Here is a minimization method achieved by re-creating its minimize function:
HTML:
JS:
function openWin()
{
if(!win)
{
win = new Ext.Window({
title:"Pop-up Window",
el:"divWin",
width:500,
height:300,
constrain:true,
maximizable:true,
closeAction:'hide',
minimizable:true
});
win.minimize = function(e)
{
this.hide();
Ext.get("aRestore").show();
}
}
win.show(Ext .get("btn"));
Ext.get("aRestore").hide();
}
 如何使用PHP和ExtJS实现强大Web应用功能Jun 25, 2023 am 11:40 AM
如何使用PHP和ExtJS实现强大Web应用功能Jun 25, 2023 am 11:40 AM随着Web应用的不断发展和普及,越来越多的企业和个人开始使用PHP和ExtJS来构建功能强大的Web应用。PHP作为一种流行的服务器端脚本语言,具有良好的跨平台性和易于学习的特点,而ExtJS则是一种流行的前端框架,可以帮助开发人员快速构建交互式Web应用界面。本文将介绍如何使用PHP和ExtJS实现强大Web应用功能。建立PHP和MySQL数据库连接在使用
 window10平板电脑系统安装的详细图文教程Jul 14, 2023 am 09:33 AM
window10平板电脑系统安装的详细图文教程Jul 14, 2023 am 09:33 AM平板电脑是目前很多年轻人都非常喜欢的电脑。最近就有不少小伙伴想要了解window10平板电脑系统怎么安装,那么今天小编就来跟大家分享一下一个操作十分简单的一键安装win10的方法。下面就让我们一起来看看吧!window10平板电脑系统安装的详细图文教程:1、我们搜索下载小白一键重装系统软件,选择下载安装win10操作系统,点击安装此系统。2、等待小白下载以及部署环境。3、等待部署完成后点击立即重启即可。4、选择进入小白pe系统。5、进入pe系统后弹出装机工具帮助我们自动重装系统,我们无需任何操作
 window10重装win7系统教程Jul 08, 2023 pm 05:45 PM
window10重装win7系统教程Jul 08, 2023 pm 05:45 PM很多小伙伴使用win10系统不习惯想装回win7系统,却不知道如何下手,下面小编就把这个简单的方法教给大家吧,不会电脑重装windows7的小伙伴不要错过了。1、首先我们打开电脑浏览器搜索魔法猪一键重装系统官网,下载下来并打开它。2、下载好之后我们打开它,点击在线重装即可。3、接下来我们耐心等待它安装完后就可以了。4、安装完成,接下来我们需要点击立即重启电脑。5、重启完电脑之后我们还需要返回主界面继续完成安装,接下来我们的安装就完成了。以上就是window10重装win7系统的步骤了,希望对大家
 将以下内容翻译为中文:最小化删除0子串以从循环二进制字符串中删除所有0的出现Aug 25, 2023 pm 03:41 PM
将以下内容翻译为中文:最小化删除0子串以从循环二进制字符串中删除所有0的出现Aug 25, 2023 pm 03:41 PM在这个问题中,我们需要从给定的二进制字符串中移除所有的零。同时,我们需要一次性移除连续的一对零,并计算移除的零对的总数。Wecansolvetheproblembycountingthenumberofpairsofconsecutivezerosinthegivenstring.Inthistutorial,wewilllearntwodifferentsolutionstosolvetheproblem.问题陈述−我们给出了一个长度为N的循环二进制字符串str。我们需要找到从字符串中移除所有
 如何实现Disk Pulse Eneterprise Window应用程序的漏洞分析May 18, 2023 pm 03:04 PM
如何实现Disk Pulse Eneterprise Window应用程序的漏洞分析May 18, 2023 pm 03:04 PM一、漏洞简介DiskPulseEneterprise是一款监视磁盘变化的软件,它可以通过一个管理端口9120或者web管理窗口80对软件进行连接管理,从而监视磁盘的变化情况。在DiskPulseEneterprise中有一个动态链接库libspp.dll,其中有一些负责HTTP操作的函数,问题就出现在这个动态链接库中,在处理后数据时,由于对于后数据没有进行严格的长度控制,导致在执行获取后数据时向无效内存拷贝数据造成缓冲区溢出,触发SEH异常行为处理,最后控制EIP,执行任意代码。软件下载链接:h
 Window蠕虫病毒怎么解决May 17, 2023 pm 07:22 PM
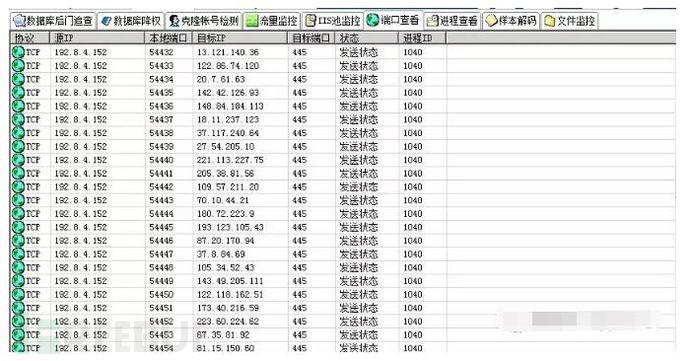
Window蠕虫病毒怎么解决May 17, 2023 pm 07:22 PM0x00前言蠕虫病毒是一种十分古老的计算机病毒,它是一种自包含的程序(或是一套程序),通常通过网络途径传播,每入侵到一台新的计算机,它就在这台计算机上复制自己,并自动执行它自身的程序。常见的蠕虫病毒:熊猫烧香病毒、冲击波/震荡波病毒、conficker病毒等。0x01应急场景某天早上,管理员在出口防火墙发现内网服务器不断向境外IP发起主动连接,内网环境,无法连通外网,无图脑补。0x02事件分析在出口防火墙看到的服务器内网IP,首先将中病毒的主机从内网断开,然后登录该服务器,打开D盾_web查杀查
 window10共享计算机用户名和密码的修改方法Jul 21, 2023 am 11:05 AM
window10共享计算机用户名和密码的修改方法Jul 21, 2023 am 11:05 AM在工作中,我们经常使用计算机分享功能。近日有不少小伙伴问小编window10共享电脑的用户名和密码是如何修改的,那么今天小编就和大家分享修改window10共享电脑的用户名和密码。没有什么比这更重要的了,让我们一起学习它吧!如何修改window10共享电脑用户名和密码:1.按下win键+r键,输入control单击确定。2.点击用户帐户。3.点击凭据管理员。4.点击Windows凭据。5.共享中的凭证就是这个凭证,点击编辑即可进行更改。以下是如何修改window10共享计算机用户名和密码的方法。
 最小化翻转次数,使得字符串中不存在连续的0对Sep 08, 2023 am 11:29 AM
最小化翻转次数,使得字符串中不存在连续的0对Sep 08, 2023 am 11:29 AMHere,werequiretomanipulatethebinarystringsothatitdoesn’tcontainanyconsecutivezeros.Ifwefindconsecutivezeros,weneedtochangeanyzeroto1.So,werequiretocountthetotalnumberof0to1conversionweshouldmaketoremoveallconsecutivezerosfromthestring.问题陈述−我们给定一个只包含0


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

WebStorm Mac version
Useful JavaScript development tools

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.






