 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Beyond Jquery_01_isPlainObject analysis and reconstruction_javascript skills
Beyond Jquery_01_isPlainObject analysis and reconstruction_javascript skillsBeyond Jquery_01_isPlainObject analysis and reconstruction_javascript skills
isPlainObject is a new method provided after Jquery 1.4, used to determine whether the object is a pure object (created through "{}" or "new Object").
Use isPlainObject
First, let’s understand what a ‘pure object’ is. A simple understanding of ‘pure object’ refers to an object constructed from Object. So which objects are constructed from Object. The first thing to bear the burden must be the object constructed by new Object(). Note: nothing is added in the brackets after Object. Because Object is the foundation of all 'classes', it has some special behaviors. For example, when new Object(3) is called, a Number type object will be constructed. new Object('') will construct an object of type String. Then objects defined in the form {} also belong to 'pure objects'. The essence of '{}' is new Object(), but its expression is different. Okay, let’s look at a piece of code:
var objStr = new Object('');
alert(objStr.constructor);//String
alert(isPlainObject(objStr));//false
var objNum = new Object(3);
alert (objNum.constructor);//Number
alert(isPlainObject(objNum));//false
function Person(){}
var person = new Person();
alert(isPlainObject( person));//false
var obj01 = new Object();
obj01.name = 'Idiot's motto';
alert(isPlainObject(obj01));//true
alert( isPlainObject({name:'Motto of Idiot'}));//true
isPlainObject source code analysis
The following code is the complete version of isPlainObject in Jquery. The comments are very detailed. I Not much more to say.
var toString = Object.prototype.toString,
hasOwnProperty = Object.prototype.hasOwnProperty;
function isPlainObject( obj ) {
// Must be an Object.
// Because of IE, we also have to check the presence of the constructor property.
//Make sure that DOM nodes and window objects don't pass through, as well
//windows objects:toString.call(window):IE [object Object] FF [object Window] chrome [window global] safari [object DOMWindow]
//DOM nodes:toString.call(#div01):IE [object Object] FF [object Window] chrome [object global] safari [object DOMWindow]
//Conclusion: obj.nodeType || obj.setInterval is mainly used to judge IE browsers
//Note: setInterval of history, location, navigator, and screen is undefined
if ( !obj || toString.call(obj) !== "[object Object]" || obj.nodeType || obj.setInterval ) {
return false;
}
// Not own constructor property must be Object
// Remove custom objects and Judgment of built-in objects, such as function Person(){} var p = new Person();String,Number
if ( obj.constructor //There is constructor property
&& !hasOwnProperty.call(obj, "constructor" ) //And the constructor property must be defined in the prototype chain
&& !hasOwnProperty.call(obj.constructor.prototype, "isPrototypeOf")//And there is an isPrototypeOf method in the prototype, generally only in the prototype of Object Only this method
) {
return false;
}
// Own properties are enumerated firstly, so to speed up,
// if last one is own, then all properties are own.
//For complex class structures, if there is inheritance...
/*
//A simple test
function Animal(name){
}
function Person(name,age){
Animal.call(this,name);
this.age =age;
}
var p = new Person('jxl',20);
for(key in p){
alert(hasOwnProperty.call( p, key ))//true , false
}
*/
var key;
for ( key in obj ) {}
return key === undefined || hasOwnProperty.call( obj, key );
}
Ask a question
Personally, I feel that this implementation is more complicated, and there are BUG.
Simple BUG, history, location, navigator, screen can sequentially return true through the detection of isPlainObject.
Let’s take a look at my solution (modify BUG, simplify):
function isPlainObject(obj){
if(obj&&Object.prototype.toString.call(obj)= ==="[object Object]"&&obj.constructor===Object &&!hasOwnProperty.call(obj, "constructor")){
var key;
for ( key in obj ) {}
return key === undefined || hasOwnProperty.call( obj, key );
}
return false;
}
There is also a BUG, and it is an unsolvable BUG :
function m(){};
m.prototype.constructor=Object; //Must kill
obj=new m;
alert(isPlainObject(obj)); //true
Another one with the same logic:
function m(){};
m.prototype = {};
obj=new m;
alert(isPlainObject(obj)); //true
This answer is unsolvable!
The answer is unsolvable
I thought this problem was easy to solve, but after digging deeper, I found that it was an unsolvable problem. The reason is as follows:
function Person(){};
Person.prototype.constructor=Object;
var person=new Person;
Let’s take a look at the current state of person:

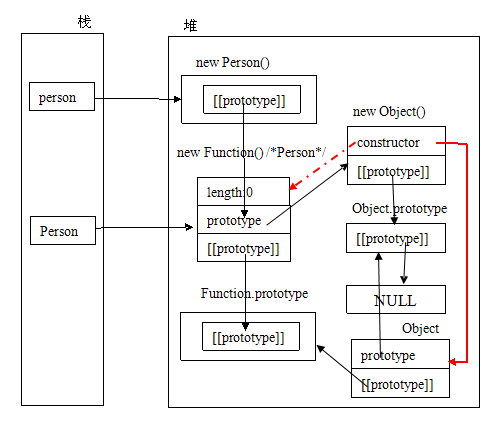
person and its construction The only connection to the function Person is the constructor attribute in its prototype chain. When we judge whether it is a 'pure object', it is mainly based on the constructor of the object instance. If we point it to Object, as you can see in the picture, then person and Person have no relationship in code. It is precisely because of this that problems arise in type judgment.
 Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AMUnderstanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.
 Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AMPython is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AMPython and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.
 From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AMThe shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AMDifferent JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AMJavaScript's applications in the real world include server-side programming, mobile application development and Internet of Things control: 1. Server-side programming is realized through Node.js, suitable for high concurrent request processing. 2. Mobile application development is carried out through ReactNative and supports cross-platform deployment. 3. Used for IoT device control through Johnny-Five library, suitable for hardware interaction.
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMI built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMThis article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

Atom editor mac version download
The most popular open source editor

Dreamweaver CS6
Visual web development tools

Dreamweaver Mac version
Visual web development tools




