Speaking of dropdown list, in html you will think of
But Its display will not look good. We can use div ul to make a drop down list ourselves, and it has very painful slidedown and slideup functions.
Effect comparison under IE8:

First let’s talk about the idea, a very simple idea,
a. A Div needs to be used instead of drop down list Select the container where the record is displayed, and use offset to get the position where the Div should be displayed, offset.top and offset.left.
b. Simulate a drop-down box through a UL and its children li. There are several issues that need to be noted here.
i: The UL must be placed in a newly created Div, and the position of this Div is far from the top of the Div in the previous step (we call it iDiv) of the top data. iDiv.height;
ii: Be sure to clear it every time after clicking on an li element, otherwise your drop down list will become longer and longer. . .
iii: When the mouse is clicked elsewhere, the dropdown list must be hidden.
Let me explain how to implement this function step by step with the code:
1. Create an iDiv as a container for the selected value of the drop down list.
Before creating iDiv we need to first get the position where we want to display this drop down list:
// get the select list 's position using offset,width and height
var offset = $(".select_css").offset();
var width = $(".select_css").width();
var height = $(".select_css").height();
The next step is to create the iDivb and use css() Method to add formatting to iDiv.
var iDiv = $("
'top': offset.top,
'left': offset.left,
'width': width,
' height': height,
'border': '1px solid #aaaaaa',
'fontSize': '12px',
'textIndent': '4px',
'cursor': 'default ' }).text("hello");
iDiv also added a class='iDiv', which was originally unnecessary, but then I found that jQuery's css() cannot handle the background. For the no-repeat attribute of the image, there is no example for foreigners after searching for a long time, so I can only set it through this clas='iDiv':
.iDiv
{
background-image:url('images/select_right.gif');
background-position:right;
background-repeat:no-repeat;
}
The effect is as follows;

2. When a click event occurs on iDiv, create a Drop down box and use slidedown effect.
First we need to create a cDiv and add it to the body of the html. Its position is just below the iDiv, so the cDiv needs to be created as follows:
var cDiv = $("
'position': 'absolute',
'width': width,
'top': offset.top 22,
'left': offset.left,
'background': '# f7f7f7',
'border': '1px solid silver'
}).hide();
And by default we want it to be hidden.
With this cDiv, we only need to create a UL list when the iDiv Click event occurs, and append it to the cDiv.
var UL = $("
for (var i = 1; i $("
$(this).css(
{
'color': 'white',
'background' : 'gray'
}
);
}).mouseout(function () {
$(this).css(
{
'color': 'black',
'background': 'white'
});
}).click(function () {
// disvisualble the cDiv and set the selected crrent li's text as iDiv's text
$ ("#cDiv").slideUp().hide();
$("#iDiv").html($(this).html());
});
}
// slide show the cDiv now
$("#cDiv").slideDown('slow');
You can see that each li record is added when it is added mouseover, mouseout and click events.
When the click event occurs, we not only need to give the cDiv to slideUp but also hide it and clear the cDiv before clicking the iDiv next time. These two points are very important. You can try what will happen if you don't do these two things.
Don’t forget to copy the html content of the current li to iDiv when clicking li, otherwise our control will have no practical effect. . . . .
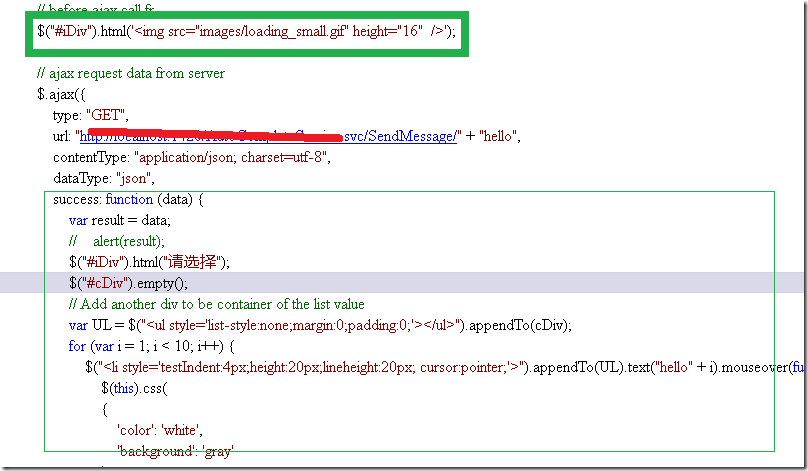
3. Use Ajax to get the value of the drop-down list from the server.
Many times we need to dynamically obtain the value of the drop-down list from the server, so when clicking on the iDiv, we need to first load the data from the server through jQuey's ajax method (or other ajax method), and when the data load is completed We just started creating the UL list.
I am using WCF Servece as the data source for ajax requests.
In order to increase user-friendliness, when fetching data from the server, we let the iDiv display as a load image. . . . . . . . . . . .
Code download: http://xiazai.jb51.net/201008/yuanma/jQueryAJAXCallWCFService.rar2. Use jQuery’s append function to switch the played video file (flash or Silverlight player) without refreshing.
There was a minisite that needed this thing before. I tried researching it, and it really works.
http://haokan.lafaso.com/pretty.html Everyone can take a look. I don’t think this is an advertisement. Most of us are men and will not read this. hehe. It’s just that I think you might be able to use this method in the future.
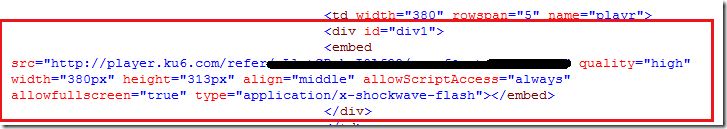
Since these players are all embed controls, we can play different videos by replacing the src attribute of embed. For example:
Using jQuery's append() method, we can change the src of embed and replace the html of div1 again. It is like using ajax technology on the page.
$("#div1 embed").empty() ;
var placeHolder = $("");
var tempParent = $("");
var embed = $("#div1 embed" );
embed.replaceWith(placeHolder);
tempParent.append(embed);
embed.attr("src", http://player.ku6.com/refer/DMFZdNYzKDEosiPG/v.swf&auto =1);
placeHolder.replaceWith(tempParent.html());
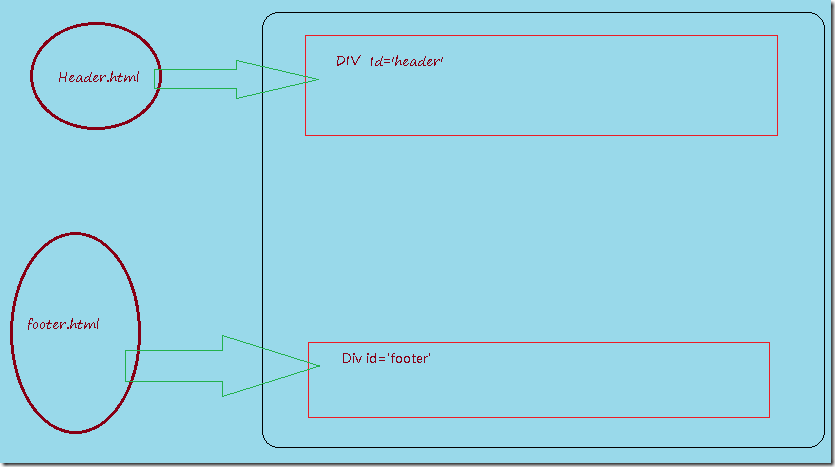
3. Use jQuery to implement header and footer functions for HTML.
In php and asp.net, there are controls such as header and footer. In php, we use include, but in asp.net, we use master or ascx. What about
in html? I believe there never has been. But the customer asked us to make the page must be html, saying that we were afraid of too many users. . . . .
The advantage of using footer and header is that when we need to modify the content of these parts, we only need to modify one page, and all pages will change.
Later I found a way to use jquery’s load() method.
First we need to add two Divs in the html, one at the top of and one at the bottom. It is best to have an Id='header' and an id='footer'.
Then on the server side we only need to create a header.html and a footer.html.
When the page is loaded, we will use jquery's load method to load header.html and footer.html.

Code:
$("#header").load("controls/header.html", function (response, status, xhr) {
if (status == "error") {
var msg = "Server data transmission error, please refresh the page";
// $("#error").html(msg xhr.status " " xhr.statusText);
alert(msg);
}
});
// load footer from server
$("#footer").load("controls/footer.html", function (response, status, xhr) {
if (status == "error") {
var msg = "Server data transmission error, please refresh the page";
// $("#error").html(msg xhr.status " " xhr .statusText);
alert(msg);
}
});
If possible, I will summarize some jQuery techniques and share them with you later. . . . . . . . I will also provide you with the download address for the code for the drop-down box later.
Cheers
Nic
Code download: http://xiazai.jb51.net/201008/yuanma/jQueryAJAXCallWCFService.rar
 jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM
jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM实现方法:1、用“$("img").delay(毫秒数).fadeOut()”语句,delay()设置延迟秒数;2、用“setTimeout(function(){ $("img").hide(); },毫秒值);”语句,通过定时器来延迟。
 axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM
axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM区别:1、axios是一个异步请求框架,用于封装底层的XMLHttpRequest,而jquery是一个JavaScript库,只是顺便封装了dom操作;2、axios是基于承诺对象的,可以用承诺对象中的方法,而jquery不基于承诺对象。
 jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM
jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM修改方法:1、用css()设置新样式,语法“$(元素).css("min-height","新值")”;2、用attr(),通过设置style属性来添加新样式,语法“$(元素).attr("style","min-height:新值")”。
 jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM
jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM增加元素的方法:1、用append(),语法“$("body").append(新元素)”,可向body内部的末尾处增加元素;2、用prepend(),语法“$("body").prepend(新元素)”,可向body内部的开始处增加元素。
 jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM
jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM删除方法:1、用empty(),语法“$("div").empty();”,可删除所有子节点和内容;2、用children()和remove(),语法“$("div").children().remove();”,只删除子元素,不删除内容。
 jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM
jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM在jquery中,apply()方法用于改变this指向,使用另一个对象替换当前对象,是应用某一对象的一个方法,语法为“apply(thisobj,[argarray])”;参数argarray表示的是以数组的形式进行传递。
 jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM
jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM去掉方法:1、用“$(selector).removeAttr("readonly")”语句删除readonly属性;2、用“$(selector).attr("readonly",false)”将readonly属性的值设置为false。
 jquery on()有几个参数Apr 21, 2022 am 11:29 AM
jquery on()有几个参数Apr 21, 2022 am 11:29 AMon()方法有4个参数:1、第一个参数不可省略,规定要从被选元素添加的一个或多个事件或命名空间;2、第二个参数可省略,规定元素的事件处理程序;3、第三个参数可省略,规定传递到函数的额外数据;4、第四个参数可省略,规定当事件发生时运行的函数。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

SublimeText3 Linux new version
SublimeText3 Linux latest version

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool