As shown below: 

However, the styles of these pop-up windows are very monotonous and cannot be set, and the window title also displays different title content according to different browsers, which is very ugly! For modern people with high aesthetic standards, this is a big discount!
jQuery is so popular and popular now, but there still doesn’t seem to be a plug-in similar to MessageBox available on the Internet (or maybe I just haven’t found it). There are a lot of similar modal window plug-ins, but these are not me. want. There is no ready-made one, so I had to spend some time to migrate the MessageBox I wrote based on my personal JS framework before, which is the JMessageBox of this article.
It is very simple to use with CSS and JS. CSS is used to customize the style of the window (for specific examples, please refer to the CSS style file in the source code package at the end of the article), and JS is responsible for calling, as in the following example:
Example 1: Simple call
jQuery.jMessageBox.show('Hello word!');
The code is very simple, right? Did you find the feeling in MessageBox? But with this method you cannot control the content of the title (in fact, you can change the title by changing the configuration parameters) and the action of the "Yes" button. Clicking it just closes the window.
Rendering:

Example 2: Normal call
jQuery.jMessageBox.show('System Message', 'Hello!');
The code is also very simple, isn't it? Although you can change the content of the title, you still cannot control the action of the "Yes" button with this method. Clicking it just closes the window.
Rendering:

Example 3: Complex call
jQuery.jMessageBox.show({
width : 350,
title : 'System Message',
message : 'Do you want to continue to the next step?',
yesButton : {
click : function(){
jQuery.jMessageBox.hide();
}
},
cancelButton : {
click : function(){
jQuery.jMessageBox.hide();
}
},
bottom : {
text : 'Note: If you want to continue, please click "Yes"!',
click : function(){
alert('Are you clicking on me?');
}
}
});
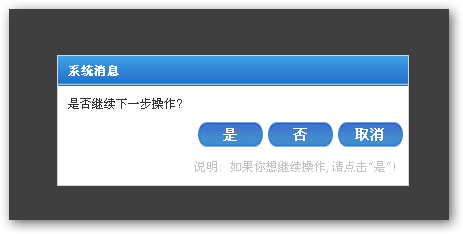
In this example, we define: the width of the window; the title; the content; the action of the yes button; the action of the no button; the action of the cancel button; and the text description and action at the bottom.
Rendering:

JMessageBox parameter definition
1. Global configuration parameters: jQuery.jMessageBox.settings
Note: Global configuration parameters are only called for the first time Used before show method or when calling simple show method!
width: Set the default width of the window. The default value is 350.
title: Set the default title of the window. The default value is empty.
bottomText: Set the text description at the bottom of the window. The default value is empty.
yesButtonText: The text of the yes button, the default value is empty.
noButtonText: The text of the no button, the default value is empty.
cancelButtonText: The text of the cancel button. The default value is empty.
2. Window configuration parameters.
Window configuration parameters can be passed in every time the show method is called (such as example 3 above) to configure the displayed window style.
width: Set the width of the window. If not set, the width value in the global configuration parameters will be used.
height: Set the height of the window. If not set, it will be set to automatic (recommended).
top: Set the top margin distance when the window is displayed.
left: Set the left margin distance when the window is displayed.
Note: The top and left values must be set at the same time or not. If not set (recommended), the display will be fixed and centered by default!
title: Set the title of the window. If not set, the title value in the global configuration parameters will be taken. And if the value is set to null or an empty string, the title bar will be hidden!
message: Set the content to be displayed in the window. If not set, or set to null or an empty string, the content area is hidden.
yesButton: Set the text of the yes button in the window (text) and the event processed after clicking (click). If not set, the window will not display the yes button.
noButton: Set the text (text) of the no button in the window and the event (click) processed after clicking. If not set, the window will not display the no button.
cancelButton: Set the text (text) of the cancel button in the window and the event (click) processed after clicking. If not set, the window will not display the cancel button.
bottom: Set the description text (text) of the text bar at the bottom of the window and the event processed after clicking (click). If not set, the window will not display the bottom text bar.
Source code and sample download (the sample has two styles of window styles):
http://xiazai.jb51.net/200912/yuanma/jmessagebox.rar
 jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM
jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM实现方法:1、用“$("img").delay(毫秒数).fadeOut()”语句,delay()设置延迟秒数;2、用“setTimeout(function(){ $("img").hide(); },毫秒值);”语句,通过定时器来延迟。
 jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM
jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM修改方法:1、用css()设置新样式,语法“$(元素).css("min-height","新值")”;2、用attr(),通过设置style属性来添加新样式,语法“$(元素).attr("style","min-height:新值")”。
 axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM
axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM区别:1、axios是一个异步请求框架,用于封装底层的XMLHttpRequest,而jquery是一个JavaScript库,只是顺便封装了dom操作;2、axios是基于承诺对象的,可以用承诺对象中的方法,而jquery不基于承诺对象。
 jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM
jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM增加元素的方法:1、用append(),语法“$("body").append(新元素)”,可向body内部的末尾处增加元素;2、用prepend(),语法“$("body").prepend(新元素)”,可向body内部的开始处增加元素。
 jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM
jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM删除方法:1、用empty(),语法“$("div").empty();”,可删除所有子节点和内容;2、用children()和remove(),语法“$("div").children().remove();”,只删除子元素,不删除内容。
 jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM
jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM在jquery中,apply()方法用于改变this指向,使用另一个对象替换当前对象,是应用某一对象的一个方法,语法为“apply(thisobj,[argarray])”;参数argarray表示的是以数组的形式进行传递。
 jquery on()有几个参数Apr 21, 2022 am 11:29 AM
jquery on()有几个参数Apr 21, 2022 am 11:29 AMon()方法有4个参数:1、第一个参数不可省略,规定要从被选元素添加的一个或多个事件或命名空间;2、第二个参数可省略,规定元素的事件处理程序;3、第三个参数可省略,规定传递到函数的额外数据;4、第四个参数可省略,规定当事件发生时运行的函数。
 jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM
jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM去掉方法:1、用“$(selector).removeAttr("readonly")”语句删除readonly属性;2、用“$(selector).attr("readonly",false)”将readonly属性的值设置为false。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

SublimeText3 English version
Recommended: Win version, supports code prompts!

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)






