Home >Backend Development >PHP Tutorial > 关于瀑布流的一些有关问题php+js的
关于瀑布流的一些有关问题php+js的
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-06-13 12:45:32955browse
关于瀑布流的一些问题php+js的
我从网上下载的瀑布流,弄了半天发现有个问题,

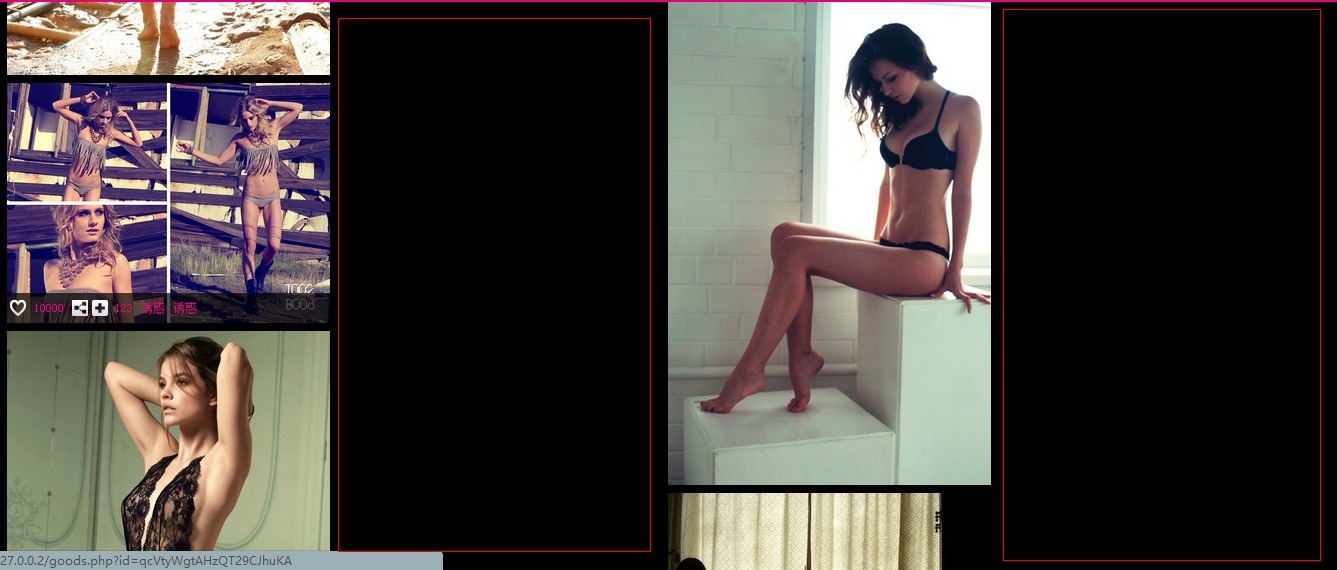
会出现 一列或者 两列 特别的长
非常不美观,我看了看代码,是在js里面判断位置并放进去新的内容的,代码如下:
$(document).ready(function(){<br />
loadMore();<br />
}); <br />
<br />
$(window).scroll(function(){<br />
// 当滚动到最底部以上100像素时, 加载新内容<br />
<br />
<br />
if ($(document).height() - $(this).scrollTop() - $(this).height()<100 && $(document).height()<5000) loadMore();<br />
<br />
});<br />
<br />
<br />
function loadMore()<br />
{<br />
$.ajax({<br />
url : 'data.php',<br />
dataType : 'json',<br />
success : function(json){<br />
if(!json){<br />
<br />
return;<br />
}else if(typeof json == 'object'){<br />
var oProduct, $row, iHeight, iTempHeight;<br />
for(var i=0, l=json.length; i<l; i++)<br />
{<br />
oProduct = json[i];<br />
<br />
// 找出当前高度最小的列, 新内容添加到该列<br />
iHeight = -1;<br />
$('#stage li').each(function(){<br />
iTempHeight = Number( $(this).height() );<br />
if(iHeight==-1 || iHeight>iTempHeight)<br />
{<br />
iHeight = iTempHeight;<br />
$row = $(this);<br />
}<br />
});<br />
<br />
$(function(){<br />
$(".wf-cld .btn").hide();<br />
$(".wf-cld").hover(function(){<br />
$(".btn",this).show();<br />
},function(){<br />
$(".btn",this).hide();<br />
});<br />
$(".drop").hide();<br />
$(".per").hover(function(){<br />
$(".drop").show();<br />
},function(){<br />
$(".drop").hide();<br />
});<br />
})<br />
<br />
<br />
<br />
<br />
$item = $('<div class="wf-cld"><a href="goods.php?id='+oProduct.name+'" ><img src="/upload/'+oProduct.name+'.'+oProduct.format+'" alt=" 关于瀑布流的一些有关问题php+js的 " ></a><div class="btn"><div class="like l"><a class="bj" href="#" >10000</a></div><a href="#" class="share"><img src="/images/y2_16.png" alt=" 关于瀑布流的一些有关问题php+js的 " ></a><a href="#" class="shoucang"><img src="/images/y2_18.png" alt=" 关于瀑布流的一些有关问题php+js的 " ></a><a href="#" class="bj">123</a><a href="#" class="bj">诱惑</a><a href="#" class="bj">诱惑</a></div></div>').hide();<br />
<br />
<br />
<br />
$row.append($item);<br />
$item.fadeIn();<br />
}<br />
}<br />
}<br />
});<br />
}<br />
其中这段代码是检测在哪里插入新内容的:
// 找出当前高度最小的列, 新内容添加到该列<br />
iHeight = -1;<br />
$('#stage li').each(function(){<br />
iTempHeight = Number( $(this).height() );<br />
if(iHeight==-1 || iHeight>iTempHeight)<br />
{<br />
iHeight = iTempHeight;<br />
$row = $(this);<br />
}<br />
});这样就会出现上述图片的情况,我想修改成正常的,各位有没有什么好的方法呢??
谢谢大家 啊!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:statusnet是什么?StatusNet怎么配置安装?Next article: 目前php软件工程师的工作具体是做什么(小弟我知道是做网页)?最好举个例子,大公司和小公司做的有什么不同

