 Web Front-end
Web Front-end JS Tutorial
JS Tutorial JavaScript creates a cross-browser event handling mechanism [Produced by Blue-Dream]_javascript skills
JavaScript creates a cross-browser event handling mechanism [Produced by Blue-Dream]_javascript skillsIt is easier to solve compatibility problems by using class libraries. But what is the mechanism behind it? Let’s explain it bit by bit.
First of all, DOM Level2 defines two functions addEventListener and removeEventListener for event processing, both of which come from the EventTarget interface.
element.addEventListener(eventName, listener, useCapture);
element .removeEventListener(eventName, listener, useCapture);
The EventTarget interface is usually implemented from the Node or Window interface. It is also the so-called DOM element.
For example, window can also add listeners through addEventListener .
function loadHandler() {
console.log ('the page is loaded!');
}
window.addEventListener('load', loadHandler, false);
Removing the listener is also easy to do through removeEventListener, Just note that the removed handle and the added handle refer to a function.
window.removeEventListener('load', loadHandler, false);
If we live in a perfect world. Then estimate the event The function ends here.
But this is not the case. Because IE is unique. The two functions attachEvent and detachEvent are defined through MSDHTML DOM to replace addEventListener and removeEventListener.
There are many differences between the functions, which makes the entire The event mechanism has become extremely complex.
So what we have to do is actually to deal with the differences in event processing between IE browsers and w3c standards.
Add monitoring and To remove the listener, you can write
function loadHandler() {
alert('the page is loaded!');
}
window.attachEvent('onload', loadHandler); // Add listener
window.detachEvent('onload', loadHandler); / / Remove monitoring
From the surface, we can see two differences between IE and w3c:
1. There is an "on" prefix in front of the event.
2. The third parameter of useCapture has been removed.
In fact, the real differences are far more than these. We will continue to analyze them later. So for these two differences, we can easily abstract a common function
function addListener(element, eventName, handler) {
if (element. addEventListener) {
element.addEventListener(eventName, handler, false);
}
else if (element.attachEvent) {
element.attachEvent('on' eventName, handler);
}
else {
element['on' eventName] = handler;
}
}
function removeListener(element, eventName, handler) {
if (element.addEventListener) {
element.removeEventListener(eventName, handler, false);
}
else if (element.detachEvent) {
element.detachEvent('on' eventName, handler);
}
else {
element['on' eventName] = null;
}
}
There are two things to note about the above function:
1. First It is best to measure the w3c standard for this branch first. Because IE is gradually getting closer to the standard. The second branch monitors IE.
2. The third branch is reserved for neither supporting (add/remove) EventListener nor (attach) /detach)Event browser.
Performance Optimization
For the above function, we use "runtime" monitoring. That is, each binding event requires branch monitoring. We can Change to "before running" to determine the compatible function. There is no need to monitor every time.
In this way, we need to use a DOM element to detect in advance. Here we choose document.documentElement. Why not use document.body? Because document .documentElement already exists when the document is not ready. And document.body does not exist before it is ready.
In this way, the function is optimized to
var addListener, removeListener,
/* test element */
docEl = document.documentElement;
// addListener
if (docEl.addEventListener) {
/* if `addEventListener` exists on test element, define function to use `addEventListener` */
addListener = function (element, eventName, handler) {
element.addEventListener(eventName, handler, false);
};
}
else if (docEl.attachEvent) {
/* if `attachEvent` exists on test element, define function to use `attachEvent` */
addListener = function (element, eventName, handler) {
element.attachEvent('on' eventName, handler);
};
}
else {
/* if neither methods exists on test element, define function to fallback strategy */
addListener = function (element, eventName, handler) {
element['on' eventName] = handler;
};
}
// removeListener
if (docEl.removeEventListener) {
removeListener = function (element, eventName, handler) {
element.removeEventListener(eventName, handler, false);
};
}
else if (docEl.detachEvent) {
removeListener = function (element, eventName, handler) {
element.detachEvent('on' eventName, handler);
};
}
else {
removeListener = function (element, eventName, handler) {
element['on' eventName] = null;
};
}
这样就避免了每次绑定都需要判断.
值得一提的是.上面的代码其实也是有两处硬伤. 除了代码量增多外, 还有一点就是使用了硬性编码推测.上面代码我们基本的意思就是断定.如果document.documentElement具备了add/remove方法.那么element就一定具备(虽然大多数情况如此).但这显然是不够安全.
不安全的检测
下面两个例子说明.在某些情况下这种检测不是足够安全的.
// In Internet Explorer
var xhr = new ActiveXObject('Microsoft.XMLHTTP');
if (xhr.open) { } // Error
var element = document.createElement('p');
if (element.offsetParent) { } // Error
如: 在IE7下 typeof xhr.open === 'unknown'. 详细可参考feature-detection
所以我们提倡的检测方式是
var isHostMethod = function (object, methodName) {
var t = typeof object[methodName];
return ((t === 'function' || t === 'object') && !!object[methodName]) || t === 'unknown';
};
这样我们上面的优化函数.再次改进成这样
var addListener, docEl = document.documentElement;
if (isHostMethod(docEl, 'addEventListener')) {
/* ... */
}
else if (isHostMethod(docEl, 'attachEvent')) {
/* ... */
}
else {
/* ... */
}
丢失的this指针
this指针的处理.IE与w3c又出现了差异.在w3c下函数的指针是指向绑定该句柄的DOM元素. 而IE下却总是指向window.
// IE
document.body.attachEvent('onclick', function () {
alert(this === window); // true
alert(this === document.body); // false
});
// W3C
document.body.addEventListener('onclick', function () {
alert(this === window); // false
alert(this === document.body); // true
});
这个问题修正起来也不算麻烦
if (isHostMethod(docEl, 'addEventListener')) {
/* ... */
}
else if (isHostMethod(docEl, 'attachEvent')) {
addListener = function (element, eventName, handler) {
element.attachEvent('on' eventName, function () {
handler.call(element, window.event);
});
};
}
else {
/* ... */
}
We only need to use a wrapper function. Then use call to re-correct the pointer of the handler internally. In fact, everyone should have noticed that there is also a problem that has been secretly corrected here. The event under IE is not passed through the first function. , but left in the global world. So we often write code like event = event || window.event. We have also made corrections here.
Corrected these major problems. Our function looks like It is much more robust. We can pause for a while and do a simple test. Three points of testing
1. Compatibility across browsers 2. Compatibility pointed by this pointer 3. Compatibility in event parameter passing.
The test code is as follows:
 Python GUI编程:快速上手,轻松打造交互式界面Feb 19, 2024 pm 01:24 PM
Python GUI编程:快速上手,轻松打造交互式界面Feb 19, 2024 pm 01:24 PMpythonGUI编程简述GUI(GraphicalUserInterface,图形用户界面)是一种允许用户通过图形方式与计算机交互的方式。GUI编程是指使用编程语言来创建图形用户界面。Python是一种流行的编程语言,它提供了丰富的GUI库,使得PythonGUI编程变得非常简单。PythonGUI库介绍Python中有许多GUI库,其中最常用的有:Tkinter:Tkinter是Python标准库中自带的GUI库,它简单易用,但功能有限。PyQt:PyQt是一个跨平台的GUI库,它功能强大,
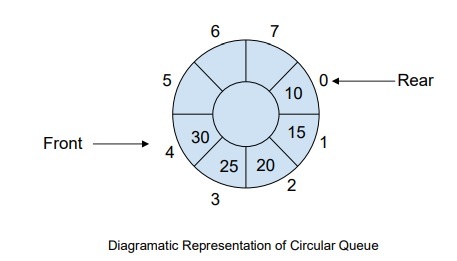
 如何在C++中管理完整的循环队列事件?Sep 04, 2023 pm 06:41 PM
如何在C++中管理完整的循环队列事件?Sep 04, 2023 pm 06:41 PM介绍CircularQueue是对线性队列的改进,它被引入来解决线性队列中的内存浪费问题。循环队列使用FIFO原则来插入和删除其中的元素。在本教程中,我们将讨论循环队列的操作以及如何管理它。什么是循环队列?循环队列是数据结构中的另一种队列,其前端和后端相互连接。它也被称为循环缓冲区。它的操作与线性队列类似,那么为什么我们需要在数据结构中引入一个新的队列呢?使用线性队列时,当队列达到其最大限制时,尾指针之前可能会存在一些内存空间。这会导致内存损失,而良好的算法应该能够充分利用资源。为了解决内存浪费
 PHP8.0中的事件处理库:EventMay 14, 2023 pm 05:40 PM
PHP8.0中的事件处理库:EventMay 14, 2023 pm 05:40 PMPHP8.0中的事件处理库:Event随着互联网的不断发展,PHP作为一门流行的后台编程语言,被广泛应用于各种Web应用程序的开发中。在这个过程中,事件驱动机制成为了非常重要的一环。PHP8.0中的事件处理库Event将为我们提供一个更加高效和灵活的事件处理方式。什么是事件处理在Web应用程序的开发中,事件处理是一个非常重要的概念。事件可以是任何一种用户行
 冒泡事件的含义是什么Feb 19, 2024 am 11:53 AM
冒泡事件的含义是什么Feb 19, 2024 am 11:53 AM冒泡事件是指在Web开发中,当一个元素上触发了某个事件后,该事件将会向上层元素传播,直到达到文档根元素。这种传播方式就像气泡从底部逐渐冒上来一样,因此被称为冒泡事件。在实际开发中,了解和理解冒泡事件的工作原理对于正确处理事件十分重要。下面将通过具体的代码示例来详细介绍冒泡事件的概念和使用方法。首先,我们创建一个简单的HTML页面,其中包含一个父级元素和三个子
 事件冒泡的实际应用和适用事件类型Feb 18, 2024 pm 04:19 PM
事件冒泡的实际应用和适用事件类型Feb 18, 2024 pm 04:19 PM事件冒泡的应用场景及其支持的事件种类事件冒泡是指当一个元素上的事件被触发时,该事件会被传递给该元素的父元素,再传递给该元素的祖先元素,直到传递到文档的根节点。它是事件模型的一种重要机制,具有广泛的应用场景。本文将介绍事件冒泡的应用场景,并探讨它所支持的事件种类。一、应用场景事件冒泡在Web开发中有着广泛的应用场景,下面列举了几个常见的应用场景。表单验证在表单
 深入研究PHP和Vue在脑图功能中的关键代码实现Aug 27, 2023 pm 12:15 PM
深入研究PHP和Vue在脑图功能中的关键代码实现Aug 27, 2023 pm 12:15 PM深入研究PHP和Vue在脑图功能中的关键代码实现摘要:本文将深入探讨PHP和Vue在实现脑图功能中的关键代码实现。脑图是一种常用于展示思维结构和关联关系的图形工具,被广泛应用于项目规划、知识管理和信息整理等领域。通过学习PHP和Vue的相关知识,我们可以实现一个简单而功能强大的脑图应用。了解PHPPHP是一种常用的服务器端脚本语言。它具有简单易学、可扩展性强
 Vue中的v-on指令解析:如何处理表单提交事件Sep 15, 2023 am 09:12 AM
Vue中的v-on指令解析:如何处理表单提交事件Sep 15, 2023 am 09:12 AMVue中的v-on指令解析:如何处理表单提交事件在Vue.js中,v-on指令用于绑定事件监听器,可以捕获并处理各种DOM事件。其中,处理表单提交事件是Vue中常见的操作之一。本文将介绍如何使用v-on指令处理表单提交事件,并提供具体的代码示例。首先,需要明确Vue中的表单提交事件指的是当用户点击submit按钮或按下回车键时触发的事件。在Vue中,可以通过
 Java错误:JavaFX事件处理错误,如何处理和避免Jun 24, 2023 pm 10:49 PM
Java错误:JavaFX事件处理错误,如何处理和避免Jun 24, 2023 pm 10:49 PM作为一种流行的编程语言,Java在开发过程中经常会遇到各种错误和问题。而其中的JavaFX事件处理错误是一个较为常见的问题,它可能导致应用程序崩溃或失败。本文将介绍JavaFX事件处理错误的原因、解决方法和预防措施,帮助开发人员避免和处理这种错误。错误原因JavaFX事件处理错误通常是由以下原因引起的:1)代码错误:在编写JavaFX代码时,常常会发生代码错


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SublimeText3 English version
Recommended: Win version, supports code prompts!

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

Zend Studio 13.0.1
Powerful PHP integrated development environment

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),





