1. Introduction to jquery.cookie.js
jquery.cookie.js is a jquery-based plug-in, a lightweight cookie plug-in that can read, write, and delete cookies.
jquery.cookie.js can get the source code from Github https://github.com/carhartl/jquery-cookie
2. Introduction to the basic usage of jquery.cookie.js
jQuery plug-in to operate cookies, the approximate usage method is as follows:
1. Read Cookie value
$.cookie('the_cookie'); //Return cookieValue if it exists, otherwise return null.
2. Set cookie value
(1) Default setting. When the cookie time is not specified, the created cookie is valid until the user's browser is closed by default, so it is called a session cookie.
$.cookie('the_cookie', 'the_value');
(2) Set a cookie with time. When the time is specified, it is called a persistent cookie, and the validity time is days.
$.cookie('cookieName','cookieValue', {expires:7});
(3) Set cookie with path. If a valid path is not set, by default, the cookie can only be read on the current page of cookie settings. The path of the cookie is used to set the top-level directory that can read the cookie.
$.cookie('cookieName','cookieValue', {expires:7, path:'/'});
(4) Set cookies for specific websites.
$.cookie('cookieName','cookieValue',{expires:7, path:'/' , domain: 'souvc.com' , secure: false , raw:false});
Parameter explanation:
1).expires: 365
Define the validity time of the cookie. The value can be a number (in days from the time the cookie is created) or a Date object. If omitted, the cookie created is a session cookie and will be deleted when the user exits the browser.
//Note: By default, only the web page that sets the cookie can read the cookie. If you want a page to read the cookie set by another page, you must set the cookie path. The path to the cookie is used to set the top-level directory that can read the cookie. Setting this path to the root directory of the website allows all web pages to read each other's cookies (generally do not set this to prevent conflicts).
expires: (Number | Date) Validity period, you can set an integer as the validity period (unit: days), or you can set a date object as the expiration date of the cookie. If the specified date is a negative number, then this cookie will be deleted; if not set or set to null, then this cookie will be treated as a Session Cookie and deleted after the browser is closed.
var COOKIE_NAME = 'username';
if( $.cookie(COOKIE_NAME) ){
$("#username").val( $.cookie(COOKIE_NAME) );
}
$("#check").click(function(){
if(this.checked){
$.cookie(COOKIE_NAME, $("#username").val() , { path: '/', expires: 10 });
//var date = new Date();
//date.setTime(date.getTime() + (3 * 24 * 60 * 60 * 1000)); //三天后的这个时候过期
//$.cookie(COOKIE_NAME, $("#username").val(), { path: '/', expires: date });
}else{
$.cookie(COOKIE_NAME, null, { path: '/' }); //删除cookie
}
});
2).path: '/'
Default: Only the webpage that sets the cookie can read the cookie. Defines the valid path of the cookie. By default, the value of this parameter is the path to the web page that created the cookie (standard browser behavior). If you want to access this cookie throughout the website, you need to set the effective path like this: path: '/'.
If you want to delete a cookie that defines a valid path, you need to include this path when calling the function: $.cookie('the_cookie', null, { path: '/' });. domain: 'example.com' Default value: The domain name of the web page that created the cookie.
3). domain: The domain name owned by the webpage where the cookie is created;
4). secure: the default is false, if true, the cookie transmission protocol needs to be https; raw: the default is false, automatic encoding and decoding when reading and writing (use encodeURIComponent to encode, use decodeURIComponent to decode) , to turn off this function, please set it to true.
3. Delete cookies.
$.cookie('the_cookie', null); //Delete a cookie
$.cookie('cookieName',null,{path:'/'}); //Note: If you want to delete a cookie with a valid path
3. How to use
Include the jQuery library file first, and then include the jquery.cookie.js library file.
<script type="text/javascript" src="js/jquery-1.6.2.min.js"></script> <script type="text/javascript" src="js/jquery.cookie.js"></script>
4. Brief description.
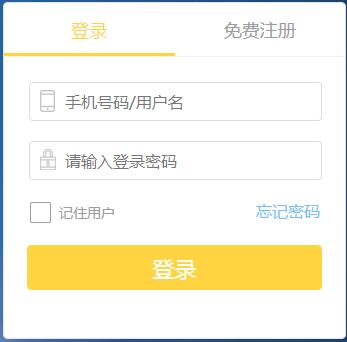
1. Page effect

2. jsp page:
<input type="text" class="lr-input" placeholder="手机号码/用户名" style="width:255px" id="username" name="username" value=""/> <input type="password" class="lr-input" placeholder="请输入登录密码" style="width:255px" id="password" name="password" /> <div class="lr-formWrap fn-clear"> <p class="lr-remUser fn-left" id="remUserSelect"><i class="icon-check"></i>记住用户</p> <a href="javascript:void(0)" id="login-submit" class="lr-submit">登录</a>
3. css style:
.lr-remUser {
color: #9d9d9d;
cursor: pointer;
font-size: 14px;
line-height: 25px;
padding-left: 30px;
}
4. js implementation
//按照状态读取是否显示昵称
if ($.cookie("rmbUser") == "true") {
$("#remUserSelect").addClass("active");//如果是选中,那么给上选中的标志
$("#username").val($.cookie("nickName"));//记录账号
}
//验证记住帐号
function vailRememberNickName(){
if($("#remUserSelect").hasClass("active")){
var nickName = $("#username").val();
$.cookie("rmbUser", "true", { expires: 7 }); // 存储一个带7天期限的 cookie
$.cookie("nickName", nickName, { expires: 7 }); // 存储一个带7天期限的 cookie
}else {
$.cookie("rmbUser", "false", { expires: -1 });
$.cookie("nickName", '', { expires: -1 });
}
}
5. Then call this method when you click to log in.
//登录提交表单
$("#login-submit").on("click",function(){
var form = $("#loginForm");
if(!vailPhone())return;
if(!vailPwd())return;
vailRememberNickName();
form.submit();
});
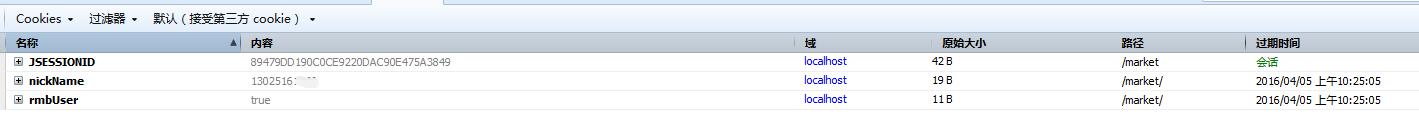
6. Log in to view the browser console effect as follows:

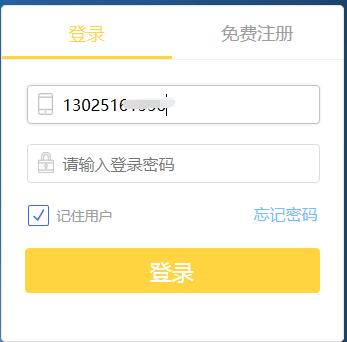
7. When logging out, you can see the effect of the login box:

The above content is the relevant instructions of Jquery operating cookies to remember user names introduced by the editor. I hope it will be helpful to everyone!
 Python vs. JavaScript: A Comparative Analysis for DevelopersMay 09, 2025 am 12:22 AM
Python vs. JavaScript: A Comparative Analysis for DevelopersMay 09, 2025 am 12:22 AMThe main difference between Python and JavaScript is the type system and application scenarios. 1. Python uses dynamic types, suitable for scientific computing and data analysis. 2. JavaScript adopts weak types and is widely used in front-end and full-stack development. The two have their own advantages in asynchronous programming and performance optimization, and should be decided according to project requirements when choosing.
 Python vs. JavaScript: Choosing the Right Tool for the JobMay 08, 2025 am 12:10 AM
Python vs. JavaScript: Choosing the Right Tool for the JobMay 08, 2025 am 12:10 AMWhether to choose Python or JavaScript depends on the project type: 1) Choose Python for data science and automation tasks; 2) Choose JavaScript for front-end and full-stack development. Python is favored for its powerful library in data processing and automation, while JavaScript is indispensable for its advantages in web interaction and full-stack development.
 Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AM
Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AMPython and JavaScript each have their own advantages, and the choice depends on project needs and personal preferences. 1. Python is easy to learn, with concise syntax, suitable for data science and back-end development, but has a slow execution speed. 2. JavaScript is everywhere in front-end development and has strong asynchronous programming capabilities. Node.js makes it suitable for full-stack development, but the syntax may be complex and error-prone.
 JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AM
JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AMJavaScriptisnotbuiltonCorC ;it'saninterpretedlanguagethatrunsonenginesoftenwritteninC .1)JavaScriptwasdesignedasalightweight,interpretedlanguageforwebbrowsers.2)EnginesevolvedfromsimpleinterpreterstoJITcompilers,typicallyinC ,improvingperformance.
 JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AM
JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AMJavaScript can be used for front-end and back-end development. The front-end enhances the user experience through DOM operations, and the back-end handles server tasks through Node.js. 1. Front-end example: Change the content of the web page text. 2. Backend example: Create a Node.js server.
 Python vs. JavaScript: Which Language Should You Learn?May 03, 2025 am 12:10 AM
Python vs. JavaScript: Which Language Should You Learn?May 03, 2025 am 12:10 AMChoosing Python or JavaScript should be based on career development, learning curve and ecosystem: 1) Career development: Python is suitable for data science and back-end development, while JavaScript is suitable for front-end and full-stack development. 2) Learning curve: Python syntax is concise and suitable for beginners; JavaScript syntax is flexible. 3) Ecosystem: Python has rich scientific computing libraries, and JavaScript has a powerful front-end framework.
 JavaScript Frameworks: Powering Modern Web DevelopmentMay 02, 2025 am 12:04 AM
JavaScript Frameworks: Powering Modern Web DevelopmentMay 02, 2025 am 12:04 AMThe power of the JavaScript framework lies in simplifying development, improving user experience and application performance. When choosing a framework, consider: 1. Project size and complexity, 2. Team experience, 3. Ecosystem and community support.
 The Relationship Between JavaScript, C , and BrowsersMay 01, 2025 am 12:06 AM
The Relationship Between JavaScript, C , and BrowsersMay 01, 2025 am 12:06 AMIntroduction I know you may find it strange, what exactly does JavaScript, C and browser have to do? They seem to be unrelated, but in fact, they play a very important role in modern web development. Today we will discuss the close connection between these three. Through this article, you will learn how JavaScript runs in the browser, the role of C in the browser engine, and how they work together to drive rendering and interaction of web pages. We all know the relationship between JavaScript and browser. JavaScript is the core language of front-end development. It runs directly in the browser, making web pages vivid and interesting. Have you ever wondered why JavaScr


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

Dreamweaver Mac version
Visual web development tools

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

WebStorm Mac version
Useful JavaScript development tools

Zend Studio 13.0.1
Powerful PHP integrated development environment






