Goal:
Know how to create the form panel
Understand the application of xtype type in the form panel
Know how to validate, bind, and get the value of the form panel
Comprehensive application of the form panel (play with it)
Content:
The first thing we need to understand is that FormPanel also inherits the panel component. So it has the attributes of panel
It is actually very simple to create a form panel var MyformPanel=new Ext.form.formpanel();
Like the panel, the form panel only appears as a container, and we need to use items to add each Control elements to enrich our form panel,
defaults:{}, this attribute extracts the common attributes of each component in items
is very useful for xtype: in the form panel, there is no need to change it every time Use new to create a component, which defines the type of the component and allows the component to be rendered after loading.
form Ext.FormPanel
checkbox Ext.form. Checkbox
combo Ext.form.ComboBox
datefield Ext.form.DateField
field Ext.form.Field
fieldset Ext.form.FieldSet
hidden Ext.form.Hidden
htmleditor Ext.form.HtmlEditor
label Ext.form.Label
numberfield Ext.form.NumberField
radio Ext.form.Radio
textarea Ext.form.TextArea
textfield Ext.form.TextField
timefield Ext.form.TimeField
trigger Ext.form.TriggerField
Extjs provides very powerful support for form validation, which you can find in the following examples
Explanation of example analysis:
1. Create a form panel
function Read2() {
Ext.QuickTips.init();
var MyForm=new Ext.form.FormPanel({
title:'Form Application',
width:300,
x:300,
y:50,
floating:true,
tools:[{id:'close'}],
frame:true,
bodyStyle:'padding:10px 0px 1px 1px',
labelSeparator:':',
labelAlign:'right',
renderTo:Ext.getBody(),//Why can't it be used here' id1'
defaults:{xtype:'textfield',width:150,allowBlank:false,msgTarget:'side'},//Extract common attributes
items:[
{
fieldLabel:' Username',
name:'username',
id:'user',
emptyText:'Please enter username',
blankText:'Please enter username'
},
{
fieldLabel:'user password',
name:'userpassword',
id:'password',
inputType:'password',//It also includes radiocheck text (default ) filepassword, etc.
blankText:'Please enter password'
}
],
buttons:[{text:"OK"},{text:"Cancel", handler:function(){alert("Event! ");}}],
buttonAlign:'center'
});
}

Note: renderTo:'id1' At this time, the form panel display fails. I have been thinking about it for a long time and I don’t know why.
Second, application instructions for basic form construction ( Usually we use xtype to describe the type of components in items)
Application of fieldset
function Read3() {
var MyformPanel=new Ext.form.FormPanel({
title:'Application of fieldset',
renderTo:Ext.getBody() ,
frame:true,
width:350,
x:400,
y:50,
floating:true,
items:[
{
xtype :'fieldset',
title:'User Information',
collapsible:true,
autoHeight:true,
autoWidth:true,
defaults:{width:150,allowBlank:false, xtype:'textfield'},
items:[
{
fieldLabel:'User name',
emptyText:'Chen Jianqiang',
blankText:'Please enter user name'
},
{
fieldLabel:'User password',
inputType:'password',
blankText:'Please enter user password'
}
]
}
]
});
}

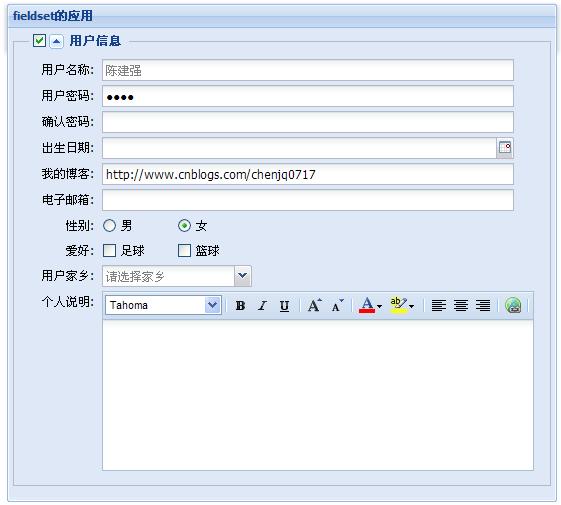
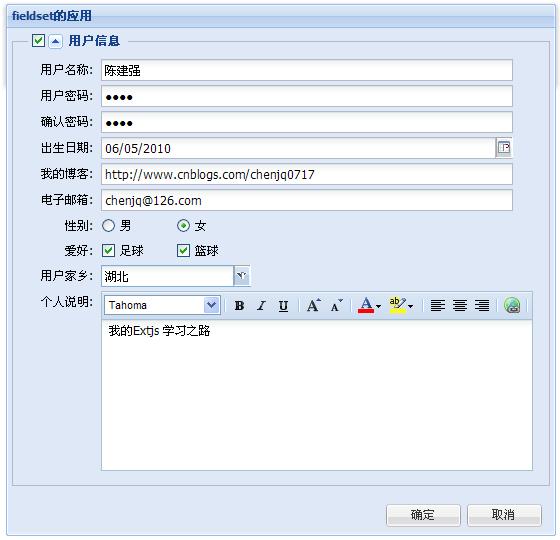
Introduction to the basic components in the form panel
function Read3() {
2 Ext.QuickTips.init();//Initialization tips
3 Ext.apply(Ext.form.VTypes,{
4 password:function( val,field){//val refers to the text box value here, field refers to this text box component, everyone must understand this meaning
5 if(field.confirmTo){//confirmTo is our custom configuration parameter, generally Used to save the id value of another component
6 var pwd=Ext.get(field.confirmTo);//Get the value of the id of confirmTo
7 return (val==pwd.getValue());
8 }
9 return true;
}
});
var MyformPanel=new Ext.form.FormPanel({
title:'fieldset application',
renderTo:Ext.getBody(),
frame:true,
width:550,
x:400,
y:50,
draggable:{
insertProxy: false,/ /Do not display the original position with a dotted line when dragging
onDrag: function(e){
var pel = this.proxy.getEl();
this.x = pel.getLeft(true);
this.y = pel.getTop(true);//Get the coordinates of the panel when dragging
var s = this.panel.getEl().shadow;
if (s){
s.realign (this.x, this.y, pel.getWidth(), pel.getHeight());
}
},
endDrag : function(e){
this.panel.setPosition( this.x, this.y);//Move to the final position
}
},
plain:true,
floating:true,
items:[
{
xtype:'fieldset',
checkboxToggle:true,
checkboxName:'user',
title:'user information',
collapsible:true,
autoHeight:true,
autoWidth:true,
labelSeparator:':',
labelAlign:'right',
labelWidth:70,
defaults:{width:150,allowBlank:false,xtype:'textfield'},
items:[
{
fieldLabel:'username',
emptyText:'陈杰强',
id:'user',
name:'userName',
blankText:'Please enter user name',
anchor:'95%'
},
{
fieldLabel:'User password',
inputType:'password',// password text checkbox rodio
id:'password',
name:'userpassword',
value:'0717',
blankText:'Please enter user password',
anchor:'95%'
},
{
fieldLabel:'Confirm password',
id:'password2',
name:'userpassword2',
inputType:'password',
vtype :'password',
vtypeText:'The passwords entered twice are inconsistent',
confirmTo:'userpassword',
anchor:'95%'
},
{
xtype :"datefield",
fieldLabel:"date of birth",
anchor:"95%"
},
{
fieldLabel:'My Blog',
value:' http://www.cnblogs.com/chenjq0717',
vtype:'url',
vtypeText:'Not a valid url',
id1:'myblog',
name:'myblog ',
anchor:'95%'
},
{
//alpha can only enter letters, not others (such as numbers, special symbols, etc.)
//2.alphanum //Only letters and numbers can be entered, others cannot be entered
//3.email//email verification, the required format is "langsin@gmail.com"
//4.url//url format verification, The required format is http://www.langsin.com
fieldLabel:'email',
vtype:'email',
vtypeText:'not a valid email',
name:' email',
anchor:'95%'
},
{
xtype:"panel",
layout:"column",
fieldLabel:'gender',
isFormField:true,
items:[{
columnWidth:.5,
xtype:"radio",
boxLabel:"male",
name:"sex"
/ /inputValue
},{
columnWidth:.5,
checked:true,
xtype:"radio",
boxLabel:"female",
name:"sex"
}]
},
{
xtype:"panel",
layout:"column",//It can also be a table to implement multi-column layout
fieldLabel:'hobby' ,
isFormField:true,//Very important, otherwise the panel will not display fieldLabel by default
items:[{
columnWidth:.5,//The width is 50%
xtype: "checkbox",
boxLabel: "Football", //The text displayed on the right side of the check box
name: ""
},{
columnWidth:.5,
xtype: "checkbox",
boxLabel:"Basketball",
name:""
}]
},
{
xtype:'combo',
fieldLabel:'User's hometown',
name:'family',
store:,//Call the background variable
emptyText: 'Please select your hometown'
},
{
xtype :"htmleditor",
id:"myinfo",
fieldLabel:"Personal description",
anchor:"99%"
}
]
}
]
});
}

The form data is submitted to the server submit
submit: function(){
this.getEl() .dom.action = 'MyPages/GetForm.aspx', //The page redirected after submission
this.getEl().dom.method='POST',//Submission method
this.getEl(). dom.submit();//Execute submission
},
Add submit button
buttons:[{text:"OK",handler:login,formBind:true},{ text:"Cancel",handler:reset}]
Add submission method:
function login(){
MyformPanel.form.submit();//Submit
}
function reset(){
MyformPanel.form.reset();//Cancel
}

Code for this lesson:
Comprehensive application of form panel
2
3
4
5
6
7
8
9
 From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AMThe shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AMDifferent JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AMJavaScript's applications in the real world include server-side programming, mobile application development and Internet of Things control: 1. Server-side programming is realized through Node.js, suitable for high concurrent request processing. 2. Mobile application development is carried out through ReactNative and supports cross-platform deployment. 3. Used for IoT device control through Johnny-Five library, suitable for hardware interaction.
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMI built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMThis article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 JavaScript: Exploring the Versatility of a Web LanguageApr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web LanguageApr 11, 2025 am 12:01 AMJavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 The Evolution of JavaScript: Current Trends and Future ProspectsApr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future ProspectsApr 10, 2025 am 09:33 AMThe latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 Demystifying JavaScript: What It Does and Why It MattersApr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It MattersApr 09, 2025 am 12:07 AMJavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

Zend Studio 13.0.1
Powerful PHP integrated development environment

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

SublimeText3 Mac version
God-level code editing software (SublimeText3)

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft





