Tested and passed under the following browsers: Firefox, IE7, IE8, Google Chrome. (Forget it for IE6), I haven’t tried it with other browsers yet.
Currently, 4 skins have been added. It is very convenient to add new skins. You can refer to the added skin pictures and css codes. I believe you will get it done soon.
Screenshot of the effect:
1. The screenshot of running under XP without using LazyForm is as follows 
2. The effect of using LazyForm (skin Blue) is as follows

3. The effect of using LazyForm (skin Black) is as follows 
4. Skin Default
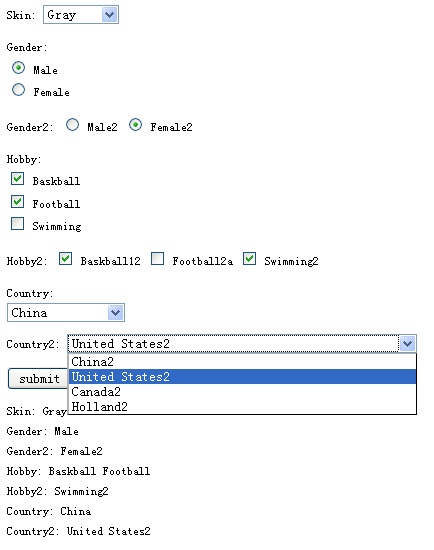
5. Skin Gray
The demo.html code is as follows:
从代码你就可以看到,LazyForm没有动您的Html和Css样式一根汗毛。
想让Select变长,设置个长度就可以了。
把LazyForm.js去掉,就是您的原样。没有任何改变。
LazyForm源码:
(function($) {
/* ------------------------------------------------------------------------
LazyForm 1.0
Copyright (c) 2009, ZhangPeng Chen, peng1988@gmail.com
------------------------------------------------------------------------- */
$.lazyform = $.lazyform || {};
$.extend($.lazyform, {
_inputs : null,
_selects: null,
init: function() {
_inputs = $('input[type=checkbox], input[type=radio]');
_inputs.each($.lazyform._initInput);
_selects = $('select');
_selects.each($.lazyform._initSelect);
$(document).click(function() {
$('div.select div.open').removeClass().next('ul').hide();
});
},
_initInput: function() {
var $self = $(this);
var self = this;
var radio = $self.is(':radio');
var id = radio ? (self.type '-' self.name '-' self.id) : (self.type '-' self.id);
var className = self.type (self.checked ? '-checked' : '');
var hover = false;
var $span = $('')
.attr({
'id': id,
'class': className
})
.bind('mouseover mouseout', function() {
hover = !hover;
$span.attr('class', self.type (self.checked ? '-checked' : '') (hover ? '-hover' : ''));
})
.bind('click', function() {
if(radio) {
$('input[name=' self.name ']').each(function() {
$('#' self.type '-' self.name '-' this.id).attr('class', self.type);
})
}
self.click();
$span.attr('class', self.type (self.checked ? '-checked' : ''));
});
$self.addClass('hidden').before($span);
},
_$openSelect: null,
_initSelect: function() {
var $self = $(this);
var self = this;
var selectWidth = $self.width();
var selectUlWidth = $self.width() - 2;
var $select = $('').attr('id', 'select-' self.id).width(selectWidth).addClass('select');
var $selectItem = $('').append('');
var $selectItemText = $selectItem.children('span');
var $selectUl = $('
var $selectLi = null;
var $hoverLi = null;
$self.children().each(function() {
var $tempLi = $('
if(this.selected) {
$tempLi.addClass('hover');
$selectItemText.text(this.text);
$selectLi = $tempLi;
$hoverLi = $tempLi;
}
$selectUl.append($tempLi);
$tempLi
.bind('mouseover', function() {
$hoverLi.removeClass();
$tempLi.addClass('hover');
$hoverLi = $tempLi;
})
.bind('click', function() {
$self.children().each(function() {
if($hoverLi && this.text == $hoverLi.text()) {
$tempLi.addClass('hover');
this.selected = true;
$selectLi = $tempLi;
$hoverLi = $tempLi;
}
});
$selectItem.removeClass();
$selectItemText.text($selectLi.text());
$selectUl.hide();
});
});
$selectItem.click(function(e) {
if($.lazyform._$openSelect && $.lazyform._$openSelect != $select) {
$('#' $.lazyform._$openSelect.attr('id') ' > div.open').removeClass().next('ul').hide();
}
$.lazyform._$openSelect = $select;
$selectItem.toggleClass('open');
if($selectItem.attr('class') == 'open') {
if($hoverLi != $selectLi) {
$hoverLi.removeClass();
$selectLi.attr('class', 'hover');
$hoverLi = $selectLi;
}
$selectUl.show();
} else {
$selectUl.hide();
}
e.stopPropagation();
});
$select.append($selectItem);
$select.append($selectUl);
$self.hide().before($select);
}
});
$(document).ready(function() {
$.lazyform.init();
});
})(jQuery);
代码打包下载
 jquery如何隐藏select元素Aug 15, 2023 pm 01:56 PM
jquery如何隐藏select元素Aug 15, 2023 pm 01:56 PMjquery隐藏select元素的方法:1、hide()方法,在HTML页面中引入jQuery库,可以使用不同选择器来隐藏select元素,ID选择器将selectId替换为你实际使用的select元素的ID;2、css()方法,使用ID选择器选择需要隐藏的select元素,使用css()方法将display属性设置为none,并将selectId替换为select元素的ID。
 使用golang进行Select Channels Go并发式编程的异步处理方法Sep 28, 2023 pm 05:27 PM
使用golang进行Select Channels Go并发式编程的异步处理方法Sep 28, 2023 pm 05:27 PM使用golang进行SelectChannelsGo并发式编程的异步处理方法引言:并发式编程是现代软件开发中的一个重要领域,它可以有效地提高应用程序的性能和响应能力。在Go语言中,使用Channels和Select语句可以简单而高效地实现并发编程。本文将介绍如何使用golang进行SelectChannelsGo并发式编程的异步处理方法,并提供具体的
 jQuery中如何实现select元素的改变事件绑定Feb 23, 2024 pm 01:12 PM
jQuery中如何实现select元素的改变事件绑定Feb 23, 2024 pm 01:12 PMjQuery是一个流行的JavaScript库,可以用来简化DOM操作、事件处理、动画效果等。在web开发中,经常会遇到需要对select元素进行改变事件绑定的情况。本文将介绍如何使用jQuery实现对select元素改变事件的绑定,并提供具体的代码示例。首先,我们需要使用标签来创建一个包含选项的下拉菜单:
 60 years in the making: NASA confirms hypothesis on Earth\'s global electric fieldAug 31, 2024 pm 09:35 PM
60 years in the making: NASA confirms hypothesis on Earth\'s global electric fieldAug 31, 2024 pm 09:35 PMNASA has confirmed the existence of a global electric field around Earth, achieved through a recent rocket launch. This is a big deal, since this is the first direct measurement of a phenomenon which has been long theorized but has never been observe
 linux要用select的原因是什么May 19, 2023 pm 03:07 PM
linux要用select的原因是什么May 19, 2023 pm 03:07 PM因为select可以使开发者在同时等待多个文件缓冲区,可减少IO等待的时间,能够提高进程的IO效率。select()函数是IO多路复用的函数,允许程序监视多个文件描述符,等待所监视的一个或者多个文件描述符变为“准备好”的状态;所谓的”准备好“状态是指:文件描述符不再是阻塞状态,可以用于某类IO操作了,包括可读,可写,发生异常三种。select是一个计算机函数,位于头文件#include。该函数用于监视文件描述符的变化情况——读写或是异常。1.select函数介绍select函数是IO多路复用的函
 mysql的select语法怎么使用Jun 01, 2023 pm 07:37 PM
mysql的select语法怎么使用Jun 01, 2023 pm 07:37 PM1、SQL语句中的关键词对大小写不敏感,SELECT等效于SELECT,FROM等效于from。2、从users表中选择所有列的,可以用符号*代替列的名称。语法--这是注释--从FEOM指定的[表中],查询出[所有的]数据.*表示[所有列]SELECT*FROM--通过从FROM从指定的[表中],查询出指定列名称(字段)的数据SELECT列名称FROM表名称实例--注意:多个列之间,使用英文的逗号来分隔selectusername,passwordfrom
 通过golang实现Select Channels Go并发式编程的性能优化Sep 27, 2023 pm 01:09 PM
通过golang实现Select Channels Go并发式编程的性能优化Sep 27, 2023 pm 01:09 PM通过golang实现SelectChannelsGo并发式编程的性能优化在Go语言中,使用goroutine和channel实现并发编程是非常常见的。而在处理多个channel的情况下,我们通常会使用select语句来进行多路复用。但是,在大规模并发的情况下,使用select语句可能会导致性能下降。在本文中,我们将介绍一些通过golang实现select
 使用golang实现可靠性和鲁棒性的Select Channels Go并发式编程Sep 28, 2023 pm 05:37 PM
使用golang实现可靠性和鲁棒性的Select Channels Go并发式编程Sep 28, 2023 pm 05:37 PM使用Golang实现可靠性和鲁棒性的SelectChannelsGo并发式编程引言:在现代软件开发中,并发性已经成为了一个非常重要的主题。使用并发编程可以使得程序更具有响应性、更高效地利用计算资源,并且能够更好地处理大规模的并行计算任务。Golang是一种非常强大的并发编程语言,它通过go协程和channel机制,提供了一种简单而有效的方式来实现并发编程


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SublimeText3 Chinese version
Chinese version, very easy to use

SublimeText3 English version
Recommended: Win version, supports code prompts!

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

Dreamweaver CS6
Visual web development tools

WebStorm Mac version
Useful JavaScript development tools





