The table functions in ExtJS are very powerful, including sorting, caching, dragging, hiding a certain column, automatically displaying row numbers, column summarization, cell editing and other practical functions.
The table is defined by the class Ext.grid.GridPanel, inherited from Panel, and its xtype is grid. In ExtJS, the table Grid must contain column definition information and specify the table's data storage Store. The column information of the table is defined by the class Ext.grid.ColumnModel, and the data storage of the table is defined by Ext.data.Store. The data storage is divided into JsonStore, SimpleStroe, GroupingStore, etc. according to the parsed data.
Let’s first look at the simplest code using tables:
Ext.onReady(function(){
var data=[ [1, 'EasyJWeb', 'EasyJF','www.baidu.com'],
[2, 'jfox', 'huihoo ','www.jb51.net'],
[3, 'jdon', 'jdon','s.jb51.net'],
[4, 'springside', 'springside','tools .jb51.net'] ];
var store=new Ext.data.SimpleStore({data:data,fields:["id","name","organization","homepage"]});
var grid = new Ext.grid.GridPanel({
renderTo:"hello",
title:"China Java Open Source Products and Team",
height:150,
width:600,
columns:[{header:"Project Name",dataIndex:"name"},
{header:"Development Team",dataIndex:"organization"},
{header:"Website",dataIndex: "homepage"}],
store:store,
autoExpandColumn:2
});
});
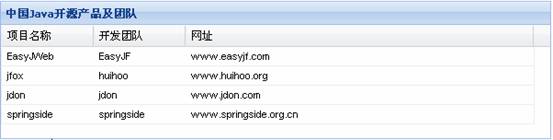
Execute the above code to get a simple The table is as shown below:

In the above code, the first line "var data=..." is used to define the data to be displayed in the table, which is a [][] two-dimensional array ; The second line "var store=..." is used to create a data store. This is the configuration attribute GridPanel needs to use. The data store Store is responsible for storing various data (such as two-dimensional arrays, JSon object arrays, xml text), etc. Convert it to the ExtJS data record set Record. We will introduce the data storage Store specifically in the next chapter. The third line "var grid = new Ext.grid.GridPanel(...)" is responsible for creating a table. The columns contained in the table are described by the columns configuration attribute. Columns is an array. Each row of data elements describes a column of information in the table. Column information includes the column header display text (header), the record set field corresponding to the column (dataIndex), whether the column is sortable (sorable), the column's rendering function (renderer), width (width), formatting information (format), etc. In the above example, only header and dataIndex are used.
Let’s take a brief look at the sorting and hidden column features of the table, and simply modify the above code. The content is as follows:
Ext.onReady(function(){
var data=[ [1, 'EasyJWeb', 'EasyJF','www.baidu.com '],
[2, 'jfox', 'huihoo','www.jb51.net'],
[3, 'jdon', 'jdon','s.jb51.net'],
[4, 'springside', 'springside','tools.jb51.net'] ];
var store=new Ext.data.SimpleStore({data:data,fields:["id","name ","organization","homepage"]});
var colM=new Ext.grid.ColumnModel([{header:"Project Name",dataIndex:"name",sortable:true},
{ header:"Development Team",dataIndex:"organization",sortable:true},
{header:"Website",dataIndex:"homepage"}]);
var grid = new Ext.grid.GridPanel( {
renderTo:"hello",
title:"China Java Open Source Products and Team",
height:200,
width:600,
cm:colM,
store: store,
autoExpandColumn:2
});
});
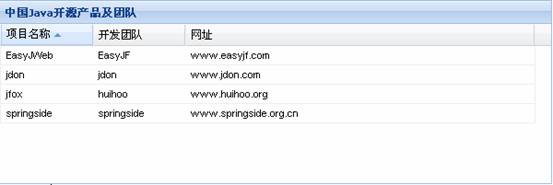
Directly use new Ext.grid.ColumnModel to create the column definition information of the table, in "Project Name" "In the "and "Development Team" column, we added the attribute "sortable" to "true", indicating that the column can be sorted. By executing the above code, we can get a table that supports pressing "Project Name" or "Development Team", as shown in Figure xxx Show.

(Sort by project name)

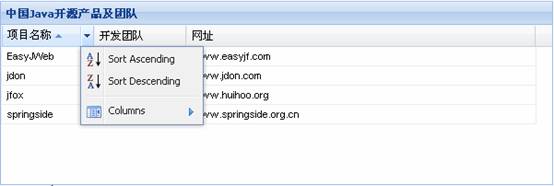
(The small button behind the sortable list header can pop up the operation menu)

(Can be specified Which columns are hidden)
In addition, the data rendering method of each column can also be defined by yourself. For example, in the table above, we hope that users click on the URL in the table to directly open the websites of these open source teams, that is, the URL column needs to be Add a super link. The following code implements this function:
function showUrl(value)
{
return "" value "";
}
Ext.onReady(function(){
var data=[ [1, 'EasyJWeb', 'EasyJF','www.baidu.com'],
[2, 'jfox', 'huihoo','www.jb51.net'],
[3, 'jdon', 'jdon','s.jb51.net'],
[4, 'springside', 'springside','tools.jb51.net'] ];
var store=new Ext.data.SimpleStore( {data:data,fields:["id","name","organization","homepage"]});
var colM=new Ext.grid.ColumnModel([{header:"Project Name",dataIndex :"name",sortable:true},
{header:"development team",dataIndex:"organization",sortable:true},
{header:"website",dataIndex:"homepage",renderer: showUrl}]);
var grid = new Ext.grid.GridPanel({
renderTo:"hello",
title:"China Java Open Source Products and Team",
height:200,
width:600,
cm:colM,
store:store,
autoExpandColumn:2
});
});
[html]
The above code is not much different from the previous example, except that there is an additional renderer attribute when defining the "URL" column, namely {header: "URL", dataIndex: "homepage", renderer: showUrl}. showUrl is a custom function whose content is to return an html fragment containing the tag based on the value parameter passed in. Running the above code displays the result as shown below:

The custom column rendering function can display all kinds of information you need in the cell, but the browser can handle it html can be used.
In addition to secondary arrays, can the table display data in other formats? The answer is yes, let’s assume that our table data data is defined in the following form:
[code]
var data=[{id:1,
name:'EasyJWeb',
organization:'EasyJF',
homepage:'www.baidu.com'},
{id:2,
name:'jfox',
organization:'huihoo',
homepage:'www.jb51.net'},
{id:3,
name:'jdon',
organization:'jdon',
homepage:'s.jb51.net' },
{id:4,
name:'springside',
organization: 'springside',
homepage:'tools.jb51.net'}
];
In other words, the data becomes a one-dimensional array. Each element in the array is an object. These objects include attributes such as name, organization, homepage, and id. To make the table display the above data, it is actually very simple. You only need to change the store to use Ext.data.JsonStore. The code is as follows:
var store=new Ext.data.JsonStore({data:data,fields:["id","name","organization" ,"homepage"]});
var colM=new Ext.grid.ColumnModel([{header:"Project Name",dataIndex:"name",sortable:true},
{header:"Development Team ",dataIndex:"organization",sortable:true},
{header:"Website",dataIndex:"homepage",renderer:showUrl}]);
var grid = new Ext.grid.GridPanel({
renderTo:"hello",
title:"China Java Open Source Products and Team",
height:200,
width:600,
cm:colM,
store:store ,
autoExpandColumn:2
});
The above code gives the same result as the previous one. Of course, the table can also display data in xml format. If the above data is stored in the hello.xml file, the content is as follows:
In order to display this xml data using the ExtJS table Grid, we only need to adjust the content of the store part to the following content:
var store=new Ext.data.Store({
url:"hello.xml",
reader:new Ext.data.XmlReader({
record:" row"},
["id","name","organization","homepage"])
});
No need to change other parts, complete The code is as follows:
function showUrl(value)
{
return "" value "";
}
Ext.onReady (function(){
var store=new Ext.data.Store({
url:"hello.xml",
reader:new Ext.data.XmlReader({
record:"row "},
["id","name","organization","homepage"])
});
var colM=new Ext.grid.ColumnModel([{header:"Project name ",dataIndex:"name",sortable:true},
{header:"development team",dataIndex:"organization",sortable:true},
{header:"website",dataIndex:"homepage" ,renderer:showUrl}]);
var grid = new Ext.grid.GridPanel({
renderTo:"hello",
title:"China Java Open Source Products and Team",
height: 200,
width:600,
cm:colM,
store:store,
autoExpandColumn:2
});
store.load();
});
store.laod() is used to load data. The table generated by executing the above code is exactly the same as the previous one.
 From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AMThe shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AMDifferent JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AMJavaScript's applications in the real world include server-side programming, mobile application development and Internet of Things control: 1. Server-side programming is realized through Node.js, suitable for high concurrent request processing. 2. Mobile application development is carried out through ReactNative and supports cross-platform deployment. 3. Used for IoT device control through Johnny-Five library, suitable for hardware interaction.
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMI built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMThis article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 JavaScript: Exploring the Versatility of a Web LanguageApr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web LanguageApr 11, 2025 am 12:01 AMJavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 The Evolution of JavaScript: Current Trends and Future ProspectsApr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future ProspectsApr 10, 2025 am 09:33 AMThe latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 Demystifying JavaScript: What It Does and Why It MattersApr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It MattersApr 09, 2025 am 12:07 AMJavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

Zend Studio 13.0.1
Powerful PHP integrated development environment

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

SublimeText3 Mac version
God-level code editing software (SublimeText3)

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft





