Web Front-end
Web Front-end JS Tutorial
JS Tutorial JS dynamically obtain node code innerHTML analysis [IE, FF]_javascript skills
JS dynamically obtain node code innerHTML analysis [IE, FF]_javascript skillschild
When adding default attributes for child nodes:
childNode.className = "childClass" ; Or: childNode.className = new String("childClass"); parentNode.innerHTML IE and FF can both obtain [ child
]
when adding private attributes to child nodes :
childNode.type = "childType"; parentNode.innerHTML If and only if IE can obtain [ child
]
childNode.type = new String("childType"); / /Object object parentNode.innerHTML IE, FF cannot obtain [ child
]
childNode.setAttribute("type", "childType"); parentNode.innerHTML IE , FF can get [ child
]
childNode.setAttribute("type", new String("childType")); parentNode.innerHTML if and only if FF can get [ child
]
Get innerHTML after dynamically adding private attributes to the element. If you use .property method to assign the value, FireFox cannot obtain it no matter which data type it is. If the assigned type is an object, IE cannot. Obtained through innerHTML.
If you use the setAttribute method to assign a value, FireFox can obtain it regardless of the data type. If the assigned type is an object, IE cannot obtain it. Summary: In the IE environment, when the assignment type is an object, innerHTML cannot obtain its changes, and in the FireFox environment, the .property method cannot obtain its changes.
 查询从节点X开始,距离最多为D的子树中的最小权重Aug 25, 2023 am 11:25 AM
查询从节点X开始,距离最多为D的子树中的最小权重Aug 25, 2023 am 11:25 AM在进行计算机编程时,有时需要求出源自特定节点的子树的最小权重,条件是该子树不能包含距离指定节点超过D个单位的节点。这个问题出现在各个领域和应用中,包括图论、基于树的算法和网络优化。子树是较大树结构的子集,指定的节点作为子树的根节点。子树包含根节点的所有后代及其连接边。节点的权重是指分配给该节点的特定值,可以表示其重要性、重要性或其他相关指标。在这个问题中,目标是找到子树中所有节点中的最小权重,同时将子树限制在距离根节点最多D个单位的节点。在下面的文章中,我们将深入研究从子树中挖掘最小权重的复杂性
 如何通过Vue和jsmind实现思维导图的节点复制和剪切功能?Aug 15, 2023 pm 05:57 PM
如何通过Vue和jsmind实现思维导图的节点复制和剪切功能?Aug 15, 2023 pm 05:57 PM如何通过Vue和jsmind实现思维导图的节点复制和剪切功能?思维导图是一种常见的思维工具,能够帮助我们整理思路、梳理思维逻辑。而节点复制和剪切功能是思维导图中常用的操作,能让我们更方便地重复利用已有的节点,提高思维整理的效率。在本文中,我们将使用Vue和jsmind这两个工具来实现思维导图的节点复制和剪切功能。首先,我们需要安装Vue和jsmind,并创建
 js删除节点的方法是什么Sep 01, 2023 pm 05:00 PM
js删除节点的方法是什么Sep 01, 2023 pm 05:00 PMjs删除节点的方法有:1、removeChild()方法,用于从父节点中移除指定的子节点,它需要两个参数,第一个参数是要删除的子节点,第二个参数是父节点;2、parentNode.removeChild()方法,可以直接通过父节点调用来删除子节点;3、remove()方法,可以直接删除节点,而无需指定父节点;4、innerHTML属性,用于删除节点的内容。
 使用弗洛伊德-沃沙尔算法找到任意两个节点之间的最短路径Sep 20, 2023 pm 02:21 PM
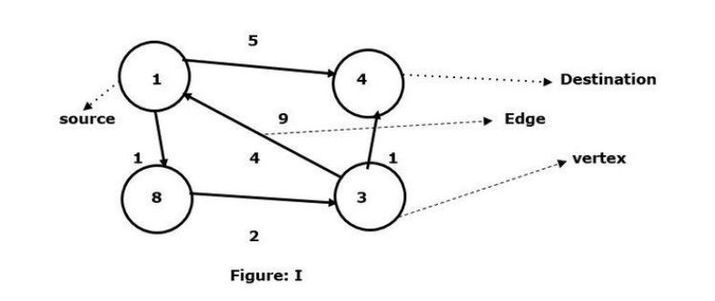
使用弗洛伊德-沃沙尔算法找到任意两个节点之间的最短路径Sep 20, 2023 pm 02:21 PMC++有一个宏,它被定义为一段代码或期望的值,并且每当用户需要时,它将被重复使用。弗洛伊德-沃尔夏尔算法是在给定的加权图中找到所有顶点对之间最短路径的过程。该算法遵循动态规划的方法来找到最小权重图。让我们通过图表来理解弗洛伊德-沃尔夏尔算法的含义-以顶点1为源,顶点4为目的地,求它们之间的最短路径。我们已经看到有两条路径可以连接到目标顶点4。1->4–边的权重为51->8->3->4–边权重(1+2+1)为4。在给定的图I中,我们看到两个顶点之间连接的最小边。所以这里顶点
 检查给定的图中两个节点之间的路径是否表示最短路径Sep 07, 2023 pm 06:57 PM
检查给定的图中两个节点之间的路径是否表示最短路径Sep 07, 2023 pm 06:57 PM要检查图表的两个中心之间的给定路径是否符合最短路径,可以通过使用可靠的最短路径将沿给定路径的整个边缘权重与相同中心组合之间的最短距离进行比较方式计算,例如Dijkstra计算或Floyd−Warshall计算。如果给定路径上的所有边权重与最有限的删除相匹配,那么它就代表最简单的路径。另外:如果整个边权重比最短距离更突出,则表明图表中两个中心之间存在较短的距离。使用的方法Dijkstra算法具有边缘反转成本的Floyd−Warshall算法贪心算法Dijkstra的计算可能是一种流行的图表遍历计算
 在C程序中,将以下内容翻译为中文:查找链表倒数第n个节点的程序Sep 13, 2023 pm 03:13 PM
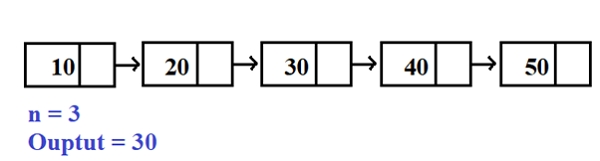
在C程序中,将以下内容翻译为中文:查找链表倒数第n个节点的程序Sep 13, 2023 pm 03:13 PM给定n个节点,任务是打印链表末尾的第n个节点。程序不得更改列表中节点的顺序,而应仅打印链表最后一个节点中的第n个节点。示例Input-:102030405060 N=3Output-:40在上面的例子中,从第一个节点开始,遍历到count-n个节点,即10,2030,40,50,60,所以倒数第三个节点是40。而不是如此高效地遍历整个列表可以遵循的方法-获取一个临时指针,比如说,节点类型的temp将此临时指针设置为指向的第一个节点头指针将计数器设置为列表中的
 有了插件的 ChatGPT ,是一个节点,却不是中心Apr 04, 2023 am 11:45 AM
有了插件的 ChatGPT ,是一个节点,却不是中心Apr 04, 2023 am 11:45 AMOpenAI 是机器人和机器人对话的世界里面的一个节点(虽然是一个重要的节点),却不是中心。 ChatGPT 推出了 Plugin 机制,这是一项非常令人兴奋的进展。大家不约而同评价「一个操作系统就此诞生」。这个说法,大错特错。OpenAI 是机器人和机器人对话的世界里面的一个节点(虽然是一个重要的节点),却不是中心。我脑子里面一直有一个图景:一个机器人和机器人对话的世界。人跟一个机器人聊天,让这个机器人通过它的机器人朋友帮助人类完成任务。ChatGPT Plugin 严丝合缝的演示了这个世界的


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

SublimeText3 Mac version
God-level code editing software (SublimeText3)

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.