This problem appeared in UI1.7 and has not been fixed in UI1.8. I really don’t know what to say.
JQUI development post for submitting bugs: http://dev.jqueryui.com/ticket /3623 The solution is quite unscientific~
My solution, I personally feel better than that one, because I only hide the horizontal scroll bar, haha
Attached is the modified code:
Modify: jquery.ui.dialog.js
var $el = (this.oldInstances.pop() || $('').addClass('ui-widget-overlay'))
.appendTo (document.body)
.css({
width: this.width(),
height: this.height()
});
#Add below this
($.browser.msie && $.browser.version == '8.0')?$('body').css('overflow-x','hidden'):'';
Modification 2:
this.maxZ = maxZ;
#Add
($.browser.msie && $.browser.version == '8.0')?$('body').css(' overflow-x','auto'):'';
 微软将 Windows 11 的 Fluent 滚动条引入 Google ChromeApr 14, 2023 am 10:52 AM
微软将 Windows 11 的 Fluent 滚动条引入 Google ChromeApr 14, 2023 am 10:52 AM与 Windows 10 不同,Windows 11 具有新的现代“流畅滚动条”,当用户与之交互时会改变形状。Fluent 滚动条本质上是动态的,它们会在不同的外形尺寸或当您更改窗口大小时自动缩放,并且它目前在设置、媒体播放器等应用程序中使用。根据微软的一项新提议,谷歌浏览器可能很快就会拥有流畅的滚动条功能。微软在一份提案中表示,他们希望对 Chrome 中的旧滚动条进行现代化
 艾尔登法环ui怎么一直显示Mar 11, 2024 pm 04:31 PM
艾尔登法环ui怎么一直显示Mar 11, 2024 pm 04:31 PM在艾尔登法环中这款游戏的ui页面在一段时间以后是会自动进行隐藏的,有很多玩家不知道ui怎么一直显示,玩家可以在显示以及声音配置中选择其中的量表显示配置,点击开启即可。艾尔登法环ui怎么一直显示1、首先我们进入主菜单后,点击【系统配置】。2、在【显示及声音配置】界面,选择其中的量表显示配置。3、点击开启即可完成。
 react怎么隐藏滚动条滚动Dec 21, 2022 pm 03:38 PM
react怎么隐藏滚动条滚动Dec 21, 2022 pm 03:38 PMreact隐藏滚动条滚动的方法:1、打开相应的“react-native”文件;2、通过horizontal设置水平滚动;3、通过设置“showsHorizontalScrollIndicator”的值为“false”来隐藏水平滚动条即可。
 vue3怎么使用element-plus的dialogMay 11, 2023 pm 09:13 PM
vue3怎么使用element-plus的dialogMay 11, 2023 pm 09:13 PM优点摆脱繁琐的visible的命名,以及反复的重复dom。想法将dialog封装成一个函数就能唤起的组件。如下:addDialog({title:"测试",//弹窗名component:TestVue,//组件width:"400px",//弹窗大小props:{//传给组件的参数id:0},callBack:(data:any)=>{//当弹窗任务结束后,调用父页面的回掉函数。(比如我新增完成了需要刷新列表页面)console.log("
 Vue 中常见的 UI 组件库有哪些?Jun 11, 2023 am 11:47 AM
Vue 中常见的 UI 组件库有哪些?Jun 11, 2023 am 11:47 AMVue是一款流行的JavaScript框架,它使用组件化的方式构建Web应用程序。在Vue生态系统中,有很多UI组件库可以帮助您快速构建漂亮的界面,并提供丰富的功能和交互效果。在本文中,我们将介绍一些常见的VueUI组件库。ElementUIElementUI是一款由饿了么团队开发的Vue组件库,它为开发人员提供了一组优雅,
 Mac系统滚动条怎么设置始终显示-滚动条设置始终显示的方法Mar 18, 2024 pm 06:22 PM
Mac系统滚动条怎么设置始终显示-滚动条设置始终显示的方法Mar 18, 2024 pm 06:22 PM近日有一些小伙伴咨询小编Mac系统滚动条怎么设置始终显示?下面就为大家带来了Mac系统滚动条设置始终显示的方法,有需要的小伙伴可以来了解了解哦。第一步:在系统开始菜单,选择【系统偏好设置】选项。第三步:在系统偏好设置页面,选择【通用】选项。第三步:在通用页面,选择【始终】显示滚动条。
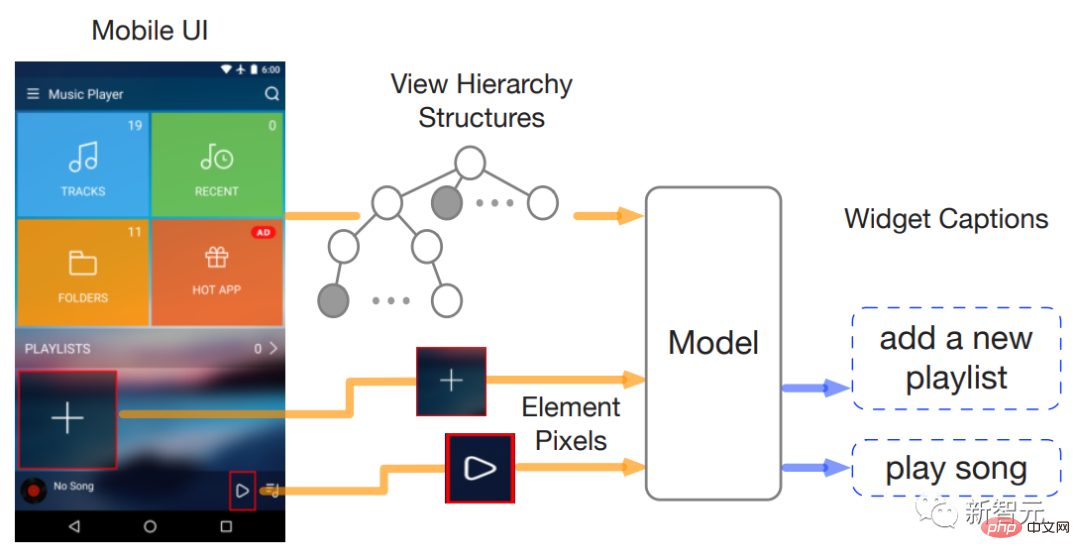
 两位谷歌华人研究员发布首个纯视觉「移动UI理解」模型,四大任务刷新SOTAApr 12, 2023 pm 04:40 PM
两位谷歌华人研究员发布首个纯视觉「移动UI理解」模型,四大任务刷新SOTAApr 12, 2023 pm 04:40 PM对AI来说,「玩手机」可不是一件易事,光是识别各种用户界面(user interface, UI)就是一大难题:不光要识别出各个组件的类型,还要根据其使用的符号、位置来判断组件的功能。对移动设备UI的理解,能够帮助实现各种人机交互任务,比如UI自动化等。之前的工作对移动UI的建模通常依赖于屏幕的视图层次信息,直接利用了UI的结构数据,并借此绕过了从屏幕像素开始对组件进行识别的难题。不过并不是所有的场景下都有可用的视图层次,这种方法通常会因为对象描述的缺失或结构信息的错位而输出错误结果,所以尽管使
 探索最受欢迎的jQuery移动UI框架Feb 27, 2024 pm 12:03 PM
探索最受欢迎的jQuery移动UI框架Feb 27, 2024 pm 12:03 PMjQuery移动UI框架是一种用于开发移动应用程序的工具,它提供了丰富的界面组件和交互效果,使开发者能够快速构建优秀的移动用户界面。在这篇文章中,我们将探索一些最受欢迎的jQuery移动UI框架,并提供具体的代码示例来帮助读者更好地了解和使用这些框架。1.jQueryMobilejQueryMobile是一个基于HTML5和CSS3的开源移动UI框架,


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

SublimeText3 English version
Recommended: Win version, supports code prompts!

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment






