Question:
On the page, users will have many operations. For each operation, we need to display the results of the operation. Here we have a question, how should we display different results? During the display process, we also need to consider that as page functions continue to be added and modified, and the result display also continues to increase, we must use the best method to deal with these changes to solve the problem.
Solution:
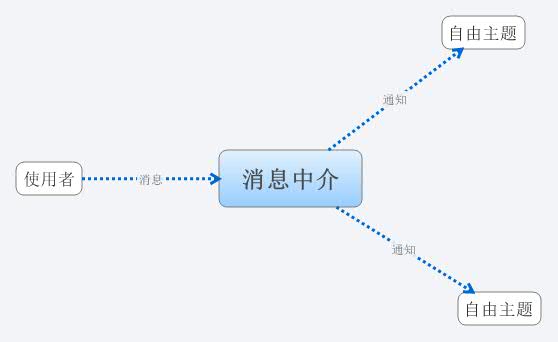
I encountered such a problem during the development of 115’s network disk. After some thinking, I decided to solve this problem in the following way. Let’s look at the picture first:

From the picture we can know that an intermediary will be used to receive the user's information and then send it to the corresponding display theme. In this way, we can solve the problem of constant changes in the display method. How to display is to display There is a problem with the theme code.
This method is what we usually call the intermediary model. If you want to know more about the intermediary model, you can go to Google or Baidu to search for the intermediary model.
Code:
Okay, now I have written some code. If you have a better solution, you can leave me a comment.
/*
* Intermediary
** /
var Mediator = function(){
var self = this;
var _messageObj = {};
this.Register = function(key,obj){
//Register Mediator
_messageObj[key] = obj;
},
this.Send = function(key,message){
//Send information to the customer based on the customer Key
if(_messageObj[key]) {
_messageObj[key].Receive(message);
}
}
}
/*
* Customer parent class
**/
var MessageBase = function(key,mediator){
mediator.Register(key,this); //Register mediator
}
/*
* Free theme 1
** /
var MessageObj1 = function(key,mediator){
MessageBase.call(this,key,mediator); //Inherit the parent class
this.Receive = function(message){
// Receive intermediary message
alert("Object1 " message);
}
}
/*
* Free theme 2
**/
var MessageObj2 = function (key,mediator){
MessageBase.call(this,key,mediator); //Inherit from parent class
this.Receive = function(message){
//Receive mediation message
alert( "Object2 " message);
}
}
var med; //Intermediary
var init = function(){
//Customer code
med = new Mediator();
new MessageObj1("m1",med);
new MessageObj2("m2",med);
};
window.onload = function(){
init();
}
Usage:
Demo code:
[Ctrl A select all Note: If you need to introduce external Js, you need to refresh to execute
 Replace String Characters in JavaScriptMar 11, 2025 am 12:07 AM
Replace String Characters in JavaScriptMar 11, 2025 am 12:07 AMDetailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 8 Stunning jQuery Page Layout PluginsMar 06, 2025 am 12:48 AM
8 Stunning jQuery Page Layout PluginsMar 06, 2025 am 12:48 AMLeverage jQuery for Effortless Web Page Layouts: 8 Essential Plugins jQuery simplifies web page layout significantly. This article highlights eight powerful jQuery plugins that streamline the process, particularly useful for manual website creation
 Build Your Own AJAX Web ApplicationsMar 09, 2025 am 12:11 AM
Build Your Own AJAX Web ApplicationsMar 09, 2025 am 12:11 AMSo here you are, ready to learn all about this thing called AJAX. But, what exactly is it? The term AJAX refers to a loose grouping of technologies that are used to create dynamic, interactive web content. The term AJAX, originally coined by Jesse J
 10 Mobile Cheat Sheets for Mobile DevelopmentMar 05, 2025 am 12:43 AM
10 Mobile Cheat Sheets for Mobile DevelopmentMar 05, 2025 am 12:43 AMThis post compiles helpful cheat sheets, reference guides, quick recipes, and code snippets for Android, Blackberry, and iPhone app development. No developer should be without them! Touch Gesture Reference Guide (PDF) A valuable resource for desig
 Improve Your jQuery Knowledge with the Source ViewerMar 05, 2025 am 12:54 AM
Improve Your jQuery Knowledge with the Source ViewerMar 05, 2025 am 12:54 AMjQuery is a great JavaScript framework. However, as with any library, sometimes it’s necessary to get under the hood to discover what’s going on. Perhaps it’s because you’re tracing a bug or are just curious about how jQuery achieves a particular UI
 10 jQuery Fun and Games PluginsMar 08, 2025 am 12:42 AM
10 jQuery Fun and Games PluginsMar 08, 2025 am 12:42 AM10 fun jQuery game plugins to make your website more attractive and enhance user stickiness! While Flash is still the best software for developing casual web games, jQuery can also create surprising effects, and while not comparable to pure action Flash games, in some cases you can also have unexpected fun in your browser. jQuery tic toe game The "Hello world" of game programming now has a jQuery version. Source code jQuery Crazy Word Composition Game This is a fill-in-the-blank game, and it can produce some weird results due to not knowing the context of the word. Source code jQuery mine sweeping game
 How do I create and publish my own JavaScript libraries?Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?Mar 18, 2025 pm 03:12 PMArticle discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 jQuery Parallax Tutorial - Animated Header BackgroundMar 08, 2025 am 12:39 AM
jQuery Parallax Tutorial - Animated Header BackgroundMar 08, 2025 am 12:39 AMThis tutorial demonstrates how to create a captivating parallax background effect using jQuery. We'll build a header banner with layered images that create a stunning visual depth. The updated plugin works with jQuery 1.6.4 and later. Download the


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SublimeText3 Linux new version
SublimeText3 Linux latest version

WebStorm Mac version
Useful JavaScript development tools

Dreamweaver CS6
Visual web development tools

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

SublimeText3 Chinese version
Chinese version, very easy to use






