 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Ideas about a front-end testing tool that presents all browser test results in one browser_javascript skills
Ideas about a front-end testing tool that presents all browser test results in one browser_javascript skillsIdeas about a front-end testing tool that presents all browser test results in one browser_javascript skills
As a standard lazy person, I want to make a testing tool that can display the test results of all browsers in a browser window at the same time and list them in a clear table for easy comparison.
This will definitely be a lovely tool that saves time and can clearly record and compare data. Let me talk about my ideas below. (I will use this tool to test a js compatibility issue later, so stay tuned)
This tool has been completed, but it is not universal. It needs to be used in conjunction with the background and needs to interact with the database. Moreover, the performance of the background interaction is not very good and ordinary computers cannot bear it (my 3GHZ CPU, 2G memory You cannot directly open multiple browser windows, maybe because my database is operated too frequently). Although the speed is acceptable when placed on a public server, it cannot be tested for everyone, because no matter how good the server is, it cannot be tolerated by multiple people running it. .
The tool is made by js php mysql. It is not the integration of multiple browser engines into one software as some people imagine. I am not that capable.
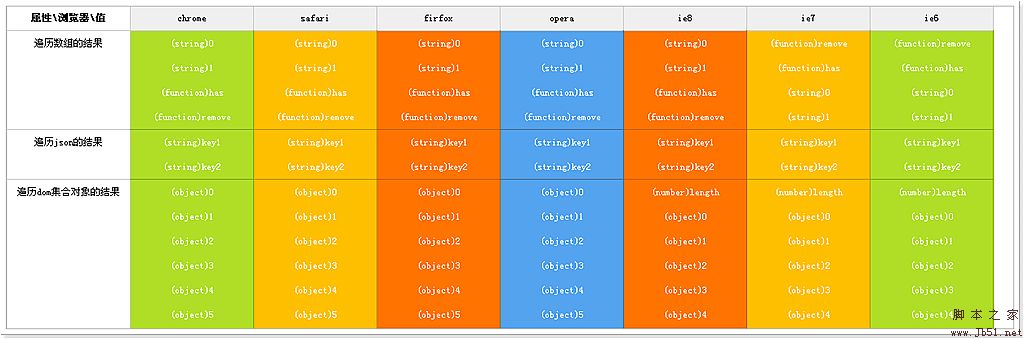
When using it, You only need to write the test data and test methods in js, transfer them to a test instance, and then open this window once in all browsers. js will count the data, then store the data in the background, and then js will obtain all the data through ajax. The data is parsed into a table and displayed on the web page. The final result is that if your computer is powerful enough, all web pages in the browser will display a list with the test data of all browsers, as follows: 
Then you can compare the results. Isn’t it very convenient?
Principle:
First abstract this function into a component. The component accepts three parameters, one is the input object group, and the other is the test method. The third is the component configuration parameters.
In the subsequent component initialization phase, the component will traverse all objects in the input object group and pass the objects to the test method. The test method returns a test data, and the component records the test results in an object. .
/**
* This is an object with properties of test objects in different browsers. It can be tested in any browser at the same time. It needs to interact with the background script.
* Please set the input data and output data before testing. Open the page in the browser and the results will be appended to the list.
*
* @param {array} testObject A list of objects to be tested. Each object must have a unique identifier as a primary key and a description. ,
* The format of testObject is as follows {"in1":{obj:**,des:"dd"},"in2":{obj:**,des:"dd"}}
* @param {function} testMethod is the test method. The program will pass in two parameters to this method, one is the object index and the other is the object. At the same time, this method can be used to refer to the test instance. This method must return a string to represent the execution result.
* @param {json} config configuration parameters
*/
(function(){
var CrossBrowserTest=function(testObjects,testMethod,config){
This component handles the object parameter format and the format of the data storage within the component, and sends strings to the background The format of the data returned by the background has strict regulations:
Among them: the format of testObject is as follows {"in1":{obj:**,des:"dd"},"in2":{obj:**,des :"dd"}}
The format of the data storage in the component is as follows (this.data):{"in1":{des:"Description",data{"ie6":{outDes:"Output results in ie6 "},"ie7":{outDes:"Output results in ie7"}}},"in2":...}
When sending data, use a function to convert json into string format. This function is as follows :
function obj2str(o){
var r = [];
if(typeof o == "string") return """ o """;
if(typeof o == "object"){
if(!o.sort) {
r[0]="{"
for(var i in o){
r[r.length]=""" i """;
r[r.length] =":";
r[r.length]=obj2str(o[i]);
r[r.length]=",";
}
r[r.length- 1]="}"
}else{
r[0]="["
for(var i =0;i
r[r.length]=",";
}
r[r.length-1]="]"
}
return r.join("");
}
return o.toString();
}
In the background, PHP will convert this json string into a PHP array through the json_decode function, and then store it in the database.
When fetching data from the database, PHP will fetch the data from the database and convert it into Array format, and then use the json_encode function to convert it into a json string, and pass it to the front desk, which uses eval to execute to get the data.
In the background, the json data is decomposed into strips of data, and then stored in the database , the database is read frequently here, causing performance degradation.
The database has 6 fields, namely: primary key, object primary key (to distinguish different objects), browser type (the same object has test results of different browsers) , object description, test results, time.
The browser type test uses the following method:
M.getBrowser=function(){
return {
//This function determines the browser type. For simplicity, it returns a numerical representation,
//1.ie6;2.ie7; 3.ie8;4,Firefox;5.chrome;6.Opera;7.Safari;0. Undetectable browsers
//Other browsers can be added by themselves
whichOS:function(){
var useragent=navigator.userAgent.toLowerCase();
return (/MSIE 6/i.test(useragent)==true&&1)||
(/MSIE 7/ i.test(useragent)==true&&2)||(/MSIE 8/i.test(useragent)==true&&3)||
(/Firefox/i.test(useragent)==true&&4)||
(/Chrome/i.test(useragent)==true&&5)||
(/Opera/i.test(useragent)==true&&6)||
(/Safari/i.test(useragent)= =true&&7)||0
},
nowOsString:function(){
var useragent=navigator.userAgent.toLowerCase();
return (/MSIE 6/i.test(useragent)= =true&&"ie6")||
(/MSIE 7/i.test(useragent)==true&&"ie7")||(/MSIE 8/i.test(useragent)==true&&"ie8")| |
(/Firefox/i.test(useragent)==true&&"Firefox")||
(/Chrome/i.test(useragent)==true&&"Chrome")||
(/ Opera/i.test(useragent)==true&&"Opera")||
(/Safari/i.test(useragent)==true&&"Safari")||"Sorry, I don’t recognize your browser! "
}
}
}()
Data is distinguished by the object primary key and browser type (unique data can be obtained)
After the object initialization is completed , start processing the data. First, execute a test in this browser, put the test data into a temporary object, and then send the temporary object to the background through ajax. The background will save this data to the database (if it already exists It will not be stored)
Then set a timer to fetch data from the background regularly. The data obtained is stored in the background database and may include data from multiple browsers. After fetching the data, start the dom Build functions, and rendering functions, update the content of the web page.
The basic principle is like this. It is really abstract to say this, but I am sorry that I can’t share this thing with you. It’s not that I don’t want to share it, but it is really there. Difficult. But if you are interested, you can download the source code, import the sql in the source code into a mysql table, and then configure and modify it in the php file. My encapsulation is not very good, because considering the The reusability doesn’t have to be great either. I don’t have time to do anything else.
Test code package download
 Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AMPython and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.
 From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AMThe shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AMDifferent JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AMJavaScript's applications in the real world include server-side programming, mobile application development and Internet of Things control: 1. Server-side programming is realized through Node.js, suitable for high concurrent request processing. 2. Mobile application development is carried out through ReactNative and supports cross-platform deployment. 3. Used for IoT device control through Johnny-Five library, suitable for hardware interaction.
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMI built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMThis article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 JavaScript: Exploring the Versatility of a Web LanguageApr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web LanguageApr 11, 2025 am 12:01 AMJavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 The Evolution of JavaScript: Current Trends and Future ProspectsApr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future ProspectsApr 10, 2025 am 09:33 AMThe latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Zend Studio 13.0.1
Powerful PHP integrated development environment

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.




