In single-page applications, jumping between views is particularly important. As applications become more and more complex, we need a method to accurately control when and what page should be presented to the user.
We can support switching between different pages by introducing different templates into the main page, but the disadvantage of doing so is that more and more embedded codes make it difficult to manage in the end.
We can integrate many templates into the view through the ng-include directive, but we have a better way to handle this situation. We can break up the view into layout and template views, and then according to the specific user access URL to display the desired view
We can put these "pieces" together in a layout template
AngularJS implements the above idea by declaring routes on $routeProvider (provider of $route service)
Using $routeProvider, we can better utilize the browsing history API and allow users to save the current path as a bookmark for future use
To set up routing in our application, we need to do two things: First, we need to indicate where we will store the layout template where the new page content will be stored. For example, if we want to add headers and footers to all pages, we can design the layout template like this:
<header> <h1 id="Header">Header</h1> </header> <div class="content"> <div ng-view></div> </div> <footer> <h5 id="Footer">Footer</h5> </footer>
The ng-view directive will use high-speed $routeProvider where to render the template
Second, we need to configure our routing information, we will configure $routeProvider in the application
$routeProvider provides two methods to handle routing: when and otherwise. The method when receives two parameters, the first one is set $location.path(). (There is no problem in using "//" directly)
Definition
It is very easy to define routes, just inject the ngRoute dependency into our application main module
angular.module('myApp', ['ngRoute'])
.config(function($routeProvider) {});
Now, we can define routes for the application. $routeProvider is injected into the .config() method in the routing module. The above code shows us two methods for defining routes.
when()
The when() method has two parameters, the browser url we want to match and the routing operation object. Generally, main route is often represented by "/", and URL parameters can also be defined. In the controller, $routeParams is used to obtain the url parameters.
templateUrl: view template representing route jump
controller: controller
angular.module('myApp', ['ngRoute'])
.config(function($routeProvider) {
$routeProvider
.when('/', {
templateUrl: 'views/main.html',
controller: 'MainCtrl'
})
.when('/day/:id', {
templateUrl: 'views/day.html',
controller: 'DayCtrl'
})
otherwise()
otherwise() defines the route to jump to when the application cannot find the specified route
angular.module('myApp', ['ngRoute'])
.config(function($routeProvider) {
$routeProvider
.when('/', {
templateUrl: 'views/main.html',
controller: 'MainCtrl'
})
.when('/day/:id', {
templateUrl: 'views/day.html',
controller: 'DayCtrl'
})
.otherwise({
redirectTo: '/'
});
})
Use
How to use the defined route? We need to tell angular which part of the page we want to convert, which requires the use of the ng-view directive
<div class="header">My page</div> <div ng-view></div> <span class="footer">A footer</span>
In this way, only
will be updated, and header/footer will always remain unchanged 如何在 Windows 11 上检查 NAT 类型Apr 13, 2023 pm 10:22 PM
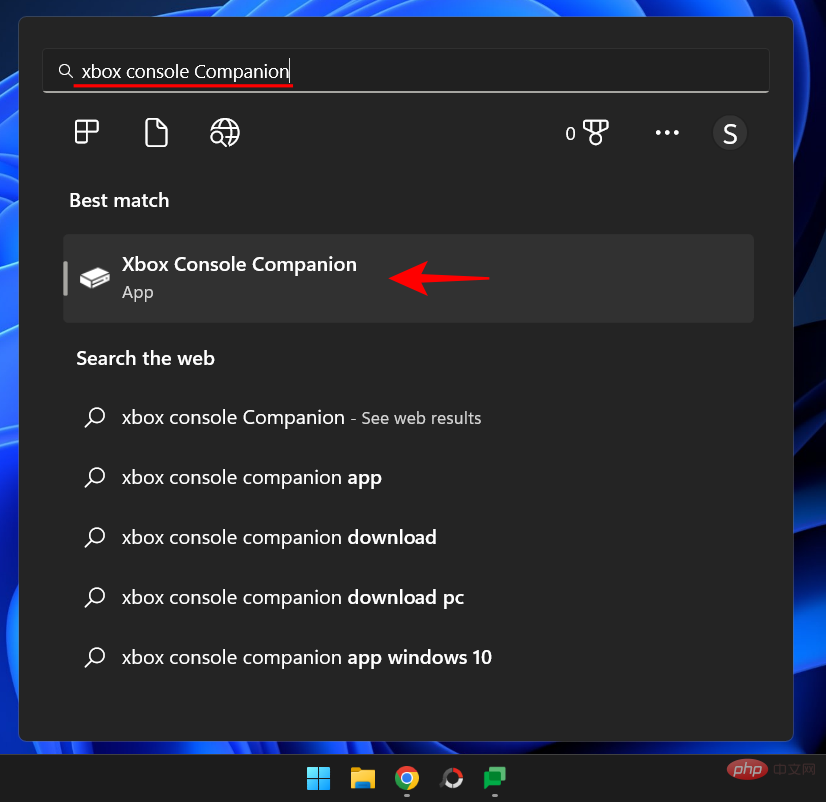
如何在 Windows 11 上检查 NAT 类型Apr 13, 2023 pm 10:22 PM延迟死亡是在线游戏玩家可能发生的最糟糕的事情。但是您知道吗,它并不总是由网速慢引起的?与流行的看法相反,这通常是您的 NAT 类型的问题,并且不会通过简单地致电您的互联网服务提供商来解决。什么是 NAT,它有什么作用?网络地址转换或 NAT 是一种网络系统,它提供了一种将本地 IP 地址修改为更广泛的互联网地址的方法。这就是您能够在同一本地网络上的许多设备上使用单个 IP 地址的方式。NAT 作为路由器的一部分,基本上将您的路由器变成本地网络和更广泛的互联网之间的中间管理者。但是,不只有一个 N
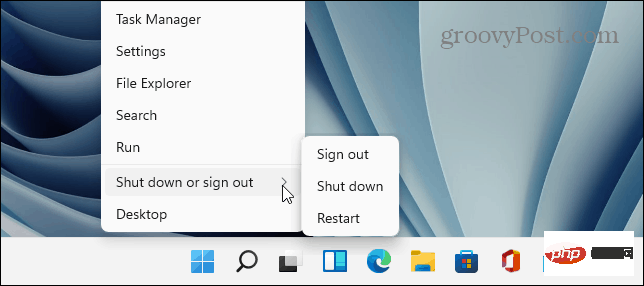
 Wi-Fi 没有有效的 IP 配置:如何修复Apr 13, 2023 pm 06:22 PM
Wi-Fi 没有有效的 IP 配置:如何修复Apr 13, 2023 pm 06:22 PM重启你的电脑和路由器你知道该怎么做; 如果您致电 ISP 技术支持,他们会要求您重新启动网络硬件。这是有充分理由的,因为重新启动您的 PC 将清除可能与您的连接发生冲突的正在运行的应用程序和缓存。重新启动(反弹)您的路由器(通常是包含路由器和调制解调器的组合单元)将清除其缓存并重新建立可靠的在线连接。如果您还有一个单独的调制解调器,也请重新启动它。通过拔下电源按钮30 秒重新启动路由器,然后将其重新插入。启动路由器后,重新启动 PC 并查看您是否重新获得稳定的 Wi-Fi 连接。重新启用 Wi-
 使用设置应用程序或路由器在 iPhone 上查找 Mac 地址的 5 大方法Apr 13, 2023 pm 05:46 PM
使用设置应用程序或路由器在 iPhone 上查找 Mac 地址的 5 大方法Apr 13, 2023 pm 05:46 PM任何连接到互联网的设备都有两种类型的地址——物理地址和互联网地址。虽然 Internet 地址在全球范围内定位设备,但物理地址有助于识别连接到本地网络的特定设备。这个物理地址在技术上称为 MAC 地址,如果您想知道您的 iPhone 是否有一个,是的,所有手机(包括 iPhone)都有自己独有的 MAC 地址。什么是 MAC 地址?媒体访问控制或 MAC 地址是一种独特的指标,用于从连接到同一网络的其他设备中识别您的设备。如果您拥有可以连接到互联网的设备,它将注册一个 MAC 地址。此地址由占
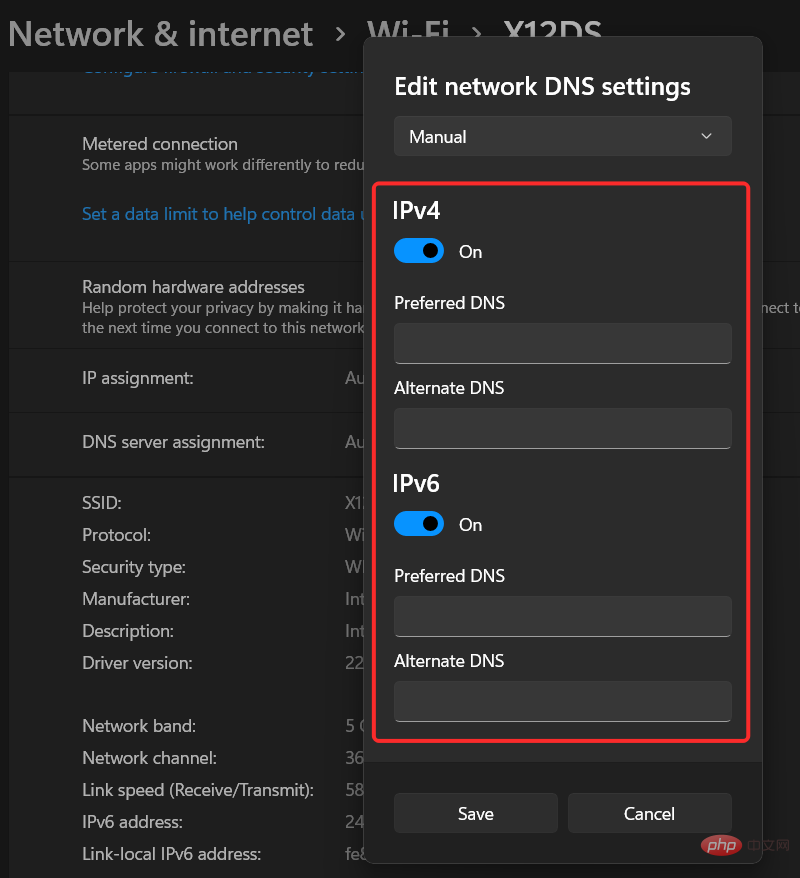
 解决“Windows 11 上的 DNS 服务器未响应”问题的 12 种方法Apr 15, 2023 pm 10:46 PM
解决“Windows 11 上的 DNS 服务器未响应”问题的 12 种方法Apr 15, 2023 pm 10:46 PM什么是DNS?DNS是域名系统的首字母缩写词,它是一个分散的命名系统,所有计算机、服务器和更多试图连接到互联网的设备都使用它。DNS有助于识别您的PC和发送到它的流量,系统会自动破译并显示必要的信息。为什么我在Windows11上收到“DNS服务器没有响应”?这个问题可能有很多原因。有时,Windows可能会将网络问题误认为是DNS问题,而有时它很可能是第三方应用程序干扰了您的网络。最近对AVG防病毒软件的更新似乎是导致此问题的主要原因,禁用该更新似乎可以解决大多数用户的此问题
 linux添加路由命令是什么Jan 04, 2023 pm 01:49 PM
linux添加路由命令是什么Jan 04, 2023 pm 01:49 PMlinux添加路由命令是“route”,linux添加路由的方法是:1、在“/etc/rc.local”里添加“route add -net 192.168.2.0/24 gw 192.168.3.254”;2、在“/etc/sysconfig/network”里添加“GATEWAY=gw-ip”到末尾;3、在“static-router”添加“any net ...”即可。
 如何在 Windows 11 / 10 上解决无互联网安全问题May 11, 2023 pm 10:07 PM
如何在 Windows 11 / 10 上解决无互联网安全问题May 11, 2023 pm 10:07 PM在Windows11/10计算机上看到的与互联网连接相关的问题之一是“无互联网,安全”错误消息。基本上,此错误消息表明系统已连接到网络,但由于连接存在问题,您无法打开任何网页并接收数据。在Windows中连接到任何网络时可能会遇到此错误,最好是在通过不在附近的WiFi路由器连接到Internet时。通常,当您检查系统托盘右下方的无线图标时,会看到一个黄色的小三角形,当您单击它时,会显示无Internet,安全消息。出现此错误消息没有具体原因,但配置设置的更改可能会导致您的路由器无法连接
 用 NTP 时间服务器错误修复路由器失去联系的 3 种方法May 22, 2023 pm 03:43 PM
用 NTP 时间服务器错误修复路由器失去联系的 3 种方法May 22, 2023 pm 03:43 PM连接和WiFi的问题可能会非常令人沮丧并显着降低生产力。计算机使用网络时间协议(NTP)进行时钟同步。在大多数情况下(如果不是全部),您的笔记本电脑使用NTP来跟踪时间。如果您的服务器因NTP时间服务器错误消息而失去联系,请阅读本文到底以了解如何修复它。当路由器的时间设置不正确时会发生什么?路由器的性能通常不受时间设置错误的影响,因此您的连接可能不会受到影响。但是,可能会出现一些问题。这些包括:使用路由器作为本地时间服务器的所有小工具的时间不正确。路由器日志数据中的时间戳将是错误的。如果由于
 路由选择是osi模型中什么层的主要功能Dec 09, 2020 pm 05:48 PM
路由选择是osi模型中什么层的主要功能Dec 09, 2020 pm 05:48 PM路由选择是osi模型中网络层的主要功能。osi模型是指开放式系统互联通信参考模型,是一种概念模型,由国际标准化组织提出,一个试图使各种计算机在世界范围内互连为网络的标准框架。OSI将计算机网络体系结构划分为七层:物理层、数据链路层、网络层、传输层、会话层、表示层和应用层。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

SublimeText3 Linux new version
SublimeText3 Linux latest version

Notepad++7.3.1
Easy-to-use and free code editor

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

Dreamweaver CS6
Visual web development tools







