Code to add an output window for debugging JavaScript_javascript tips
Although it is not a very complicated implementation, it would be troublesome to do this every time, so I wrote a small script to automatically generate this output window.
Code
window.Babu = {};
Babu.Debugging = {};
Babu.Debugging.writeLine = function(format, arg1, arg2) {
var console = Babu.Debugging._getConsole();
if (console.get_visible( )) {
var msg = format;
if (typeof msg !== "undefined" && msg !== null) {
var index;
if (typeof msg === "string ") {
var array = format.match(/{(d )}/g);
if (array) {
for (var i = 0; i index = array[i];
index = parseInt(index.substr(1, index.length - 2)) 1;
msg = msg.replace(array[i], arguments[index ]);
}
}
}
}
var span = document.createElement("SPAN");
span.appendChild(document.createTextNode(msg));
console._output.appendChild(span);
console._output.appendChild(document.createElement("BR"));
span.scrollIntoView();
return span;
}
}
Babu.Debugging._getConsole = function() {
var console = Babu.Debugging._console;
if (!console) {
var div = document.createElement("DIV" );
div.style.position = "fixed";
div.style.right = "3px";
div.style.bottom = "3px";
div.style.width = "350px";
div.style.height = "180px";
div.style.backgroundColor = "white";
div.style.color = "black";
div.style. border = "solid 2px #afafaf";
div.style.fontSize = "12px";
document.body.appendChild(div);
Babu.Debugging._console = console = div;
div = document.createElement("DIV");
div.style.backgroundColor = "#e0e0e0";
div.style.position = "absolute";
div.style.left = "0px" ;
div.style.right = "0px";
div.style.top = "0px";
div.style.height = "16px";
div.style.padding = " 2px 2px";
div.style.margin = "0px";
console.appendChild(div);
console._toolbar = div;
div = document.createElement("DIV");
div.style.overflow = "auto";
div.style.whiteSpace = "nowrap";
div.style.position = "absolute";
div.style.left = "0px ";
div.style.right = "0px";
div.style.top = "20px";
div.style.bottom = "0px";
div.style.height = "auto";
console.appendChild(div);
console._output = div;
var btn;
btn = document.createElement("SPAN");
btn.innerHTML = "Shrink";
btn.style.margin = "0px 3px";
btn.style.cursor = "pointer";
console._toolbar.appendChild(btn);
btn.onclick = function() { if (console.get_collapsed()) console.expand(); else console.collapse(); }
btn = document.createElement("SPAN");
btn.innerHTML = "Clear" ;
btn.style.margin = "0px 3px";
btn.style.cursor = "pointer";
console._toolbar.appendChild(btn);
btn.onclick = Babu.Debugging .clearConsole;
btn = document.createElement("SPAN");
btn.innerHTML = "Close";
btn.style.cursor = "pointer";
btn.style.margin = "0px 3px";
console._toolbar.appendChild(btn);
btn.onclick = function() { Babu.Debugging.hideConsole(); }
console.get_visible = function() { return this .style.display !== "none" };
console.get_collapsed = function() { return !(!this._collapseState) };
console.collapse = function() {
if (! this.get_collapsed()) {
this._output.style.display = "none";
this._toolbar.childNodes[1].style.display = "none";
this._toolbar.childNodes [2].style.display = "none";
this._toolbar.childNodes[0].innerHTML = "expand";
this._collapseState = { width: this.style.width, height: this. style.height }
this.style.width = "30px";
this.style.height = "16px";
}
}
console.expand = function() {
if (this.get_collapsed()) {
this._output.style.display = "";
this._toolbar.childNodes[1].style.display = "";
this._toolbar .childNodes[2].style.display = "";
this._toolbar.childNodes[0].innerHTML = "Collapse";
this.style.width = this._collapseState.width;
this .style.height = this._collapseState.height;
this._collapseState = null;
}
}
}
return console;
}
Babu.Debugging.showConsole = function() {
Babu.Debugging._getConsole().style.display = "";
}
Babu.Debugging.hideConsole = function() {
var console = Babu.Debugging. _console;
if (console) {
console.style.display = "none";
}
}
Babu.Debugging.clearConsole = function() {
var console = Babu.Debugging._console;
if (console) console._output.innerHTML = "";
}
The calling method is very simple:
Babu.Debugging.writeLine("Debugging information");
Babu.Debugging.writeLine("Debugging information with parameters: Parameter 1={0}, Parameter 2={1}", arg1 , arg2);
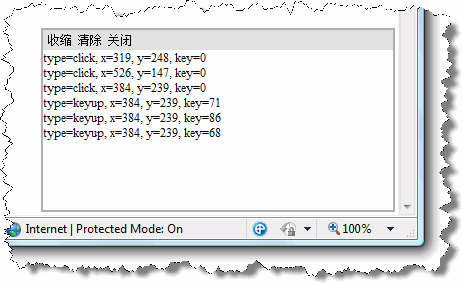
After calling, a fixed-position window will automatically appear in the lower right corner of the window and display the corresponding content. Please see the rendering below:

 Javascript Data Types : Is there any difference between Browser and NodeJs?May 14, 2025 am 12:15 AM
Javascript Data Types : Is there any difference between Browser and NodeJs?May 14, 2025 am 12:15 AMJavaScript core data types are consistent in browsers and Node.js, but are handled differently from the extra types. 1) The global object is window in the browser and global in Node.js. 2) Node.js' unique Buffer object, used to process binary data. 3) There are also differences in performance and time processing, and the code needs to be adjusted according to the environment.
 JavaScript Comments: A Guide to Using // and /* */May 13, 2025 pm 03:49 PM
JavaScript Comments: A Guide to Using // and /* */May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript: A Comparative Analysis for DevelopersMay 09, 2025 am 12:22 AM
Python vs. JavaScript: A Comparative Analysis for DevelopersMay 09, 2025 am 12:22 AMThe main difference between Python and JavaScript is the type system and application scenarios. 1. Python uses dynamic types, suitable for scientific computing and data analysis. 2. JavaScript adopts weak types and is widely used in front-end and full-stack development. The two have their own advantages in asynchronous programming and performance optimization, and should be decided according to project requirements when choosing.
 Python vs. JavaScript: Choosing the Right Tool for the JobMay 08, 2025 am 12:10 AM
Python vs. JavaScript: Choosing the Right Tool for the JobMay 08, 2025 am 12:10 AMWhether to choose Python or JavaScript depends on the project type: 1) Choose Python for data science and automation tasks; 2) Choose JavaScript for front-end and full-stack development. Python is favored for its powerful library in data processing and automation, while JavaScript is indispensable for its advantages in web interaction and full-stack development.
 Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AM
Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AMPython and JavaScript each have their own advantages, and the choice depends on project needs and personal preferences. 1. Python is easy to learn, with concise syntax, suitable for data science and back-end development, but has a slow execution speed. 2. JavaScript is everywhere in front-end development and has strong asynchronous programming capabilities. Node.js makes it suitable for full-stack development, but the syntax may be complex and error-prone.
 JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AM
JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AMJavaScriptisnotbuiltonCorC ;it'saninterpretedlanguagethatrunsonenginesoftenwritteninC .1)JavaScriptwasdesignedasalightweight,interpretedlanguageforwebbrowsers.2)EnginesevolvedfromsimpleinterpreterstoJITcompilers,typicallyinC ,improvingperformance.
 JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AM
JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AMJavaScript can be used for front-end and back-end development. The front-end enhances the user experience through DOM operations, and the back-end handles server tasks through Node.js. 1. Front-end example: Change the content of the web page text. 2. Backend example: Create a Node.js server.
 Python vs. JavaScript: Which Language Should You Learn?May 03, 2025 am 12:10 AM
Python vs. JavaScript: Which Language Should You Learn?May 03, 2025 am 12:10 AMChoosing Python or JavaScript should be based on career development, learning curve and ecosystem: 1) Career development: Python is suitable for data science and back-end development, while JavaScript is suitable for front-end and full-stack development. 2) Learning curve: Python syntax is concise and suitable for beginners; JavaScript syntax is flexible. 3) Ecosystem: Python has rich scientific computing libraries, and JavaScript has a powerful front-end framework.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

SublimeText3 English version
Recommended: Win version, supports code prompts!

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

Dreamweaver Mac version
Visual web development tools

Atom editor mac version download
The most popular open source editor






