Web front-end design pattern to create beautiful pop-up layer_jquery

Now here comes the problem. This section is not big, but the update frequency is very high. There are more than a dozen latest information posted every day. Members who browse the website have an increasing understanding and demand for the latest books, so This section needs to be improved to meet the needs of members. The main requirements of members are as follows: display a thumbnail of the cover of the latest book on the shelf, the name and author of the book, and an introduction to part of the book's content. Author's introduction...
This is really frustrating for Ben. There is no extra space on the homepage. How to present the cover thumbnail or even the content introduction? If other section spaces are removed to realize this section The expansion is tantamount to sacrificing one department to expand another department in a company, which is absolutely undesirable...
So Ben thought of using a pop-up layer to display the details of each piece of information. ..
Design goal:
Increase the amount of page information by using a pop-up layer (using Dom reconstruction to implement append and remove elements) without changing the page structure...
Solution:
First, we design a Div with the following style:
.TipDiv
{
width:500px;
height:120px;
padding:8px;
border-top:solid 5px # a6c9e2;
border-bottom:solid 5px #a6c9e2;
border-left:solid 1px #a6c9e2;
border-right:solid 1px #a6c9e2;
background:#ffffff;
z -index:10;/*z-index is very important, it determines the stacking order of Div boxes on the page*/
position:absolute;/*Absolute positioning, it determines that the element can be stacked according to top and left On other elements*/
}
.TipDiv img
{
width:110px;
height:110px;
margin-right:36px;
margin-left:10px ;
float:left;
}
.TipDiv span
{
/*×*/
width:340px;
height:110px;
float:left ;
word-break:break-all;
border-top:dashed 1px #3a7ac8;
margin-top:8px;
}
The following is the script, Only respond to pop-up box events when the mouse passes over:
$ (document).ready(function(){
//The title mouse passes over
$("ul li a").mousemove(function(e){
$(".TipDiv").remove( );//If the element exists on the page, remove the element...0
var x=e.clientX 10;//Get the x-axis coordinate of the mouse
var y=e.clientY 10; //Get the y-axis coordinate of the mouse
var num=$(this).attr("id");
var imgs;
var word;
var name;
switch(num )
{
case "1":{ imgs="images/mimi.bmp"; name="Secret Rhonda Byrne..." ; word="This is a Divine Secret Garden, lives Alice..." ; break; }
case "2":{ imgs="images/mama.bmp"; name="A Mother's Memory Love Group..." ; word "This is a story about a mother that has infected every Chinese. She is a bosozoku mother and a mother who donates liver to her son. She is also a great and typical Chinese mother... " ; break; }
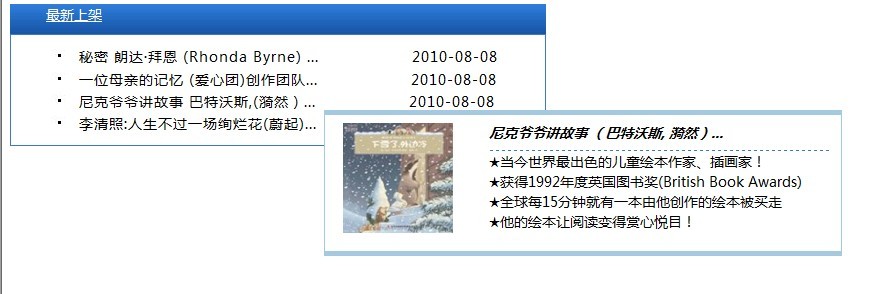
case "3":{ imgs="images/nikesong.bmp"; name="Grandpa Nick tells stories (Butterworth, Yiran)..." ; word="★Today's world The most outstanding children's picture book writer and illustrator!
★Won the 1992 British Book Awards
★A picture book created by him is bought every 15 minutes around the world
★His picture books make reading enjoyable! " ; break; }
case "4":{ imgs="images/lqz.bmp"; name="Li Qingzhao: Life is just a gorgeous flower (Weiqi)..." ; word=""Li Qingzhao: "Life is Just a Splendid Flower Affair" selects 50 poems by Yi An, starting from "Wulingchun (The wind abides in the dust and the fragrant flowers are gone)" and ends with "Good things are coming soon (The wind is setting and the flowers are falling deep)". The whole article is analyzed and explained in a casual, graceful and sincere way, and it is eloquently told without being harsh or preachy. " ; break; }
}
popDiv(imgs,name,word,x,y);
})
//The title mouse leaves
$("ul li a"). mouseout(function(){
$(".TipDiv").remove();
})
})
//Information box that moves with the mouse
function popDiv (face,name,info,xx,yy)
{
var str="";
str ="
str ="";
str ="" name "
str ="" info "";
str ="
$('body').append(str); //Append this element to the page, the style has been written as above
$(".TipDiv").css({"top":yy "px","left":xx "px"});// Set the position where the element appears (here it appears 10px to the right and below the mouse)
}
결과는 다음과 같습니다(마우스가 세 번째 데이터를 가리키면 상자가 팝업되고 마우스와 함께 이동합니다).

이를 위해 회원님들께 새로운 요구사항이 생겼습니다. 즉, 마우스의 움직임에 따라 팝업창이 이동하는 것을 허용하지 마세요. 이런 식으로 마우스가 포커스를 벗어나면, 팝업 상자가 제거됩니다. 별로 편리하지 않습니다. 해당 데이터 행의 오른쪽에 팝업박스가 있다는 가정하에 고정해 달라고 요청하셨고, 열림과 닫힘은 멤버들이 직접 조절하도록 해주셔서 벤이 개선을 했는데요...
마찬가지로 첫번째 디자인 ID가 Tips인 Div의 경우 스타일은 다음과 같습니다.
{
배경 색상: 흰색;
테두리 왼쪽: 1px 솔리드 #a6c9e2
테두리 오른쪽: 1px 솔리드
테두리 -top:5px solid
border-bottom:5px solid #a6c9e2; 너비:268px;
z-index:9; 위치:절대; -moz-border-radius: 5px; -webkit-border- radius: 5px;
padding:8px 18px;
}
/* 팝업 레이어의 포인팅 아이콘, 왼쪽: -10이 표시됩니다. 전체 Div의 왼쪽*/
#tips #tipsArrow { position:absolute; top:26px; left: -10px }
#tips #light
{
width:36px; 🎜>높이:36px;
여백:6px 16px 16px;
float:left;
}
#tips 범위
{
margin-top:18px;
#팁 #닫기
{
폭:20px;
경계:없음
왼쪽:280px; >top:6px;
위치:절대;
cursor:pointer ;
}
스크립트는 다음과 같습니다.
코드 복사
코드는 다음과 같습니다.
$(document).ready(function(){
var num=$("li").index(elem) 1;
popDiv1(finalTop,finalleft,"프롬프트 상자는 이것이 "num"개의 데이터 행임을 알려줍니다!") ; )
})
//수정된 메시지 상자
function popDiv1(tops,lefts,messages)
{
var str=""
str= "



" 메시지 " p>
$('body').append(str);
$("#tips").css({"top":tops "px","left" :lefts "px"} );
}
function closeUp()
{
$("#tips").remove();
}
최종 표시 효과는 다음과 같습니다. 다음과 같습니다:
 해당 데이터 행 위로 마우스를 이동하면 해당 프롬프트 상자가 표시됩니다. 오른쪽의 작은 십자 아이콘은 전체 팝업 레이어를 닫는 데 사용됩니다...디자인 요약:
해당 데이터 행 위로 마우스를 이동하면 해당 프롬프트 상자가 표시됩니다. 오른쪽의 작은 십자 아이콘은 전체 팝업 레이어를 닫는 데 사용됩니다...디자인 요약: 이 디자인 프로세스의 핵심은 위치입니다: 절대(절대 위치 지정, 페이지에서 레이어가 겹치는 것을 허용하는 데 사용), z-index(레이어의 쌓인 순서를 표시하는 데 사용), top, left (팝업 페이지 좌표 표시), (offset().left,offset().top) 페이지에서 요소의 좌표를 찾습니다. 위치를 찾으면 해당 요소 주위에 팝업 레이어를 자유롭게 배치할 수 있습니다. .다른 스타일은 자신의 예술 요구에 따라 마음대로 조정할 수 있습니다. ...  소스 코드 다운로드http://xiazai.jb51.net/201010/yuanma/popDiv.rar
소스 코드 다운로드http://xiazai.jb51.net/201010/yuanma/popDiv.rar
 Python vs. JavaScript: A Comparative Analysis for DevelopersMay 09, 2025 am 12:22 AM
Python vs. JavaScript: A Comparative Analysis for DevelopersMay 09, 2025 am 12:22 AMThe main difference between Python and JavaScript is the type system and application scenarios. 1. Python uses dynamic types, suitable for scientific computing and data analysis. 2. JavaScript adopts weak types and is widely used in front-end and full-stack development. The two have their own advantages in asynchronous programming and performance optimization, and should be decided according to project requirements when choosing.
 Python vs. JavaScript: Choosing the Right Tool for the JobMay 08, 2025 am 12:10 AM
Python vs. JavaScript: Choosing the Right Tool for the JobMay 08, 2025 am 12:10 AMWhether to choose Python or JavaScript depends on the project type: 1) Choose Python for data science and automation tasks; 2) Choose JavaScript for front-end and full-stack development. Python is favored for its powerful library in data processing and automation, while JavaScript is indispensable for its advantages in web interaction and full-stack development.
 Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AM
Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AMPython and JavaScript each have their own advantages, and the choice depends on project needs and personal preferences. 1. Python is easy to learn, with concise syntax, suitable for data science and back-end development, but has a slow execution speed. 2. JavaScript is everywhere in front-end development and has strong asynchronous programming capabilities. Node.js makes it suitable for full-stack development, but the syntax may be complex and error-prone.
 JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AM
JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AMJavaScriptisnotbuiltonCorC ;it'saninterpretedlanguagethatrunsonenginesoftenwritteninC .1)JavaScriptwasdesignedasalightweight,interpretedlanguageforwebbrowsers.2)EnginesevolvedfromsimpleinterpreterstoJITcompilers,typicallyinC ,improvingperformance.
 JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AM
JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AMJavaScript can be used for front-end and back-end development. The front-end enhances the user experience through DOM operations, and the back-end handles server tasks through Node.js. 1. Front-end example: Change the content of the web page text. 2. Backend example: Create a Node.js server.
 Python vs. JavaScript: Which Language Should You Learn?May 03, 2025 am 12:10 AM
Python vs. JavaScript: Which Language Should You Learn?May 03, 2025 am 12:10 AMChoosing Python or JavaScript should be based on career development, learning curve and ecosystem: 1) Career development: Python is suitable for data science and back-end development, while JavaScript is suitable for front-end and full-stack development. 2) Learning curve: Python syntax is concise and suitable for beginners; JavaScript syntax is flexible. 3) Ecosystem: Python has rich scientific computing libraries, and JavaScript has a powerful front-end framework.
 JavaScript Frameworks: Powering Modern Web DevelopmentMay 02, 2025 am 12:04 AM
JavaScript Frameworks: Powering Modern Web DevelopmentMay 02, 2025 am 12:04 AMThe power of the JavaScript framework lies in simplifying development, improving user experience and application performance. When choosing a framework, consider: 1. Project size and complexity, 2. Team experience, 3. Ecosystem and community support.
 The Relationship Between JavaScript, C , and BrowsersMay 01, 2025 am 12:06 AM
The Relationship Between JavaScript, C , and BrowsersMay 01, 2025 am 12:06 AMIntroduction I know you may find it strange, what exactly does JavaScript, C and browser have to do? They seem to be unrelated, but in fact, they play a very important role in modern web development. Today we will discuss the close connection between these three. Through this article, you will learn how JavaScript runs in the browser, the role of C in the browser engine, and how they work together to drive rendering and interaction of web pages. We all know the relationship between JavaScript and browser. JavaScript is the core language of front-end development. It runs directly in the browser, making web pages vivid and interesting. Have you ever wondered why JavaScr


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

SublimeText3 Mac version
God-level code editing software (SublimeText3)

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool






