In Javascript, declare a variable
var a=1;
or you can directly declare these two expressions:
a=1;
There is a difference,
One is a local variable of the current scope, and the other is a global variable of the current scope;
The special thing about the Javascript language is that global variables can be read directly inside the function.
var n=999;
function f1() {
alert(n);
}
f1(); // 999
On the other hand, local variables within the function cannot be read naturally from outside the function.
function f1(){
var n=999 ;
}
alert(n); // error
2.Javascript variable scope chain
var x='000 ';
document.writeln(x); //Get '000 '
a();
function a(){
var x='aaa ';
function b(){
document.writeln(x); //undefined
var x='bbb ';
document.writeln(x); //bbb
}
b();
document.writeln(x); //aaa
}
//The result is: 000 undefined bbb aaa
Principle:
When a variable is used, first find it from the function block (explained by the calling object in the authoritative guide),
If you find If not, search from the upper-level function block until it is found.
If the definition is not found until the top-level code (referring to the position of var x='000 ';), the code will report an undefined error.
1. In the order of execution, output x '000 ' (this is no problem);
2. Then execute a()
3. Execute b() in a()
4 .b() needs to output x. There is a definition of x in the function body (scope), but it has not been assigned a value, so the output is undefined; (Key point!)
5. Then output x, x has been assigned a value, so bbb is output. ;
6. Finally output aaa;
Understanding the above principles, let’s look at the following example
var x = "global";
function f() {
var x='f1';
function f2(){
x= 'f2' ;//I'm a little confused here, GLOBAL's global"
}
f2();
alert(x) //return "f2"
}
f();
alert(x); //return "global ", has not been reassigned to: f2
//The results pop up respectively: f2 global f2 global
Explanation:
f2() creates a scope for the internal function, so x='f2' modifies the x value in f(), not the global x.
alert(x); is 'f2', alert(window. x) is 'global'.
Then execute alert(x); the scope of x is global, which is 'global'
3. Suggestions for novices
1. Reduce Global variables (solution: encapsulate variables into objects)
Quote: “Attributing all your messy footprints on the global world to one person can significantly reduce the risk of interoperability with other applications, gadgets or JS libraries. Possibility of conflict. ”
– Douglas Crockford
function doSomething() {...}
console.log(name); // Jeffrey -- or window.name
Better way of writing
lastName : 'Way',
doSomething : function() {...}
}
console.log(DudeNameSpace.name); // Jeffrey
Note how we dramatically put the "messy footprints" under the "DudeNameSpace" object;
var oneMoreItem = 'one more string';
더 나은 작성 방법
var someItem = '어떤 문자열',
anotherItem = '또 다른 문자열',
oneMoreItem = '하나 더 문자열'
자명합니다. 이것이 코드 속도를 높일지는 모르겠지만, 코드가 훨씬 더 깔끔해질 것입니다.
 使用Windows 11和10环境变量进行配置文件操作指南Nov 01, 2023 pm 08:13 PM
使用Windows 11和10环境变量进行配置文件操作指南Nov 01, 2023 pm 08:13 PM环境变量是运行应用和程序的位置路径(或环境)。它们可以由用户创建、编辑、管理或删除,并在管理某些进程的行为时派上用场。下面介绍如何创建配置文件以同时管理多个变量,而无需在Windows上单独编辑它们。如何在环境变量中使用配置文件Windows11和10在Windows上,有两组环境变量–用户变量(应用于当前用户)和系统变量(全局应用)。但是,使用像PowerToys这样的工具,您可以创建一个单独的配置文件来添加新的和现有的变量并一次管理它们。方法如下:步骤1:安装PowerToysPowerTo
 PHP7中的变量的严格模式:如何减少潜在的错误?Oct 19, 2023 am 10:01 AM
PHP7中的变量的严格模式:如何减少潜在的错误?Oct 19, 2023 am 10:01 AMPHP7中引入了严格模式,该模式可以帮助开发者减少潜在的错误。本文将介绍什么是严格模式以及如何在PHP7中使用严格模式来减少错误。同时,将通过代码示例演示严格模式的应用。一、什么是严格模式?严格模式是PHP7中的一个特性,它可以帮助开发者编写更规范的代码,减少一些常见的错误。在严格模式下,会对变量的声明、类型检查、函数调用等进行严格的限制和检测。通
 PHP函数介绍—is_string(): 检查变量是否为字符串Jul 24, 2023 pm 09:33 PM
PHP函数介绍—is_string(): 检查变量是否为字符串Jul 24, 2023 pm 09:33 PMPHP函数介绍—strpos():检查变量是否为字符串在PHP中,is_string()是一个非常有用的函数,它用于检查变量是否为字符串。当我们需要确定一个变量是否为字符串时,is_string()函数可以帮助我们轻松实现这个目标。下面我们将学习关于is_string()函数的使用方式以及提供一些相关代码示例。is_string()函数的语法非常简单。它只需
![内部错误:无法创建临时目录 [已解决]](https://img.php.cn/upload/article/000/000/164/168171504798267.png) 内部错误:无法创建临时目录 [已解决]Apr 17, 2023 pm 03:04 PM
内部错误:无法创建临时目录 [已解决]Apr 17, 2023 pm 03:04 PMWindows系统允许用户使用可执行/设置文件在您的系统上安装各种类型的应用程序。最近,许多Windows用户开始抱怨他们收到一个名为INTERNALERROR:cannotcreatetemporarydirectory在他们的系统上尝试使用可执行文件安装任何应用程序的错误。问题不仅限于此,而且还阻止用户启动任何现有的应用程序,这些应用程序也安装在Windows系统上。下面列出了一些可能的原因。运行可执行文件进行安装时不授予管理员权限。为TMP变量提供了无效或不同的路径。损坏的系
 解释C语言中变量的生命周期Sep 02, 2023 pm 07:37 PM
解释C语言中变量的生命周期Sep 02, 2023 pm 07:37 PM存储类指定变量的范围、生命周期和绑定。要完整定义变量,不仅需要提及其“类型”,还需要提及其存储类。变量名称标识计算机内存中的某个物理位置,其中分配了一组位来存储变量的值。存储类别告诉我们以下因素-变量存储在哪里(内存或CPU寄存器中)?如果没有初始化,变量的初始值是多少?变量的作用域是什么(可以访问变量的范围)?变量的生命周期是多长?生命周期变量的生命周期定义了计算机为其分配内存的持续时间(内存分配和释放之间的持续时间)。在C语言中,变量可以具有自动、静态或动态生命周期。自动-创建具有自动生命周
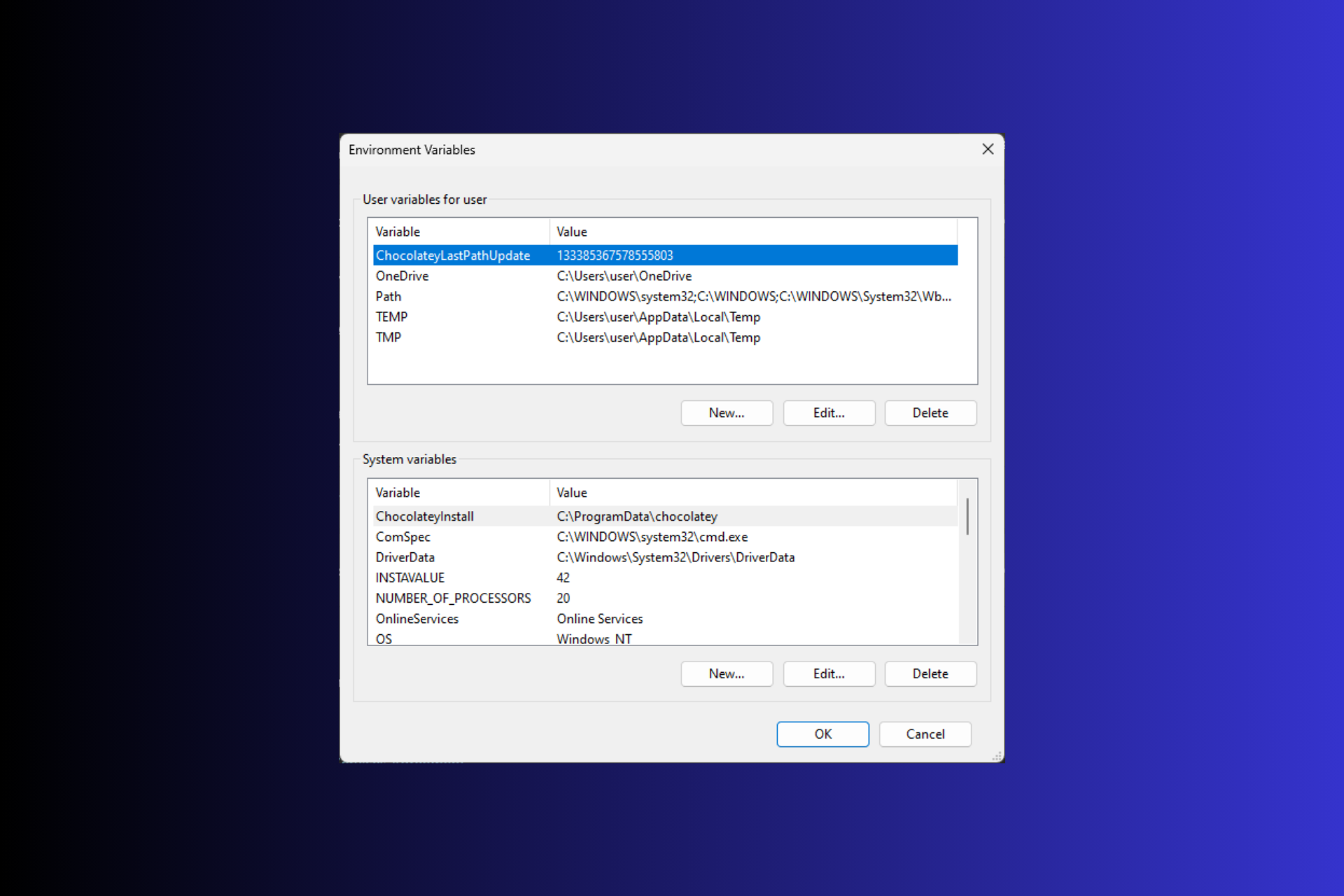
 在 Windows 3 上设置环境变量的 11 种方法Sep 15, 2023 pm 12:21 PM
在 Windows 3 上设置环境变量的 11 种方法Sep 15, 2023 pm 12:21 PM在Windows11上设置环境变量可以帮助您自定义系统、运行脚本和配置应用程序。在本指南中,我们将讨论三种方法以及分步说明,以便您可以根据自己的喜好配置系统。有三种类型的环境变量系统环境变量–全局变量处于最低优先级,可由Windows上的所有用户和应用访问,通常用于定义系统范围的设置。用户环境变量–优先级越高,这些变量仅适用于在该帐户下运行的当前用户和进程,并由在该帐户下运行的用户或应用程序设置。进程环境变量–具有最高优先级,它们是临时的,适用于当前进程及其子进程,为程序提供
 PHP是如何存储变量的?zval结构体你了解吗?May 26, 2022 am 09:47 AM
PHP是如何存储变量的?zval结构体你了解吗?May 26, 2022 am 09:47 AM在 PHP 中定义一个变量是不需要声明类型的,一开始给变量 $a 赋予一个整型值,后面又可以轻而易举地将其改变为其他类型。那在 PHP 的源码中是如何来存储这个变量 $a 的呢?带着这个疑问我们一起去看一看 PHP 的源码。
 Go语言的变量有几种类型Jan 10, 2023 am 11:34 AM
Go语言的变量有几种类型Jan 10, 2023 am 11:34 AM变量有三个类型:1、函数内定义的变量称为局部变量,其作用域仅限于函数内部;局部变量不是一直存在的,它只在定义它的函数被调用后存在,函数调用结束后这个局部变量就会被销毁。2、函数外定义的变量称为全局变量,其只需要在一个源文件中定义,就可以在所有源文件中使用;全局变量声明必须以var关键字开头,如果想要在外部包中使用全局变量的首字母必须大写。3、函数定义中的变量称为形式参数。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Dreamweaver Mac version
Visual web development tools

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.






