 Web Front-end
Web Front-end JS Tutorial
JS Tutorial jquery ashx non-refresh GridView data display plug-in (implementing paging, sorting, filtering functions)_jquery
jquery ashx non-refresh GridView data display plug-in (implementing paging, sorting, filtering functions)_jqueryReason: jquery is simple, has good compatibility and is easy to package. Without further ado, let’s start writing our Jquery plug-in right away. There should be many people who have written similar plug-ins, and I also imitated flexGrid in some ways.
Requirements: GridView displays data, no refresh paging, no refresh sorting, no refresh filtering (search data), based on ASP.NET (we have ashx general processing files here to implement).
Technology used: asp.net2.0, jquery, css
The first thing I write about is the jquery plug-in. The core function used is the ajax function of jquery, which is convenient and fast.
$.ajax({
type: p. method,
url: p.url,
data:param,
success: function(msg){
$.AddData(msg,showbox,p);
},
error: function(msg){$.ErrorAjax(showbox,p.errorMsg);},
beforeSend:function(){$.AddLoading(showbox);},
complete:function(){$.MoveLoading (showbox);}
});
After reading such a simple sentence, jquery is more enjoyable. Please download the attachment below to view the specific code.
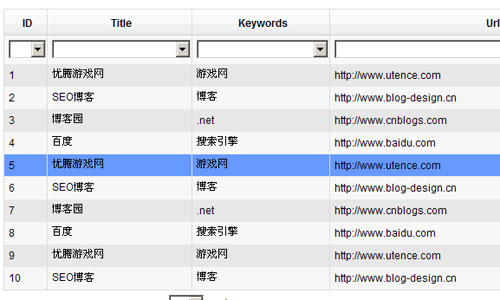
First post a picture of the generated result to take a look (the style is not very good-looking, feel free to modify it if necessary)

Sort and filter functions

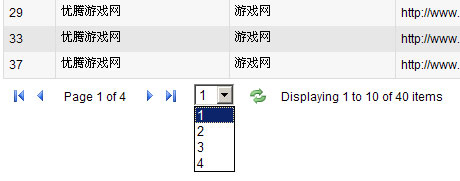
jquery ashx’s non-refresh paging function

In fact, in addition to jquery serving as the main structure of the entire plug-in, another important file here is the general processing file ashx. ashx outputs json code like {n page:1,ntotal:0,pages:1,rows:'',cols:''} in my entire jqueryGrid plug-in. I believe friends who have used josn will understand. In order to reduce errors, I used a third-party plug-in Newtonsoft.Json, which is the JsonConvert.DeserializeObject() function that formats json strings.
Of course, this functional plug-in is suitable for use in web applications and internal websites, but it is not suitable for websites. After all, from an SEO perspective, the data directly generated by jquery is not a good display method. Not much to say, you can take a look at my code. If you have better suggestions or modifications for this plug-in, please share it.
jquery ashx no refresh GridView data display plug-in download
 jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM
jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM实现方法:1、用“$("img").delay(毫秒数).fadeOut()”语句,delay()设置延迟秒数;2、用“setTimeout(function(){ $("img").hide(); },毫秒值);”语句,通过定时器来延迟。
 jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM
jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM修改方法:1、用css()设置新样式,语法“$(元素).css("min-height","新值")”;2、用attr(),通过设置style属性来添加新样式,语法“$(元素).attr("style","min-height:新值")”。
 axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM
axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM区别:1、axios是一个异步请求框架,用于封装底层的XMLHttpRequest,而jquery是一个JavaScript库,只是顺便封装了dom操作;2、axios是基于承诺对象的,可以用承诺对象中的方法,而jquery不基于承诺对象。
 jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM
jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM增加元素的方法:1、用append(),语法“$("body").append(新元素)”,可向body内部的末尾处增加元素;2、用prepend(),语法“$("body").prepend(新元素)”,可向body内部的开始处增加元素。
 jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM
jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM在jquery中,apply()方法用于改变this指向,使用另一个对象替换当前对象,是应用某一对象的一个方法,语法为“apply(thisobj,[argarray])”;参数argarray表示的是以数组的形式进行传递。
 jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM
jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM删除方法:1、用empty(),语法“$("div").empty();”,可删除所有子节点和内容;2、用children()和remove(),语法“$("div").children().remove();”,只删除子元素,不删除内容。
 jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM
jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM去掉方法:1、用“$(selector).removeAttr("readonly")”语句删除readonly属性;2、用“$(selector).attr("readonly",false)”将readonly属性的值设置为false。
 jquery on()有几个参数Apr 21, 2022 am 11:29 AM
jquery on()有几个参数Apr 21, 2022 am 11:29 AMon()方法有4个参数:1、第一个参数不可省略,规定要从被选元素添加的一个或多个事件或命名空间;2、第二个参数可省略,规定元素的事件处理程序;3、第三个参数可省略,规定传递到函数的额外数据;4、第四个参数可省略,规定当事件发生时运行的函数。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SublimeText3 Chinese version
Chinese version, very easy to use

WebStorm Mac version
Useful JavaScript development tools

Zend Studio 13.0.1
Powerful PHP integrated development environment

SublimeText3 Linux new version
SublimeText3 Linux latest version

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.





