries?Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?Mar 18, 2025 pm 03:12 PMArticle discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 jQuery Parallax Tutorial - Animated Header BackgroundMar 08, 2025 am 12:39 AM
jQuery Parallax Tutorial - Animated Header BackgroundMar 08, 2025 am 12:39 AMThis tutorial demonstrates how to create a captivating parallax background effect using jQuery. We'll build a header banner with layered images that create a stunning visual depth. The updated plugin works with jQuery 1.6.4 and later. Download the


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Dreamweaver CS6
Visual web development tools

WebStorm Mac version
Useful JavaScript development tools

Notepad++7.3.1
Easy-to-use and free code editor

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

Atom editor mac version download
The most popular open source editor





