Home >Web Front-end >JS Tutorial >JavaScript can easily implement the quick message function with just one line of code_javascript skills
JavaScript can easily implement the quick message function with just one line of code_javascript skills
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 18:31:001321browse
Don't worry, the method is very simple, let me talk about its origin first...
In the beginning, the function of quick message can be traced back to the publication [Complete Analysis of AjaxControlToolkitTests Automatic Testing Framework Part 1: Architecture] When I wrote this article, it was purely a by-product of that article. I didn’t pay much attention to it at first. I thought it was just a shortcut for lazy people like me. Later, because there was no prompt, this function would automatically submit the message directly. This aroused the dissatisfaction of several classmates, so later a reminder was added in a prominent position: [Tip: The shortcut link will directly recommend and submit message information. ], the situation was calmed down;
Later, some students may have too advanced mouse and fast combo speed. Every time they use my quick message function, they will put five (I want to like, Passing by, looking forward to the next article, it’s great, I want to recommend it) Click all the shortcut links to enjoy it. Originally, I put so many shortcut links in the hope of providing you with more choices. My intention is that I don’t want you to have every Clicking them all, it turns out that it was originally a lazy tool for lazy people, but it suddenly made people become hardworking. It is really a sin. I can’t stand it when everyone is so hard-working. The comments are like a chat room that’s being flooded with messages. The fundamental reason is that the original program was written too simply without considering the details, so now only two shortcut links are left, and Limitations have been added to the program so that the screen will not be refreshed.
Later, in the past few days, I found that more and more people have added the quick message function to their blogs. When I saw this article (here) yesterday, it was almost intact. Dibaibox copied the code of my quick message function. These applications make me rethink the positioning of the small function of quick message. Objectively speaking, this function is actually a good extension of the existing message function of the blog park! So, instead of letting people reinvent the wheel repeatedly, why not provide a public extension for everyone to use directly?
Based on the above historical reasons, after several hours of hard work, a new version of the universal quick message function was born! The goal of this version is to be simple and universal. Bloggers in other blog parks can directly add the quick message function to their blogs by simply citing it! At present, this function is set to v1.0bate version, and there are still some features to be improved. Future versions will provide more user-defined setting functions, and any new ideas will be gradually added, so if you want to be able to automatically upgrade to new ones in the future, version, just quote my file directly, and all users who use this script will be updated simultaneously.
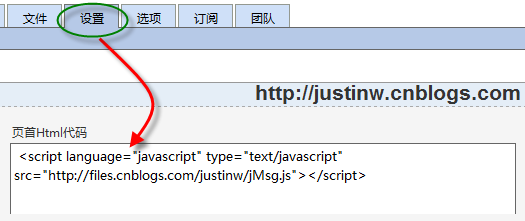
In fact, the usage is really simple. You only need to fill in the following sentence in the text box of [Backstage Management]->[Settings]->[Top HTML Code].
//Place it in [Backend Management]->[ Settings]->In the text box of [Header Html code]
As shown below:

Here is the source code of the entire universal quick message function. The time is very short. The code It has not been rigorously tested, so please test it with actual use first. Your criticisms and corrections are welcome! The code is very simple, and I have added a lot of comments, so I won’t go into details here. If you have any questions, just leave a message.
//Author: Justin
//Copyright: Please keep the source when reprinting.
//Version: V1.0 beta
//Last update: 201003300330
//Remarks: If you have any questions, please go to http://www.cnblogs.com/justinw/archive/2010/ 03/30/1700190.html Leave a message to ask questions.
//--begin--jMsg---
function jMsg() { }
//Initialization action
jMsg.prototype.setup = function() {
jMsg.loadEvent(this.combat);
//jMsg.loadEvent(jMsg.msgDIV);
jMsg.msgDIV();
}
//Submit message information
jMsg.prototype.post = function(msg) {
//Here, the HaveUp flag is judged to prevent repeated submission of the same message.
if (window.top.HaveUp) {
alert('You have liked it! Thank you friend:)');
return;
}
var txt = document .getElementById('tbCommentBody');
if (txt != null) {
txt.style.backgroundColor = "#E4F5FF";
var date = new Date();
txt.value = msg;
txt.focus();
//If a quick message has been submitted once, HaveUp is set to true
//HaveUp will be initialized every time you re-enter the page.
window.top.HaveUp = true;
//This is the method used in the blog park to submit messages. This is where you submit messages.
//If you call this method directly on the client without logging in, an error will be thrown internally. (Blog Park code problem, no null judgment)
PostComment();
}
else {
//Currently the Blog Park function restricts the ability to submit comments only after logging in.
//If the tbCommentBody element cannot be found, it can be considered that the current user is not logged in.
alert("You need to log in first to use the blog message function!");
}
}
//Recommendation
jMsg.prototype.recommend = function() {
var diggit = jMsg.getElementsByClassName('diggit');
if ((diggit) && (diggit[0])) {
diggit[0].onclick();
}
else {
alert("Debug: The ClassName of the recommendation button has been renamed!");
}
}
//Objection
jMsg.prototype.combat = function() {
var buryitMsg = function() {
//Currently the recommendation and disapproval of the Blog Park are anonymous. Of course, if you are disapproved, you would like to know the reason.
//This function can only protect against gentlemen but not villains, it just gives a reminder.
var txt = document.getElementById('tbCommentBody');
if (txt != null) {
alert('This student, I really hope to hear your valuable opinions, please enlighten me... .');
txt.style.backgroundColor = "#fe9ab3";
txt.focus();
}
}
var buryit = jMsg.getElementsByClassName('buryit');
if ((buryit) && (buryit[0])) {
jMsg.addEvent(buryit[0], "click", buryitMsg);
}
}
//Recommend while submitting a message
jMsg.prototype.superPost = function(msg) {
this.post(msg);
this.recommend();
}
//Attach onload event
jMsg.loadEvent = function(fn) {
var oldonload = window.onload;
if (typeof window.onload != 'function') {
window.onload = fn;
} else {
window.onload = function() {
oldonload();
fn();
}
}
}
//Additional events
jMsg.addEvent = function(obj, type, fn) {
if (obj.addEventListener)
obj.addEventListener(type, fn, true);
else if ( obj.attachEvent) {
obj.attachEvent("on" type, function() {
fn();
});
}
}
// Find DOM elements by ClassName
jMsg.getElementsByClassName = function(n) {
var el = [],
_el = document.getElementsByTagName('*');
for (var i = 0; i < _el.length; i ) {
if (_el[i].className == n) {
el[el.length] = _el[i];
}
}
return el;
}
//Floating navigation bar for quick messages
jMsg.msgDIV = function() {
//Whether the floating bar appears.
if (!(window.location.href.indexOf(".html") > -1)) return;
//Dynamic calculation of the position of the floating scroll bar
lastScrollY = 0;
var beat = function() {
var diffY;
if (document.documentElement && document.documentElement.scrollTop)
diffY = document.documentElement.scrollTop;
else if (document. body)
diffY = document.body.scrollTop
else
{ /*Netscape stuff*/ }
percent = .1 * (diffY - lastScrollY);
if (percent > 0) percent = Math.ceil(percent);
else percent = Math.floor(percent);
document.getElementById("msgDiv").style.top = parseInt(document.getElementById("msgDiv ").style.top) percent "px";
lastScrollY = lastScrollY percent;
}
msgDivCode = "
 I want to like you! passing
I want to like you! passingdocument.write(msgDivCode);
window.setInterval(beat, 120) ;
}
//--end--jMsg---
//todo: Provides an interface for setting whether to display floating bars
//todo: Provides an interface for customizing floating bar images
//todo: Provides an interface for completely customizing the content of the floating bar
//todo: Provides an interface for interactive modes other than floating bars
var $jMsg = new jMsg();
$jMsg.setup( ; The user asks "Do you want to recommend this article at the same time?" The original [passing by] link is submitted using the post method. Only the quick message information is submitted and will not be automatically recommended:
if (confirm("Do you want to recommend this article at the same time?")) {
this.recommend();
}
}
Author: Justin
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

