Home >Web Front-end >JS Tutorial >asp.net jquery scroll bar drop-down control to load data_jquery
asp.net jquery scroll bar drop-down control to load data_jquery
- WBOYOriginal
- 2016-05-16 18:24:381182browse
It seems that this demand is not very reasonable, because there is so much data that pulling down is more painful whether it is done by humans or machines.
There is no way because of the demand, so we can only operate according to the demand. I found a lot of related controls on the Internet, but they all seemed a bit bulky and took up a lot of resources. I can't spend half a day on my own to create a semi-finished custom control, so I'd like to share it with you. If there are experts who have seen it, please give me some advice.
Requirement: AJAX scroll bar to load a drop-down list of data
Control name: Webcombo
Technology used: ASP.NET (C#), jQuery, ASP.NET general processing file (.ashx)
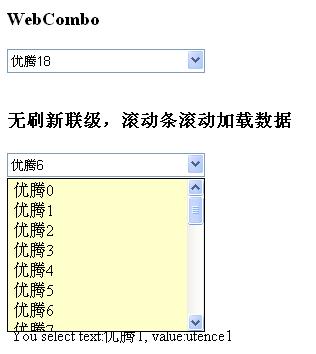
Specific implementation of drop-down list: use DIV to simulate drop-down list, input and picture to simulate drop-down box. The final result is as shown below
Let’s first analyze how to write the plug-in on jQuery
AJAX loading is completed with jQuery Ajax
$.ajax({
type: options.getMethod,
url: options. jsonUrl,
data: params,
success: function(data){
if(isScroll)
$.CreateListItem(showbox,data,options);
else
$.CreateBox (showbox,data,options);
},
complete:function(){ },
error:function(e){
$(options.loadBox).css('background-image ','none');
$(options.loadBox).append('data connect error!' e '');
}
The scroll bar scrolling data is completed by the onscroll event of the drop-down DIV. The specific core code is as follows:
$(showbox).scroll(function(){
if(options.total==$(this).children("ul").children("li ").length)
return;
var scrolltop=$(showbox).attr('scrollTop');
var scrollheight=$(showbox).attr('scrollHeight');
var windowheight=$(showbox).attr('clientHeight');
var scrolloffset=20;
$(options.loadBox).css('top',scrolltop);
if(scrolltop>=( scrollheight-(windowheight scrolloffset))&&!loading)
{
loading=true;
$(options.loadBox).show();
options.total=$(this).children( "ul").children("li").length;
$.WebComboGetData(showbox,options,true);
}
});
The plugin's The complete code can be found in the source file, file name: simulatedl.js
In fact, the jQuery plug-in for scrolling and loading data with the scroll bar can already implement this function after it is written. It is just because there are many places used in the project. Rogue encapsulate it into an asp.net custom control. The reason why it is said that it is a semi-finished product is that the custom control is somewhat inhumane, and the experts will point out it when they see it. The specific code can be viewed after downloading. I am not a master of control production, so I won’t show my shame here. Friends who have questions or suggestions can bring them up for discussion.
asp.net jQuery scroll bar scrolling loading data control source code download
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

