 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Summary of reasons why websites cause browsers to crash (various browsers) Recommended_javascript skills
Summary of reasons why websites cause browsers to crash (various browsers) Recommended_javascript skillsFor visitors, if they log in to your website, the browser will crash immediately. I think this is intolerable to everyone. Here is a summary of the reasons why the website causes the browser to crash:
1. Memory leak
Let’s talk about memory leaks first. There are two situations when a website crashes due to a memory leak, the server crashes and the browser crashes. The problem caused by a memory leak is obvious, it causes the reference to the allocated memory to be lost, and the process will continue to use the memory as long as the system is still running. The result of this is that programs that once occupied more memory will reduce system performance until the machine stops working completely and the memory will be completely cleared.
Apache’s web server is written in C/C. Needless to say, there is a memory leak problem in C/C. There is unrecoverable memory in the system, which sometimes causes insufficient memory or system crash. In Java, a memory leak means that there are some allocated reachable but useless objects. These objects will not be recycled by GC, but they occupy memory.
On the client side, memory leaks caused by JavaScript may also cause the browser to crash. The more authoritative articles about memory leaks in JavaScript include "Memory leak patterns in JavaScript" and "Understanding and Solving Internet Explorer Leak Patterns》.
JavaScript is a garbage collector (GC) language, which means that memory is allocated to an object based on its creation and will be reclaimed by the browser when there are no references to the object. According to the article "Fabulous Adventures In Coding": "JScript uses a nongenerational mark-and-sweep garbage collector.", "nongenerational mark-and-sweep" can be used Understood in this way, the browser does not use pure garbage collection to process JavaScript, but also uses reference counting to handle memory for Native objects (such as Dom, ActiveX Object).
In a reference counting system, each referenced object keeps a count to know how many objects are referencing it. If the count reaches zero, the object is destroyed and the memory it occupied is returned to the heap. When objects refer to each other, a circular reference is formed. Browsers (IE6, Firefox2.0) can correctly handle circular references between pure JavaScript objects, but due to the reference counting system, mutual references Objects cannot be destroyed because the reference count can never be zero, so the browser cannot handle circular references between JavaScript and Native objects (such as Dom, ActiveX Object). Therefore, when we have a circular reference between Native objects and JavaScript objects, memory leaks will occur.
Simply put, the browser uses reference counting to handle memory for Native objects, and reference counted objects cannot be destroyed. Circular references involving Native objects will cause memory leaks. Using the following example and understanding this sentence, you can basically understand the memory leak caused by JavaScript.
var obj;
window.onload = function( ){
// The reference of the JavaScript object obj to the DOM object is obtained according to the id
obj=document.getElementById("DivElement");
// The DOM object has a reference to this JavaScript object, which is obtained by expandoProperty implementation
document.getElementById("DivElement").expandoProperty=obj;
};
It can be seen that a circular reference is generated between the JavaScript object and the DOM object. Since DOM objects are managed via reference counting, neither object will be destroyed.
Another situation is in closures. When we encounter closures and bind event response codes to Native objects, it is easy to create Closure Memory Leak. The key reason is the same as the former, which is also a circular reference across JavaScript objects and Native objects. It's just that the code is more hidden.
window.onload = function AttachEvents(element){
//element has a reference to the function ClickEventHandler()
element.attachEvent( " onclick " , ClickEventHandler);
function ClickEventHandler( ){
//This function has a reference pointing to AttachEvents(element) to call Scope,
//That is, the parameter element is executed.
}
}
Here is a simple understanding of the reasons why JavaScript causes memory leaks. Memory leaks increase the burden on the browser and are likely to cause the browser to crash. All we have to do is Try to avoid this situation. You can refer to the above mentioned "Memory leak patterns in JavaScript" and "Understanding and Solving Internet Explorer Leak Patterns 》Two articles to understand. The ultimate goal of dealing with JavaScript memory leaks is to break the circular reference between JavaScript objects and Native objects or to clear the reference count and release the object.
Some memory leaks, such as closure memory leaks, may be difficult for us to detect. To detect memory leaks, we may refer to "Javascript Memory Leak Tool Use".
2. Complex web page code and browser bug
The emergence of a large number of personal websites and low-quality website codes has resulted in a general lack of support for browsing standards. If you happen to encounter some bugs in the browser, the browser rendering engine will make errors when processing these web page codes, such as crashing. Loop or direct crash, etc.
HTML code causes website to crash
This is an HTML structure error that causes IE6 to crash. Adding any characters before or after
BR>"http://www.w3.org/TR/html4/loose.dtd">
head>
 i站是什么Sep 26, 2022 pm 04:32 PM
i站是什么Sep 26, 2022 pm 04:32 PMi站是名叫“iwara”的网站,又称“爱弹幕”,是一家弹幕视频分享网站,主要分享动漫资讯、番剧、漫画小说、游戏等资源,可以说是一家二次元文化圈网站。i站里的漫画资源非常丰富,且基本都是免费的,很多网上热议漫画、最新的漫画包括日韩漫画都可以在i站观看。
 a站和b站的区别是什么Sep 16, 2022 am 11:41 AM
a站和b站的区别是什么Sep 16, 2022 am 11:41 AM区别:1、a站全称叫“acfun”,b站全称叫“bilibili弹幕网”。2、a站的内容比较综合,主要是以视频为载体,逐步发展成基于原作进行二次创作的一种形式;而B站更偏向于acg,更有针对性的内容带来的是数量大但是范围更狭窄的受众群体。3、A站用户群体年龄稍稍偏大,热情有余行动力不足;B站用户普遍年龄偏小,戾气较重但集群性很强。
 如何从iPhone的Safari中删除经常访问的网站Jul 10, 2023 pm 04:41 PM
如何从iPhone的Safari中删除经常访问的网站Jul 10, 2023 pm 04:41 PM默认情况下,大多数iPhone用户在iPhone上使用Safari浏览器。他们在Safari浏览器上浏览和访问不同类型的网站。一些iPhone用户报告说,他们厌倦了在iPhone上启动Safari浏览器后在初始屏幕上看到经常访问的网站。为了更改初始屏幕的外观,您应该对其进行编辑。如果您希望从Safari浏览器中删除经常访问的网站,我们在这里提供一些简单的步骤,解释如何轻松做到这一点。如何从iPhone的Safari中删除经常访问的网站步骤1:您应该首先在iPhone上启动Safari浏览器。第2
 解决Python网站访问速度问题,使用索引、缓存等数据库优化方法。Aug 05, 2023 am 11:24 AM
解决Python网站访问速度问题,使用索引、缓存等数据库优化方法。Aug 05, 2023 am 11:24 AM解决Python网站访问速度问题,使用索引、缓存等数据库优化方法在开发和维护Python网站的过程中,经常会遇到网站访问速度慢的问题。为了提高网站的响应速度,我们可以使用一些数据库优化方法,如索引和缓存。本文将介绍如何使用这些方法来解决Python网站访问速度问题,并提供相应的代码示例供参考。一、使用索引优化数据库查询索引是数据库中数据的快速查找结构,可以大
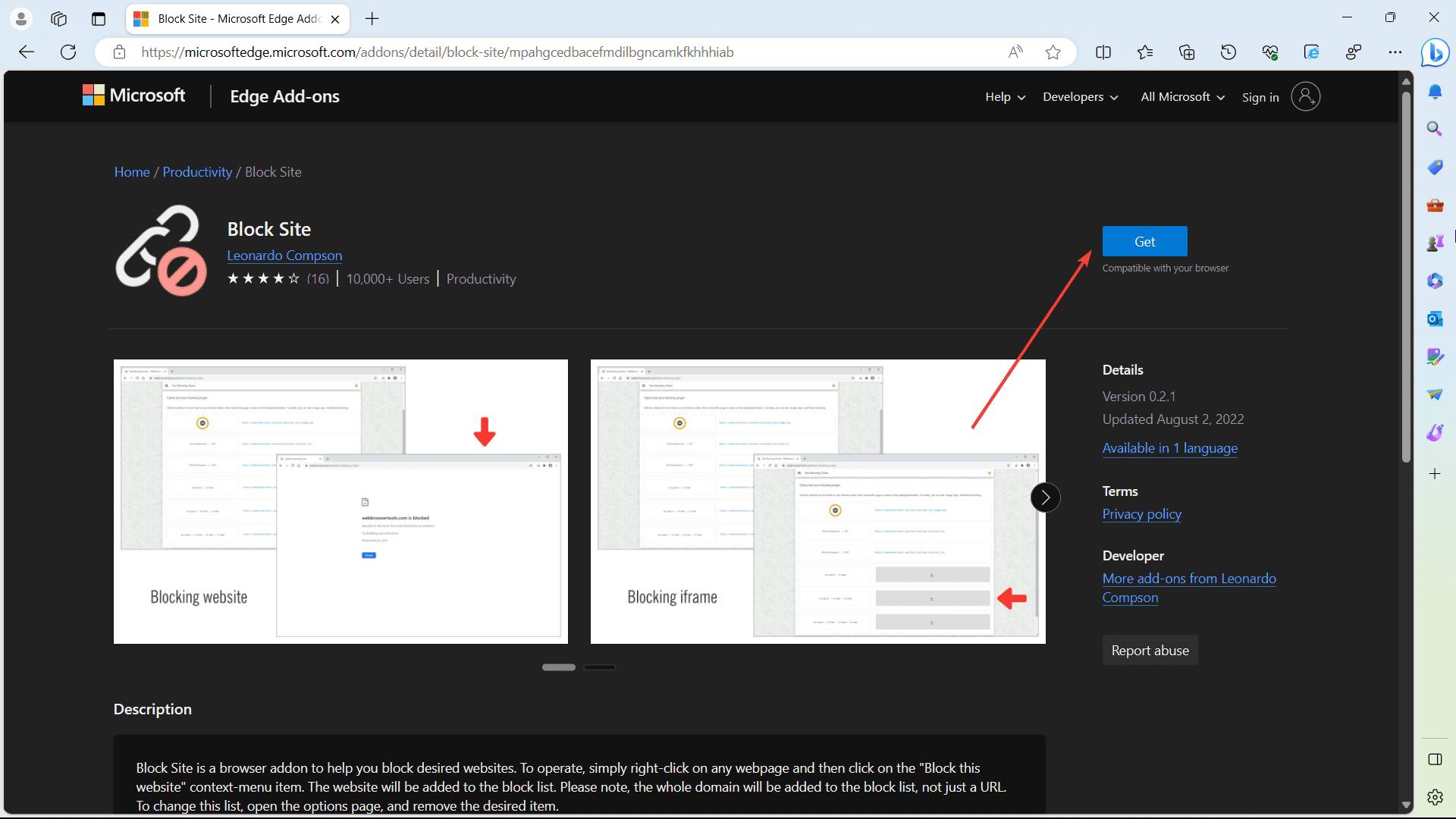
 如何在 Edge 中阻止对网站的访问Jul 12, 2023 am 08:17 AM
如何在 Edge 中阻止对网站的访问Jul 12, 2023 am 08:17 AM有时,出于多种原因,我们希望在MicrosoftEdge上阻止某些网站,无论是出于家长控制,时间管理,内容过滤,甚至是安全问题。一个常见的动机是提高生产力并保持专注。通过阻止分散注意力的网站,人们可以创造一个有利于工作或学习的环境,最大限度地减少潜在的干扰。最后,内容过滤对于维护安全和尊重的在线环境非常重要。阻止包含露骨、冒犯性或令人反感内容的网站在教育或专业环境中尤其重要,在这些环境中,维护适当的标准和价值观至关重要。如果您可以与这种情况相关,那么本文适合您。下面介绍了如何在Edge中阻止对网
 itch.io是什么网站Sep 07, 2022 am 11:47 AM
itch.io是什么网站Sep 07, 2022 am 11:47 AM“itch.io”是一个专注于独立游戏内容的数字商店网站;该网站是由程序员出身并且尝试过游戏开发的“Leaf Corcoran”创立,开发者可以在这里上传自己的游戏售卖,玩家可以在这里找到自己喜欢的产品。
 php的网站有哪些Jul 27, 2023 am 10:54 AM
php的网站有哪些Jul 27, 2023 am 10:54 AMphp的网站:1、Facebook,世界上最大的社交媒体平台之一;2、WordPress,开源的内容管理系统,用于快速创建和管理各种类型的网站;3、Magento,功能强大的电子商务平台,用于创建和管理在线商店;4、Joomla,流行的开源内容管理系统,用于构建各种类型的网站;5、Wikipedia,免费的在线百科全书,提供各种主题的知识和信息;6、Digg,社交新闻网站等等。
 使用域名访问网站是啥意思Mar 10, 2023 pm 02:18 PM
使用域名访问网站是啥意思Mar 10, 2023 pm 02:18 PM使用域名访问网站是指使用域名来进入一个网站,就是在浏览器里直接输入网站的网址来访问网站。网站都是存放在服务器上的,服务器有一个地址,也就是网站的ip地址,是一串数字,但是数字很难记,域名和DNS应用而生,DNS就是将网址和网站的ip地址对应起来;这样用户可以输入网址(域名),就相当于输入了网站的ip地址,就可以访问网站了。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

WebStorm Mac version
Useful JavaScript development tools

SublimeText3 Linux new version
SublimeText3 Linux latest version





