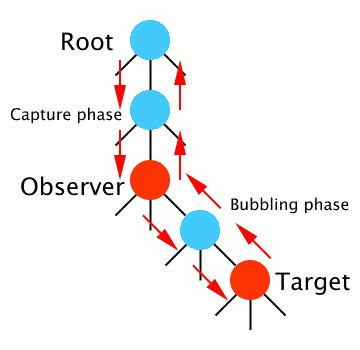
In the W3C DOM Level2 event model specification, the propagation process of events in the DOM tree (from the root node to the target node) is divided into two Two stages: Capture and Bubbling. The following figure can roughly illustrate the entire process:

(from W3C)
If you want to create a capture event, in a browser that supports the W3C event model, add the third element of addEventListener Just set the three parameters to true. For example:
document.getElementById('foo').addEventListener ('click',function(){alert('Hello, world!');},true);
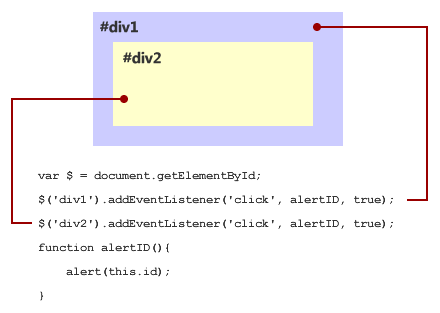
I wanted to understand event capture a while ago, so I did a little experiment. Event capture was practiced on Firefox 2, Safari 3 on Windows and Opera 9 (of course, because IE does not support event capture, so...), the principle of the experiment is shown in the figure below:

ID is div1 and Both elements of div2 are bound to the event handler function in the capture phase, so:
When #div1 (blue area) is clicked, the alert should be "div1"
When #div2 is clicked (yellow area), "div1" should be alerted first, and then "div2" should be alerted, because in the event capture stage, the event is propagated downward from the root element, #div1 is the parent element of #div2, and is naturally bound The click event on #div1 will also be executed before the click event on #div2.
However, the above idea only works on Firefox 2 and Safari 3 on Windows. In Opera 9, things will become like this:
When clicking #div1 (blue area), nothing It will happen
When #div2 (yellow area) is clicked, "div1" will be alerted, and then nothing will happen
It can be seen that in Opera 9, the click event of the target element (TargetElement) does not be executed. Through the guidance of Realazy (orz...), I found this article: "Event capture explained" and found that the implementation in Opera is correct. There is a passage in this article that says:
The DOM spec states that capturing events should not fire on target, because the idea of a capturing event is to detect events before they reach their targets. Because of bugs in Gecko and Safari, web content that is tested mostly with Firefox or other Gecko-based browsers sometimes expects capturing listeners to fire on target. Such content will fail in Opera 7, 8 and current releases of 9 because of its correct implementation of the standard.
The general idea is that: The DOM specification states that capturing events should not be executed on the target element, because the purpose of capturing events is to monitor events before reaching the target element. Both Firefox and Safari's implementations are buggy.
Let’s look at the original words from W3C’s DOM Events specification:
A capturing EventListener will not be triggered by events dispatched directly to the EventTarget upon which it is registered.
So, In the entire event propagation, the order of execution is:
All capturing events in the parent element (if any) are executed from top to bottom
Bubbling events of the target element (if any)
All bubbling events in the parent element (if any) are executed from the bottom up
After understanding this, it may be better not to use event capturing, at least not yet.
Problems with IE's advanced event processing model
Duplicate binding
There is no addEventListener under IE, but it also has its own attachEvent, the so-called Microsoft Model. The implementation of the two is basically the same, except that the first parameter (event type) of attachEvent needs to add "on", but addEventListener does not. In addition, because attachEvent does not support event capture, there is no third parameter.
However, attachEvent has a serious problem: repeated binding events. (This is learned from ppk on JavaScript)
An example:
function sayHello(){
alert('Hello, world!');
}
// W3C Model
$('div1').addEventListener(' click', sayHello, false);
$('div1').addEventListener('click', sayHello, false);
// Microsoft Model
$('div1').attachEvent('onclick ', sayHello);
$('div1').attachEvent('onclick', sayHello);
In the W3C model, binding of the same event handler function will be ignored, that is to say, the second $('div1').addEventListener('click', sayHello, false); will be ignored.
In the Microsoft model, the second $('div1').attachEvent('onclick', sayHello); will also be executed, so when you click #div1, the alert box will pop up Came twice. What's more, during detachEvent, it also takes two detachEvents to completely remove sayHello from the click event of #div1.
Why not continue to use alertID()?
This is because of another flaw in IE's event model. In alertID, the this keyword is used to refer to the element to which the event processing function is bound. In this way, in the W3C model, this in alertID refers to Replace #div1 or #div2.
But in the Microsoft model, without support for this, this.id will become undefined, because this refers to the window object at this time.
 From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AMThe shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AMDifferent JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AMJavaScript's applications in the real world include server-side programming, mobile application development and Internet of Things control: 1. Server-side programming is realized through Node.js, suitable for high concurrent request processing. 2. Mobile application development is carried out through ReactNative and supports cross-platform deployment. 3. Used for IoT device control through Johnny-Five library, suitable for hardware interaction.
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMI built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMThis article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 JavaScript: Exploring the Versatility of a Web LanguageApr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web LanguageApr 11, 2025 am 12:01 AMJavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 The Evolution of JavaScript: Current Trends and Future ProspectsApr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future ProspectsApr 10, 2025 am 09:33 AMThe latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 Demystifying JavaScript: What It Does and Why It MattersApr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It MattersApr 09, 2025 am 12:07 AMJavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

Dreamweaver CS6
Visual web development tools

WebStorm Mac version
Useful JavaScript development tools

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

Zend Studio 13.0.1
Powerful PHP integrated development environment





