Get user operations through javascript to change url parameters to achieve certain functions, such as queries (specific queries are implemented by server-side code to obtain the parameters in the url to form a query statement) .
2. Preparation work:
A JQuery class library (the version I use is: 1.3.2), a tool class library (Tool.js, basically all codes searched online ), a query library (Search.js, written by myself), an HTML page (used for exercises), add these js codes to the HTML page of the page.
htm page
< ;script type="text/javascript" src="JS/Tool.js">
3.Search.js introduction
a. Requires the support of JQuery and Tool 2 js scripts.
b. By default, there are some id and url parameters that need to be manipulated. They are stored in _UrlHtmlIdAry and _UrlParmAry respectively. Of course, these two can be combined into one. If you want to add a new id, please start with # , and add the corresponding url parameter name.
c. The text id should preferably contain txt (the query box needs special care and needs to contain query); the time id contains date (the start time in the text contains begin, and the end time contains end); the multi-select box id contains cb; the drop-down box id contains drop. These are all for JavaScript to centrally manage.
d. When creating a Search object, a css parameter will be passed in. This css mainly implements effects such as the font color of the drop-down box when the drop-down box is not selected.
e. When the time query box is not filled in content, it defaults to "xxxx-xx-xx"; the query box (query) defaults to "keyword...". They all add the effect of the incoming css, and in the case of changing the content, the css effect is removed.
4. Call Search.js
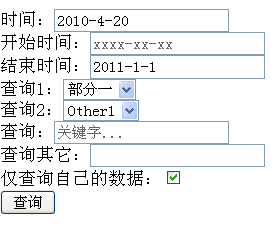
a. First, run the htm page. Get the picture below:

b. Change var search = new Search('initCss'); in the js code in the previous htm page to var search = new Search(); Refresh the page, we will find the "keyword. ..", "xxxx-xx-xx", and the font color in the drop-down box has changed, as shown in the picture:

That’s what this parameter does. Restore the code.
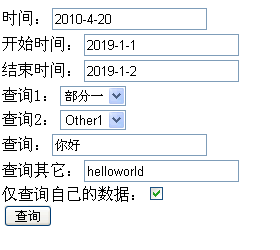
c. Operate the page as you like, then press the query button or enter directly: http://localhost:1406/search.htm?way=1&query=%u4F60%u597D&date=2010-4-20&me=t&bdate=2019-1- 1&edate=2019-1-2&other=1&otherTxt=helloworld, you will get a picture similar to the one below:

The js code has bound the url parameter content to the page.
d. Remove now
search._UrlHtmlIdAry['other'] = '#dropOther';
search._UrlParmAry['other'] = 'other';
search._UrlHtmlIdAry['otherTxt'] = '#txtOther';
search._UrlParmAry['otherTxt'] = 'otherTxt';
Refresh the page and you will find that query 2 and other bound query contents are not given. This is because _UrlHtmlIdAry and _UrlParmAry do not have corresponding values at this moment, and the corresponding data is not operated. As shown in the picture,

Restore code.
e. Now change search.InitBind(Other); to search.InitBind(); and you will find that the font color of other queries is black instead of the previous red, as shown in the figure,

This is because a method parameter is not added to the InitBind() method. This parameter can expand the operation content without changing the InitBind() method. Restore the code.
The first parameter of the f.SearchApply method is ‘#’ plus the id of an operation button (the Search class will add a carriage return event for this button), and the second parameter is the URL address of the page orientation.
Five Code
tools.js
//Tool class
function Tool() {
//String replacement formatting ('a{0}c{1}','b','d')= > abcd
this.FormatStr = function(str, ary) {
for (var a in ary) {
str = str.replace('{' a '}', ary[a]) ;
}
return str;
}
//The string is not empty
this.IsNoNullOrEmpty = function(str) {
if (typeof (str) == "undefined " || str == null || str == '' || str == 'undefined') {
return false;
}
else {
return true;
}
}
//Get URL parameters
this.GetUrlParms = function() {
var args = new Object();
var query = location.search.substring(1);
var pairs = query.split("&");
for (var i = 0; i var pos = pairs[i].indexOf('=') ;
if (pos == -1) continue;
var argname = pairs[i].substring(0, pos);
var value = pairs[i].substring(pos 1);
args[argname] = unescape(value);
}
return args;
}
//Find the position of the required character in the string, isCase = true means ignore case
this.FindStr = function(str, findStr, isCase) {
if (typeof (findStr) == 'number') {
return str.indexOf(findStr);
}
else {
var re = new RegExp(findStr, isCase ? 'i' : '');
var r = str.match(re);
return r == null ? -1 : r.index;
}
}
//Search the string to see if there is a corresponding character isCase = true means ignoring case
this.IsFindStr = function(str, findStr, isCase) {
return this. FindStr(str, findStr, isCase) > 0 ? true : false;
}
//Verify short date 2010-2-2
this.IsShortTime = function(str) {
var r = str.match(/^(d{1,4})(-|/)(d{1,2})2(d{1,2})$/);
if (r == null ) return false;
var d = new Date(r[1], r[3] - 1, r[4]);
return (d.getFullYear() == r[1] && (d .getMonth() 1) == r[3] && d.getDate() == r[4]);
}
}
search.js
function Search(initCss) {
this._Tool = new Tool();
this._UrlParmAry = { way: 'way', query: 'query', date: 'date', me: 'me', bdate: "bdate", edate: "edate" };
this._UrlHtmlIdAry = { way: '#dropWay', query: '#txtQuery', date: '#txtDate', me: '#cbShowMe', bdate: "#txtDateBegin", edate: "#txtDateEnd" };
this._DateInitStr = 'xxxx-xx-xx';
this._QueryInitStr = '关键字...';
this._Args = this._Tool.GetUrlParms();
this.InitBind = function(fnOther) {
for (var arg in this._Args) {
$(this._UrlHtmlIdAry[arg]).attr('checked', true);
$(this._UrlHtmlIdAry[arg]).val(unescape(this._Args[arg]));
}
this.InitCssInfo(fnOther);
}
this.SearchApply = function(searchId, gotoUrl) {
var searchObj = this;
$(searchId).click(function() {
window.location.href = gotoUrl searchObj.GetUrlParms();
});
$(document).keydown(function(event) {
if (event.which == 13) {
$(searchId).focus().click();
}
});
}
this.GetUrlParms = function() {
var parms = '?';
var isFirst = true;
for (var parm in this._UrlParmAry) {
htmlId = this._UrlHtmlIdAry[parm];
htmlVal = escape($(htmlId).val());
//时间txt处理
if (this._Tool.IsFindStr(htmlId, 'date', true)) {//|| this._Tool.IsFindStr(htmlId, 'Begin', true) || this._Tool.IsFindStr(htmlId, 'End', true)) {
if (this._Tool.IsNoNullOrEmpty(htmlVal) && htmlVal != this._DateInitStr && this._Tool.IsShortTime(htmlVal)) {
if (isFirst != true) parms = "&";
parms = parm '=' htmlVal; isFirst = false;
}
}
//处理关键字
else if (this._Tool.IsFindStr(htmlId, 'query', true)) {
if (this._Tool.IsNoNullOrEmpty(htmlVal) && unescape(htmlVal) != this._QueryInitStr) {
if (isFirst != true) parms = "&";
parms = parm '=' htmlVal; isFirst = false;
}
}
//处理下拉框
else if (this._Tool.IsFindStr(htmlId, 'drop', true)) {
if (this._Tool.IsNoNullOrEmpty(htmlVal)) {
if (isFirst != true) parms = "&";
parms = parm '=' htmlVal; isFirst = false;
}
}
//处理checkbox
else if (this._Tool.IsFindStr(htmlId, 'cb', true)) {
if ($(htmlId).attr('checked')) {
if (isFirst != true) parms = "&";
parms = parm '=t'; isFirst = false;
}
}
//如果关键查询 放在 其它文本查询之前
else if (this._Tool.IsFindStr(htmlId, 'txt', true)) {
if (this._Tool.IsNoNullOrEmpty(htmlVal)) {
if (isFirst != true) parms = "&";
parms = parm '=' htmlVal; isFirst = false;
}
}
}
if (parms == '?') parms = '';
return parms
}
this.InitCssInfo = function(fnOther) {
var htmlId;
var urlParm;
for (var arg in this._UrlHtmlIdAry) {
urlParm = this._UrlParmAry[arg];
htmlId = this._UrlHtmlIdAry[arg];
//时间
if (this._Tool.IsFindStr(htmlId, 'date', true)) {// || this._Tool.IsFindStr(htmlId, 'begin', true) || this._Tool.IsFindStr(htmlId, 'end', true)) {
if ($(htmlId).val() == this._DateInitStr) $(htmlId).val(''); //兼容FF的刷新,FF刷新后仍会将先前的值带到刷新后的页面
if ($(htmlId).val() == '') {
$(htmlId).val(this._DateInitStr);
$(htmlId).addClass(initCss);
}
this.TimeTxTEvent(htmlId);
}
//查询
else if (this._Tool.IsFindStr(htmlId, 'query', true)) {
if ($(htmlId).val() == this._QueryInitStr) $(htmlId).val(''); //兼容FF的刷新,FF刷新后仍会将先前的值带到刷新后的页面
if ($(htmlId).val() == '') {
$(htmlId).val(this._QueryInitStr);
$(htmlId).addClass(initCss);
}
this.QueryTxTEvent(htmlId);
}
else if (this._Tool.IsFindStr(htmlId, 'drop', true)) {
dropCss(htmlId);
this.DropEvent(htmlId);
}
}
if (typeof (fnOther) == 'function') {
setTimeout(fnOther, 0);
}
}
this.QueryTxTEvent = function(htmlId) {
var searchObj = this;
$(htmlId).blur(function() {
$(this).removeClass(initCss);
if ($(this).val() == '') {
$(this).val(searchObj._QueryInitStr);
$(this).addClass(initCss);
}
});
$(htmlId).focus(function() {
if ($(this).val() == searchObj._QueryInitStr) {
$(this).val('');
$(this).removeClass(initCss);
}
});
}
this.TimeTxTEvent = function(htmlId) {
var searchObj = this;
//离开事件
$(htmlId).blur(function() {
//为真确填写的日期
if (searchObj._Tool.IsShortTime($(this).val())) {
}
else if ($(this).val() != '') {
alert('请正确输入日期格式,如:2010-1-1');
}
if ($(this).val() == '') {
$(this).val(searchObj._DateInitStr);
$(this).addClass(initCss);
}
else {
$(this).removeClass(initCss);
}
});
$(htmlId).focus(function() {
if ($(this).val() == searchObj._DateInitStr) {
$(this).val('');
$(this).removeClass(initCss);
}
});
}
this.DropEvent = function(htmlId) {
$(htmlId).change(function() {
dropCss(htmlId);
});
}
//For browser compatibility, different browsers have different font color settings for select
function dropCss(htmlId) {
if ($(htmlId).val() != '') {
$( htmlId).removeClass(initCss);
var count = 0;
$(htmlId ' option:first').addClass(initCss);
}
else {
$(htmlId) .addClass(initCss);
var count = 0;
$(htmlId ' option').each(function() {
if (count > 0) {
$(this). css('color', 'black');
}
count ;
});
}
}
}
6. Summary:
This Search class brings a lot of convenience to work. Of course, my learning of js and JQuery is still in its infancy. If there are bugs, please report them and I will make changes in time.
7. Download
Code package download
 JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AMDifferent JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AMJavaScript's applications in the real world include server-side programming, mobile application development and Internet of Things control: 1. Server-side programming is realized through Node.js, suitable for high concurrent request processing. 2. Mobile application development is carried out through ReactNative and supports cross-platform deployment. 3. Used for IoT device control through Johnny-Five library, suitable for hardware interaction.
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMI built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMThis article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 JavaScript: Exploring the Versatility of a Web LanguageApr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web LanguageApr 11, 2025 am 12:01 AMJavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 The Evolution of JavaScript: Current Trends and Future ProspectsApr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future ProspectsApr 10, 2025 am 09:33 AMThe latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 Demystifying JavaScript: What It Does and Why It MattersApr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It MattersApr 09, 2025 am 12:07 AMJavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Is Python or JavaScript better?Apr 06, 2025 am 12:14 AM
Is Python or JavaScript better?Apr 06, 2025 am 12:14 AMPython is more suitable for data science and machine learning, while JavaScript is more suitable for front-end and full-stack development. 1. Python is known for its concise syntax and rich library ecosystem, and is suitable for data analysis and web development. 2. JavaScript is the core of front-end development. Node.js supports server-side programming and is suitable for full-stack development.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

Zend Studio 13.0.1
Powerful PHP integrated development environment





