 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Native Js realizes the slide effect of time points evenly distributed according to the data source (encapsulated)_javascript skills
Native Js realizes the slide effect of time points evenly distributed according to the data source (encapsulated)_javascript skillsNative Js realizes the slide effect of time points evenly distributed according to the data source (encapsulated)_javascript skills
It is recommended to view it in standard browsers such as Chrom, Firefox, Opera, Safari, etc. There are no shadows and rounded corners under Ie.
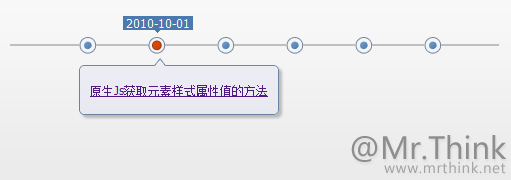
implements the total number of items based on the source data (in the example, a JSON data group), both The separated time points are displayed on the timeline in a smooth rightward animation. When the mouse passes over the time point, the corresponding date and title are displayed. The mouse passes event fully considers the user experience. When the user moves quickly (unintentionally) from When the time point is crossed, the corresponding event will not be triggered.
For related method descriptions and usage, please see the notes below or leave comments. You are also welcome to find bugs and submit them. 
Js core code click hereView sample
var JSONData=[{...},{...},...];//Data source, everything is born and dies because of it
function iTimePoint(iTimeSlideId, dateId, timeLineId, titleTop, titleId, defaultShow){
/* Incoming parameter description:
* iTimeSlideId: peripheral ID name. In this sample DOM #itimeslide;
* dateId: date ID name. In this sample DOM #date;
* timeLineId: Time point distribution ID name. In this sample DOM #timeline;
* titleTop: The ID name of the small triangle above the title container. In this sample DOM #titletop;
* titleId: Title container ID name. In this sample DOM #title;
* defaultShow: Set the initial display time point, the default is 0, no value can be passed
*/
//Parameter judgment, for testing, can be deleted after successful operation
if (arguments.length 6) {
alert('Parameter input error, please pass Enter 5 or 6 values! :)');
return false;
}
//General method
var iBase = {
//document.getElementById
Id: function(name){
return document.getElementById(name);
},
//Time point animation display
PointSlide: function(elem, val){
//Can Control the sliding speed by modifying 5 in i =5
for (var i = 0; i (function(){
//This pos definition is very important , if the i obtained directly by using the closure is not the above i
var pos = i;
//Smooth movement
setTimeout(function(){
elem.style.left = pos * val / 100 'px';
}, (pos 1) * 10);
})();
}
},
//Add styles to elements
AddClass: function (elem, val){
//If the element has no class, assign it directly
if (!elem.className) {
elem.className = val;
}else {
//Otherwise Add a new class by adding spaces
var oVal = elem.className;
oVal = ' ';
oVal = val;
elem.className = val;
}
},
//Get element index
Index: function(cur, obj){
for (var i = 0; i if (obj[i] = = cur) {
return i;
}
}
}
}
//The entire function variable definition area
var dataLen = JSONData.length;
var iTimeSilde = iBase.Id(iTimeSlideId);
var date = iBase.Id(dateId);
var timeLine = iBase.Id(timeLineId);
var titletop = iBase.Id(titleTop);
var title = iBase.Id(titleId);
var iTimeSildeW = iTimeSilde.offsetWidth;//actual width of slide area
var timePoint = document.createElement('ul');//used to store time points ul
var timePointLeft = null;//The distance of the time point relative to the left side of the parent element
var timePointLeftCur = null;//The distance between every two time points
var pointIndex = 0;//The time point is in the queue Index value
var defaultShow = defaultShow || 0;//Default display time
var clearFun=null;//Abort execution when the user swipes unconsciously
var that=null;
/ /Generate corresponding time point html based on the number of data items
for (var i = 0; i timePoint.innerHTML = '
}
//Insert time points into the timeline DIV
timeLine.appendChild(timePoint)
var timePoints = timeLine.getElementsByTagName('li');
//Smooth display of time points
for (var i = 0; i //The distance between each two time points
timePointLeftCur = parseInt(iTimeSildeW / (dataLen 1));
/ /Calculate the left margin of the corresponding time point
timePointLeft = (i 1) * timePointLeftCur;
//Initialization of time point animation form
iBase.PointSlide(timePoints[i], timePointLeft);
//Initialization Display time points
setTimeout(function(){
timePoints[defaultShow].onmouseover();
}, 1200);
//Get the default class value of time point and prepare for mouse events
timePoints[i].oldClassName = timePoints[i].className;
timePoints[i].onmouseover = function(){
that = this;//Make sure this in clearFun is the current this
//Improve user experience, do not execute the function when the user swipes unconsciously
clearFun=setTimeout(function(){
//Calculate the index value of the current time point to prepare for the mouse swipe
pointIndex = iBase.Index(that, timePoints);
//Remove the highlight style of the previous time point
for (var m = 0; m if (m ! = pointIndex) {
timePoints[m].className = timePoints[m].oldClassName
}
}
//Load the highlight style for the current time point
iBase.AddClass(that, 'hover');
//Switch date and title value
date.innerHTML = '' (JSONData[pointIndex]['date'] || '') '< ;EM>';
title.innerHTML = '' (JSONData[pointIndex] ['title'] || '') '';
//Change the position of the date and title. The number subtracted here can be adjusted according to the actual style
date.style.left = ((pointIndex 1) * timePointLeftCur - 25) 'px';
titletop.style.left = ((pointIndex 1) * timePointLeftCur 6) 'px';
//When the left margin of the title box is the same as the title box When the sum of widths is greater than the peripheral width, the right side is the absolute point
if ((title.offsetWidth (pointIndex 1) * timePointLeftCur) title.style.left = ((pointIndex 1) * timePointLeftCur - timePointLeftCur) 'px';
}else {
title.style.left = (iTimeSildeW - title.offsetWidth) 'px';
}
//Display date/time point/title
date.style.display = 'block' ;
titletop.style.display = 'block';
title.style.display = 'block';
},200);//200 is the time considered to be passed unconsciously and can be adjusted by yourself
}
timePoints[i].onmouseout = function(){
//If the dwell time is less than 200ms, it is considered as an unconscious swipe and the function is aborted
clearTimeout(clearFun);
}
}
}
 Python vs. JavaScript: A Comparative Analysis for DevelopersMay 09, 2025 am 12:22 AM
Python vs. JavaScript: A Comparative Analysis for DevelopersMay 09, 2025 am 12:22 AMThe main difference between Python and JavaScript is the type system and application scenarios. 1. Python uses dynamic types, suitable for scientific computing and data analysis. 2. JavaScript adopts weak types and is widely used in front-end and full-stack development. The two have their own advantages in asynchronous programming and performance optimization, and should be decided according to project requirements when choosing.
 Python vs. JavaScript: Choosing the Right Tool for the JobMay 08, 2025 am 12:10 AM
Python vs. JavaScript: Choosing the Right Tool for the JobMay 08, 2025 am 12:10 AMWhether to choose Python or JavaScript depends on the project type: 1) Choose Python for data science and automation tasks; 2) Choose JavaScript for front-end and full-stack development. Python is favored for its powerful library in data processing and automation, while JavaScript is indispensable for its advantages in web interaction and full-stack development.
 Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AM
Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AMPython and JavaScript each have their own advantages, and the choice depends on project needs and personal preferences. 1. Python is easy to learn, with concise syntax, suitable for data science and back-end development, but has a slow execution speed. 2. JavaScript is everywhere in front-end development and has strong asynchronous programming capabilities. Node.js makes it suitable for full-stack development, but the syntax may be complex and error-prone.
 JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AM
JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AMJavaScriptisnotbuiltonCorC ;it'saninterpretedlanguagethatrunsonenginesoftenwritteninC .1)JavaScriptwasdesignedasalightweight,interpretedlanguageforwebbrowsers.2)EnginesevolvedfromsimpleinterpreterstoJITcompilers,typicallyinC ,improvingperformance.
 JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AM
JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AMJavaScript can be used for front-end and back-end development. The front-end enhances the user experience through DOM operations, and the back-end handles server tasks through Node.js. 1. Front-end example: Change the content of the web page text. 2. Backend example: Create a Node.js server.
 Python vs. JavaScript: Which Language Should You Learn?May 03, 2025 am 12:10 AM
Python vs. JavaScript: Which Language Should You Learn?May 03, 2025 am 12:10 AMChoosing Python or JavaScript should be based on career development, learning curve and ecosystem: 1) Career development: Python is suitable for data science and back-end development, while JavaScript is suitable for front-end and full-stack development. 2) Learning curve: Python syntax is concise and suitable for beginners; JavaScript syntax is flexible. 3) Ecosystem: Python has rich scientific computing libraries, and JavaScript has a powerful front-end framework.
 JavaScript Frameworks: Powering Modern Web DevelopmentMay 02, 2025 am 12:04 AM
JavaScript Frameworks: Powering Modern Web DevelopmentMay 02, 2025 am 12:04 AMThe power of the JavaScript framework lies in simplifying development, improving user experience and application performance. When choosing a framework, consider: 1. Project size and complexity, 2. Team experience, 3. Ecosystem and community support.
 The Relationship Between JavaScript, C , and BrowsersMay 01, 2025 am 12:06 AM
The Relationship Between JavaScript, C , and BrowsersMay 01, 2025 am 12:06 AMIntroduction I know you may find it strange, what exactly does JavaScript, C and browser have to do? They seem to be unrelated, but in fact, they play a very important role in modern web development. Today we will discuss the close connection between these three. Through this article, you will learn how JavaScript runs in the browser, the role of C in the browser engine, and how they work together to drive rendering and interaction of web pages. We all know the relationship between JavaScript and browser. JavaScript is the core language of front-end development. It runs directly in the browser, making web pages vivid and interesting. Have you ever wondered why JavaScr


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

Dreamweaver Mac version
Visual web development tools

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

WebStorm Mac version
Useful JavaScript development tools

Zend Studio 13.0.1
Powerful PHP integrated development environment





