 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Jquery operation radio, checkbox, select form operation implementation code_jquery
Jquery operation radio, checkbox, select form operation implementation code_jquery1. Select
jQuery gets the Text and Value selected by Select:
1. $("#select_id").change(function(){//code...} ); //Add an event for Select, triggered when one of the items is selected
2. var checkText=$("#select_id").find("option:selected").text(); //Get the Select selection Text
3. var checkValue=$("#select_id").val(); //Get the Value selected by Select
4. var checkIndex=$("#select_id ").get(0). selectedIndex; //Get the index value selected by Select
5. var maxIndex=$("#select_id option:last").attr("index"); //Get the maximum index value of Select
jQuery sets the Text and Value selected by Select:
1. $("#select_id ").get(0).selectedIndex=1; //Set the item with Select index value 1 to select
2. $(" #select_id ").val(4); //Set the Select value to 4 to select the item
3. $("#select_id option[text='jQuery']").attr("selected", true ); //Set the Text value of Select to the jQuery item selected
jQuery adds/delete the Option item of Select:
1. $("#select_id").append(""); //Append an Option (drop-down item) to Select
2. $("#select_id").prepend(""); //Insert an Option (first position) for Select
3. $("#select_id option:last").remove(); //Delete the index value in Select Maximum Option (last one)
4. $("#select_id option[index='0']").remove(); //Delete the Option with index value 0 in Select (first one)
5. $("#select_id option[value='3']").remove(); //Delete the Option with Value='3' in Select
6. $("#select_id option[text='4 ']").remove(); //Delete the Option with Text='4' in Select
7. $("#SelectID").remove(); //Delete all items
2. Checkbox
Select/Cancel
jQuery.attr Get/set the attribute value of the object, such as:
$("input[name='chk_list']").attr( "checked"); //Read the status of all objects named 'chk_list' (whether selected)
$("input[name='chk_list']").attr("checked",true); // Set checked to true for all objects named 'chk_list'
$("#img_1").attr("src","test.jpg"); //Set the value of  src whose ID is img_1 For 'test.jpg'
src whose ID is img_1 For 'test.jpg'
$("#img_1").attr("src"); //Read the  src value of ID img_1
src value of ID img_1
The following code is to obtain the selection in the above example The value of the checkbox:
1, get checkbox value
$("#checkboxID").value or $("input[type='checkbox']").eq(n).attr("checked").value
2, set the selected item
$("input[type='checkbox']").eq(1).attr("checked")//Set the first checkbox as the selected item
3, delete all checkboxes
$("input[type='checkbox']").remove()
4,checkbox method
$(document).ready(function() {
var check = $("input[type ='checkbox']");
check.each(function(n) {
check.eq(n).bind("click", function() {
if (check.eq(n ).attr("checked") != false) {
var value = check.eq(n).val();
alert(value);
}
else {
alert(check.eq(n).attr("checked"));
}
})
});
});
3. radio
1, get the selected value
$("input[type='radio']:checked").val();
2, set the specified item as the currently selected item
$("input[type='radio']").eq(1).attr("checked", true);//Set the second item as the selected item
$("input[type=' radio'][value='value']").attr("checked, true");
3, solve multiple Radios
$("input[type='radio' ][@name='rdoTest2']").eq(0).attr("checked", true);
Study notes for later use. 
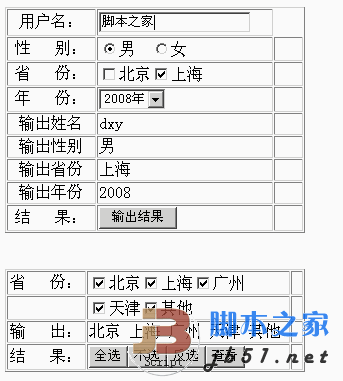
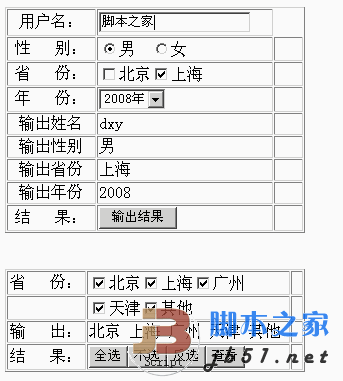
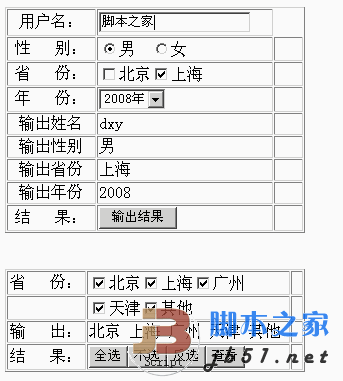
After running, please refresh to see the effect. Save it to run locally without any problems.
 jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM
jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM实现方法:1、用“$("img").delay(毫秒数).fadeOut()”语句,delay()设置延迟秒数;2、用“setTimeout(function(){ $("img").hide(); },毫秒值);”语句,通过定时器来延迟。
 jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM
jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM修改方法:1、用css()设置新样式,语法“$(元素).css("min-height","新值")”;2、用attr(),通过设置style属性来添加新样式,语法“$(元素).attr("style","min-height:新值")”。
 axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM
axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM区别:1、axios是一个异步请求框架,用于封装底层的XMLHttpRequest,而jquery是一个JavaScript库,只是顺便封装了dom操作;2、axios是基于承诺对象的,可以用承诺对象中的方法,而jquery不基于承诺对象。
 jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM
jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM增加元素的方法:1、用append(),语法“$("body").append(新元素)”,可向body内部的末尾处增加元素;2、用prepend(),语法“$("body").prepend(新元素)”,可向body内部的开始处增加元素。
 jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM
jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM在jquery中,apply()方法用于改变this指向,使用另一个对象替换当前对象,是应用某一对象的一个方法,语法为“apply(thisobj,[argarray])”;参数argarray表示的是以数组的形式进行传递。
 jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM
jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM删除方法:1、用empty(),语法“$("div").empty();”,可删除所有子节点和内容;2、用children()和remove(),语法“$("div").children().remove();”,只删除子元素,不删除内容。
 jquery on()有几个参数Apr 21, 2022 am 11:29 AM
jquery on()有几个参数Apr 21, 2022 am 11:29 AMon()方法有4个参数:1、第一个参数不可省略,规定要从被选元素添加的一个或多个事件或命名空间;2、第二个参数可省略,规定元素的事件处理程序;3、第三个参数可省略,规定传递到函数的额外数据;4、第四个参数可省略,规定当事件发生时运行的函数。
 jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM
jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM去掉方法:1、用“$(selector).removeAttr("readonly")”语句删除readonly属性;2、用“$(selector).attr("readonly",false)”将readonly属性的值设置为false。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

WebStorm Mac version
Useful JavaScript development tools

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver Mac version
Visual web development tools

Notepad++7.3.1
Easy-to-use and free code editor





