 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Understanding Javascript_12_A brief analysis of execution model_javascript skills
Understanding Javascript_12_A brief analysis of execution model_javascript skillsUnderstanding Javascript_12_A brief analysis of execution model_javascript skills
Simple start
Simple code:
The running order of the above code snippet is:
step1. Read the first code segment
step2. Do syntax analysis, and if there is an error, a syntax error will be reported (such as mismatched brackets, etc. ), and jump to step5
step3. Create a global execution environment ("preparse" var variables and function definitions)
step4. Execute code segments (when calling functions and entering eval, new executions will be created environment), if there is an error, an error will be reported (for example, the variable is undefined)
step5. If there is another code segment, read the next code segment and repeat step2
step6. End
The 'script section' in step 1 refers to the content in the <script>... ...</script> tag, and also includes externally introduced script files, such as is also listed as a script segment. So what is the syntax analysis in step 2? A simple understanding of syntax analysis is to check whether the syntax structure of Javascript code is correct. For example:
Obviously, the code cannot pass syntax analysis. The input syntax of the if conditional statement is wrong. What does the 'execution environment' in step3 and step4 refer to? What is the difference between the global execution environment and the execution environment created by calling the function? Execution environment What are the internal processes?...
Note: The following part is the complete version of the first two sections of the original article "Javascript Speed Up_01_Reference Variable Optimization"
<.>About Execution Context
All JavaScript code is executed in an execution environment. It is a concept and a mechanism used to complete the processing of JavaScript runtime scope, lifetime, etc. .
There are three types of executable JavaScript code:
1. Global Code, which is global code that is not in any function, such as: a js file, js code embedded in an HTML page etc.
2. Eval Code, which is the JS code that is dynamically executed using the eval() function.
3. Function Code, which is the function body JS code in the user-defined function.
Different types of JavaScript code. With different Execution Context
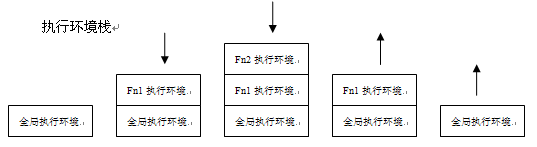
In a page, a global execution environment is created when the JS code is loaded for the first time. When a JavaScript function is called, the function will enter the corresponding execution environment if called again. If you call another function (or call the same function recursively), a new execution environment will be created, and the execution process will be in this environment during the function call. When the called function returns, the execution process will return to the original execution. Environment. Thus, the running JavaScript code constitutes an execution environment stack.
Let's look at an example:

The above is the execution environment stack diagram when the program is executed from top to bottom.
Additional explanation:
The global execution environment corresponds to Global Code (global code)
Fn1 execution environment and Fn2 execution environment are commonly known as function execution environments and corresponds to Function Code (function definition code)
The program will create an object called Variable Object when entering each execution environment.
For the function execution environment, each parameter, local variable, and internal method corresponding to the function will create an attribute on the Variable Object. The attribute name is the variable name, and the attribute value is the variable value. Has the same behavior for the global execution environment. But one thing to emphasize is that in the global execution environment, the Variable Object is the Global Object. The Global Object has been explained in "Understanding the Global View of Javascript_03_javascript" and can be simply understood as the window object. This also explains why global methods and global variables are both attributes or methods of the window object. Please see the following code:
var num = 123;
alert(window.num);//123
function say(msg){
alert(msg);
}
window.say("hello");//hello
The last thing to say is that the Variable Object object is an internal object and cannot be accessed directly in JS code.
About Scope/Scope Chain
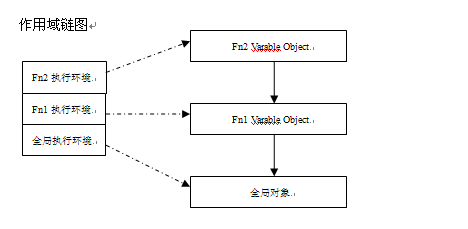
When accessing variables, there must be a visibility issue, which is Scope. To go deeper, when accessing a variable or calling a function, the JavaScript engine constructs a linked list from the Variable Objects at different execution positions according to the rules. When accessing a variable, it first searches on the first Variable Object in the linked list. If If not found, continue searching on the second Variable Object until the search ends. This also formed the concept of Scope Chain.

Scope chain diagram clearly expresses the relationship between execution environment and scope (one-to-one correspondence), and the relationship between scopes (linked list structure, from top to bottom relationship).
Note: This article only looks at the JavaScript execution model from a global perspective, so it is not in-depth enough. Please refer to subsequent blog posts for specific execution details.
Reference:
http://www.cnblogs.com/RicCC/archive/2008/02/15/JavaScript-Object-Model-Execution-Model.html
http://www .cn-cuckoo.com/2007/08/01/understand-javascript-closures-72.html
http://lifesinger.org/blog/2009/01/javascript-run-mechanism/
 JavaScript Frameworks: Powering Modern Web DevelopmentMay 02, 2025 am 12:04 AM
JavaScript Frameworks: Powering Modern Web DevelopmentMay 02, 2025 am 12:04 AMThe power of the JavaScript framework lies in simplifying development, improving user experience and application performance. When choosing a framework, consider: 1. Project size and complexity, 2. Team experience, 3. Ecosystem and community support.
 The Relationship Between JavaScript, C , and BrowsersMay 01, 2025 am 12:06 AM
The Relationship Between JavaScript, C , and BrowsersMay 01, 2025 am 12:06 AMIntroduction I know you may find it strange, what exactly does JavaScript, C and browser have to do? They seem to be unrelated, but in fact, they play a very important role in modern web development. Today we will discuss the close connection between these three. Through this article, you will learn how JavaScript runs in the browser, the role of C in the browser engine, and how they work together to drive rendering and interaction of web pages. We all know the relationship between JavaScript and browser. JavaScript is the core language of front-end development. It runs directly in the browser, making web pages vivid and interesting. Have you ever wondered why JavaScr
 Node.js Streams with TypeScriptApr 30, 2025 am 08:22 AM
Node.js Streams with TypeScriptApr 30, 2025 am 08:22 AMNode.js excels at efficient I/O, largely thanks to streams. Streams process data incrementally, avoiding memory overload—ideal for large files, network tasks, and real-time applications. Combining streams with TypeScript's type safety creates a powe
 Python vs. JavaScript: Performance and Efficiency ConsiderationsApr 30, 2025 am 12:08 AM
Python vs. JavaScript: Performance and Efficiency ConsiderationsApr 30, 2025 am 12:08 AMThe differences in performance and efficiency between Python and JavaScript are mainly reflected in: 1) As an interpreted language, Python runs slowly but has high development efficiency and is suitable for rapid prototype development; 2) JavaScript is limited to single thread in the browser, but multi-threading and asynchronous I/O can be used to improve performance in Node.js, and both have advantages in actual projects.
 The Origins of JavaScript: Exploring Its Implementation LanguageApr 29, 2025 am 12:51 AM
The Origins of JavaScript: Exploring Its Implementation LanguageApr 29, 2025 am 12:51 AMJavaScript originated in 1995 and was created by Brandon Ike, and realized the language into C. 1.C language provides high performance and system-level programming capabilities for JavaScript. 2. JavaScript's memory management and performance optimization rely on C language. 3. The cross-platform feature of C language helps JavaScript run efficiently on different operating systems.
 Behind the Scenes: What Language Powers JavaScript?Apr 28, 2025 am 12:01 AM
Behind the Scenes: What Language Powers JavaScript?Apr 28, 2025 am 12:01 AMJavaScript runs in browsers and Node.js environments and relies on the JavaScript engine to parse and execute code. 1) Generate abstract syntax tree (AST) in the parsing stage; 2) convert AST into bytecode or machine code in the compilation stage; 3) execute the compiled code in the execution stage.
 The Future of Python and JavaScript: Trends and PredictionsApr 27, 2025 am 12:21 AM
The Future of Python and JavaScript: Trends and PredictionsApr 27, 2025 am 12:21 AMThe future trends of Python and JavaScript include: 1. Python will consolidate its position in the fields of scientific computing and AI, 2. JavaScript will promote the development of web technology, 3. Cross-platform development will become a hot topic, and 4. Performance optimization will be the focus. Both will continue to expand application scenarios in their respective fields and make more breakthroughs in performance.
 Python vs. JavaScript: Development Environments and ToolsApr 26, 2025 am 12:09 AM
Python vs. JavaScript: Development Environments and ToolsApr 26, 2025 am 12:09 AMBoth Python and JavaScript's choices in development environments are important. 1) Python's development environment includes PyCharm, JupyterNotebook and Anaconda, which are suitable for data science and rapid prototyping. 2) The development environment of JavaScript includes Node.js, VSCode and Webpack, which are suitable for front-end and back-end development. Choosing the right tools according to project needs can improve development efficiency and project success rate.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

Notepad++7.3.1
Easy-to-use and free code editor

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

Dreamweaver CS6
Visual web development tools

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.





