 Web Front-end
Web Front-end JS Tutorial
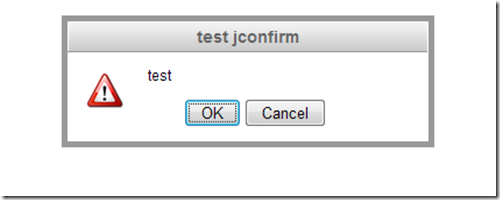
JS Tutorial Pop-up warning dialog box beautification plug-in based on jQuery (warning, confirmation and prompt)_jquery
Pop-up warning dialog box beautification plug-in based on jQuery (warning, confirmation and prompt)_jqueryPop-up warning dialog box beautification plug-in based on jQuery (warning, confirmation and prompt)_jquery
I saw this plug-in on the official website not long ago, so I took a look at it when I had some time today and shared it with you. Maybe you already know
, if so, please skip it and don’t make a fool of yourself.
The purpose of this Jquery plug-in is to replace JavaScript’s standard functions alert(), confirm(), and prompt(). This plug-in has
the following features:
1: This plug-in allows you to support your own css formulation. Make your website look more professional.
2: Allows you to customize the title of the dialog box.
3: In IE7, you can avoid page reloading caused by using JavaScript's prompt() function.
4: These methods all simulate Windows modal dialog boxes. When you change the size of the browser window, it can adapt to the adjustment of the user
window.
5: If you introduce the jQuery UI Draggable plugin, this plugin can also be dragged freely.
First, here is the download address of the plug-in for those who need it:
http://labs.abeautifulsite.net/projects/js/jquery/alerts/jquery.alerts -1.1.zip
1: First import the css and js files of JQuery, jquery.ui.draggable
and jquery.alerts in
In order to use the alert plug-in correctly in iE, you have to add the DTD to the Page:
Two: Using
we can Use the following ways to use this Jquery plug-in.
jAlert(message, [title, callback])
jConfirm(message, [title, callback])
jPrompt(message, [value, title, callback])
Note: Different For Javascript standard functions, we can use HTML parameters in message to display your prompt information.
Three: Compatibility:
The alert plug-in requires us to use the jQuery package of JQuery1.2.6 or above.
It has been tested to run well on IE6, IE7, FF2, FF3, Safari 3, Chrome, and Opera 9 browsers.
Four: Demo: Note: The dragonable plug-in is introduced in the Demo so it cannot be dragged
Test Alert
Test Confirm
jConfirm('Can you confirm this?
This example comes from Polang Blog',
'Confirmation Dialog', function(r) {
jAlert('Confirmed: ' r, 'Confirmation Results') ;
});
Test Prompt
jPrompt('Type something:a href="http://www.cnblogs.com/whitewolf/">
This example comes from Breaking Waves Blog' ,
'WhiteWolf', 'Prompt Dialog', function(r) {
if( r ) alert('You entered ' r);
});
About jConfirm postback solution
I thought about it while I had some time today. I think lastwinter asked this question about the postback issue of ASP.NET. This is mainly because jConfirm is a CallBack callback.
It is asynchronous, not synchronous.
So I tried to prevent the event from bubbling, and when the selection is true, it will automatically post back. Test with LinkButton (Button is different from this solution and will be explained later)
Now post the CODE DEMO of LinkButton:
About jConfirm return DEMO
LinkButton1 Button Click CODE
protected void Button1_Click(object sender, EventArgs e)
{
this.Label1.Text = DateTime.Now.ToString();
}
主要为先阻止事件的冒泡event.stopPropagation();event.preventDefault(); 在jConfirm的callback回调函数中判断是否需要回传,
;;
点击LinkButton1是效果为:

点击Cancel时候就不会回传,当ok时候就会发生回传更新时间:

对于我们的LinkButton的实现是在输出的客户端Html代码有脚本自动回传,而Button这是HTML元素submit,提交,
所以在这两个的区别下,LinkButton就多了几处javascript 代码:
和 input Hidden
上面所说的意思就是如果要用Button实现同样的示例,我们必须保证我的输出客户端的代码有这些回传脚本注册,还有就是回传为
。所以我觉得用LinkButton更适合。
 JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AMThe main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.
 Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AMUnderstanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.
 Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AMPython is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AMPython and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.
 From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AMThe shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AMDifferent JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AMJavaScript's applications in the real world include server-side programming, mobile application development and Internet of Things control: 1. Server-side programming is realized through Node.js, suitable for high concurrent request processing. 2. Mobile application development is carried out through ReactNative and supports cross-platform deployment. 3. Used for IoT device control through Johnny-Five library, suitable for hardware interaction.
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMI built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

WebStorm Mac version
Useful JavaScript development tools

Notepad++7.3.1
Easy-to-use and free code editor

Atom editor mac version download
The most popular open source editor

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.




