Let’s get to the point:
Full-screen semi-transparent mask layers are now widely used in web2.0 websites. Most masks are implemented by calculating the page size and then covering it with a layer of the same size as the page, such as Tencent qzone , wordpress background. This method is understandable, but it will fail under IE8 when the page is very long (the explanation from foreign information is that it is related to the machine's graphics card). Some students with perfect plots scratched their heads after encountering this problem. In desperation, they even I want IE8 to be forced to use the method of IE7 to parse his works. Actually we have a better way, let’s use CSS to solve it!
Remember “position:fixed”? It is a new attribute of CSS2. It can make an element stay still on the page and not move when dragging the scroll bar. For example, the fixed navigation bar at the top of Qzone is implemented in this way. Similarly, we can also use a layer with 100% height and width to cover the browser viewport, so that full-screen masking can be achieved. There is no need to calculate the size of the page anymore, and there is no need to dynamically modify the size when resizing the browser.
[Ctrl A select all Note: If you need to introduce external Js, you need to refresh to execute ]
But there is a headache. IE6 does not support "position:fixed". We can only dynamically modify its TOP value through js to simulate static positioning. When dragging the scroll bar, the mask will definitely shake because IE will re-render every time it is changed. But Microsoft has provided us with a very interesting feature. If you set a statically positioned background image for the html or body tag, the layer will not shake when the scroll bar is dragged, almost perfectly simulating "position:fixed" ". I found in actual projects that this feature can also trigger other special functions, which will be explained later.
To save trouble, we use Wanhe expression to write some scripts in CSS for IE6, and reposition our mask layer when dragging the scroll bar. Legend has it that expression is very performance-intensive, but our expression has almost no loss. Interested students can study expression in depth.
[Ctrl A select all Note: If you need to introduce external Js, you need to refresh to execute ]
Okay, after being compatible with the big-headed doll of IE6, our lock screen mask has been used by mainstream browsers. However, students who use js to write effects are always very frustrated and always want to toss in something. Let's add a little more script so that user operations can be interrupted when the screen is locked, and the scroll bar, wheel, tab key, select all, refresh, and right-click are all disabled, simulating a real 'lock screen':
[Ctrl A select all Note: If you need to introduce external Js, you need to refresh to execute
 win7窗口全屏快捷键是什么Jun 29, 2023 pm 07:33 PM
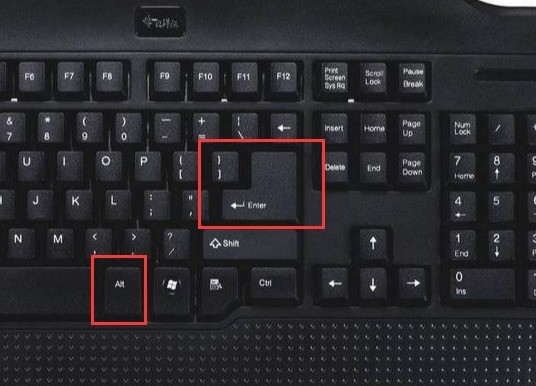
win7窗口全屏快捷键是什么Jun 29, 2023 pm 07:33 PMwin7窗口全屏快捷键是什么?我们在使用win7系统的时候,有时候开启软件的时候,它的运行窗口不是全屏的,这个时候我们需要通过鼠标去最大化窗口。那么有什么快捷键可以快速去切换最大化窗口显示呢?接下来和大家分享win7窗口全屏快捷键教程。一、Alt+Enter一般程序,包括大部分游戏在内的没有自带全屏快捷键的程序。二、F11几乎所有的浏览器,都可以用这个快捷键进行全屏。三、Alt+V+U包括word文档在内的大部分文档工具都可以用这个快捷键进行全屏。四、Ctrl+F/Space很多播放器软件,让视
 ppt怎么全屏放映?ppt一键全屏快捷键Mar 16, 2024 pm 06:16 PM
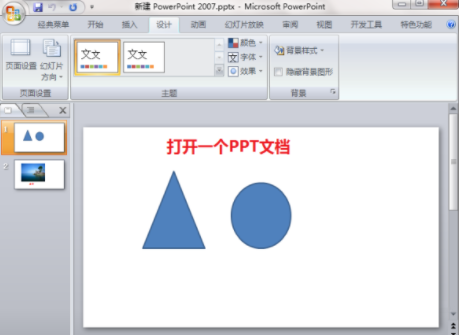
ppt怎么全屏放映?ppt一键全屏快捷键Mar 16, 2024 pm 06:16 PM在办公、学习的时候,经常用到ppt进行演示,为了进一步提高观感,我们通常需要将ppt全屏演示。那么ppt一键全屏快捷键是什么?ppt如何全屏放映?下面就来看看具体教程。 ppt快捷键快捷键是最便捷的全屏操作方式之一。只需打开要全屏显示的PPT文件,按下键盘上的“F5”键即可让幻灯片全屏展示。这种一键全屏的方式非常简单,无需浪费时间在菜单选项上,通过简单的键盘操作即可轻松完成。 2、此外,还可以使用其他快捷键。例如,按下“Shift+F5”键,可以从当前幻灯片开始放映;按下&
 win10电脑有黑边调全屏操作方法Jul 07, 2023 pm 07:53 PM
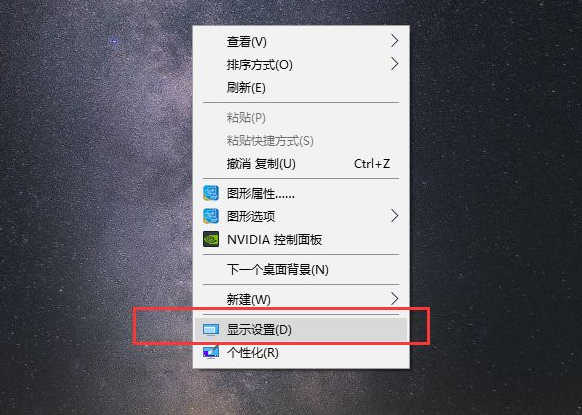
win10电脑有黑边调全屏操作方法Jul 07, 2023 pm 07:53 PM有时在安装win10后,发现桌面周围或两侧都有黑框,没有全屏显示,那么win10电脑有黑边怎么调整全屏呢?很多朋友不知道怎么处理,所以针对win10电脑如何调整黑边的问题,我会教你win10电脑如何调整黑边全屏。win10电脑有黑边调全屏操作方法右键点击桌面空白位置的鼠标,选择弹出菜单中的显示设置;在分辨率栏中找到与自己电脑屏幕相匹配的分辨率,一般会显示一个推荐词,如1920*1080、1366*768等;弹出提示框,让我们确认是否保留这些显示设置,直接点击保留更改;显示方向设置为横向,目前大部
 快手怎么全屏播放 全屏无字模式设置方法Mar 12, 2024 pm 03:43 PM
快手怎么全屏播放 全屏无字模式设置方法Mar 12, 2024 pm 03:43 PM快手能够轻松的满足自己的使用,让大家们每天都可以沉浸在其中,为自己解闷,解决每一次的使用,让大家们都可以一直沉浸在其中,看自己感兴趣的内容,很多人喜欢沉浸式的观看,不想要底下的评论区,旁边的点赞转发等等,想要全屏观看,享受极致的视觉盛宴,让大家都非常的喜欢,非常的满足,很多人不知道在这里该怎么开启全屏观看,所以小编为你们提供方法,有需要的小伙伴们,都可以马上的使用起来,让你们更好的享受这个平台上的各种内容! 1、打开快手,登录自己的账号,点击左上角三条横杆, 2、点击左下角的大屏模式,这
 win10电脑全屏按哪个键_win10电脑设置全屏的方法Mar 27, 2024 pm 12:26 PM
win10电脑全屏按哪个键_win10电脑设置全屏的方法Mar 27, 2024 pm 12:26 PM1、如果不行,可以按win+R快捷键弹出运行,或者点击电脑左下角开始,在开始菜单上找到运行,在运行里输入:regedit。2、进入注册表编辑器后,依次选择HEKY_LOCAL_MACHINE——SYSTEM——ControlSet001——Control。3、然后再选择GraphicsDrevers——configuration。4、在configuration上右击选择查找。5、输入【scaling】,点击【查找下一个】。6、右键点击scaling,选择】修改【。7、将数值数据由4改为3即可。
 uc浏览器怎么设置全屏 开启全屏模式的方法Mar 12, 2024 pm 04:22 PM
uc浏览器怎么设置全屏 开启全屏模式的方法Mar 12, 2024 pm 04:22 PMuc浏览器app软件内的搜索浏览服务非常棒,只要是你想知道想看的,都可以通过输入关键词搜索找到,整体的上网环境更加舒适,满足不同用户的上网需求。软件界面十分干净,而且不同领域的浏览板块都是开放的,自由搜索获取最准确的结果答案,不管是新闻资讯、精彩好看的视频内容以及小说漫画书籍等等都可以找到,自由切换不同浏览模式,全屏模式内容信息看得更清楚,一键设置即可使用,所有的浏览记录自动保存不会丢失,任何格式文件文档都可以兼容,接下来小编在线详细为uc浏览器用户们带来开启全屏模式的方法。 1.首先打开
 火狐浏览器怎么全屏Feb 01, 2024 pm 08:54 PM
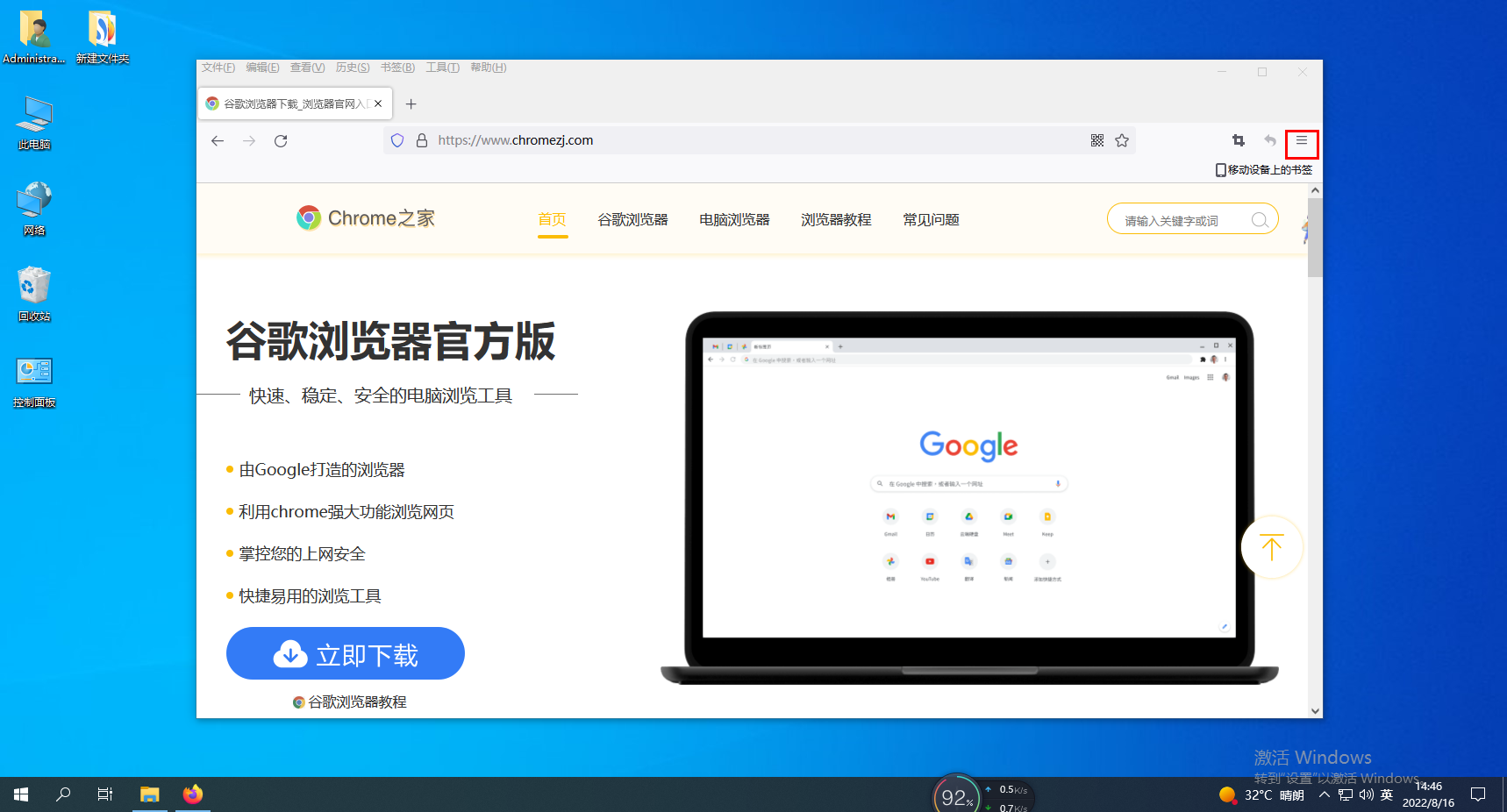
火狐浏览器怎么全屏Feb 01, 2024 pm 08:54 PM火狐浏览器怎么全屏?我们使用火狐浏览器怎么设置全屏,下面介绍详细方法步骤!我们用火狐浏览器浏览网页的时候,一般都不是全屏模式,上面还有菜单栏和工具栏等功能,有些小伙伴就像设置成全屏模式,这样就有更好的浏览体验那么应该怎么设置呢。具体该怎么操作?小编下面整理了火狐浏览器怎么全屏的方法步骤,不会的话跟着我往下看吧!火狐浏览器怎么全屏1、打开电脑版火狐浏览器,点击应用程序菜单2、点击全屏显示此窗口图标3、电脑版火狐浏览器全屏显示网页完成
 爱奇艺视频全屏怎么调回来Feb 23, 2024 pm 10:04 PM
爱奇艺视频全屏怎么调回来Feb 23, 2024 pm 10:04 PM爱奇艺视频全屏怎么调回来?爱奇艺视频是可以全屏来播放视频,但是多数的用户不知道如何调整爱奇艺视频中的全屏模式,接下来就是小编为用户带来的爱奇艺视频全屏调整方法图文教程,感兴趣的用户快来一起看看吧!爱奇艺使用教程爱奇艺视频全屏怎么调回来1、首先打开爱奇艺视频APP,主页面选择喜爱的视频播放,在下图箭头所示的图标点击;2、然后跳转到横屏页面,点击右上角三个点图标;3、最后右边展开功能栏,滑动【满屏观影】即可调整全屏。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

SublimeText3 Linux new version
SublimeText3 Linux latest version

SublimeText3 English version
Recommended: Win version, supports code prompts!






