 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Clock effect that follows mouse movement (Chinese and English date display) implemented by js_Page background
Clock effect that follows mouse movement (Chinese and English date display) implemented by js_Page backgroundChinese date limit
[Ctrl A Select all Note:If you need to introduce external Js, you need to refresh to execute it
English date display:If you need to introduce external Js, you need to refresh to execute ]
 iPhone中缺少时钟应用程序:如何修复May 03, 2024 pm 09:19 PM
iPhone中缺少时钟应用程序:如何修复May 03, 2024 pm 09:19 PM您的手机中缺少时钟应用程序吗?日期和时间仍将显示在iPhone的状态栏上。但是,如果没有时钟应用程序,您将无法使用世界时钟、秒表、闹钟等多项功能。因此,修复时钟应用程序的缺失应该是您的待办事项列表的首位。这些解决方案可以帮助您解决此问题。修复1–放置时钟应用程序如果您错误地从主屏幕中删除了时钟应用程序,您可以将时钟应用程序放回原位。步骤1–解锁iPhone并开始向左侧滑动,直到到达“应用程序库”页面。步骤2–接下来,在搜索框中搜索“时钟”。步骤3–当您在搜索结果中看到下方的“时钟”时,请按住它并
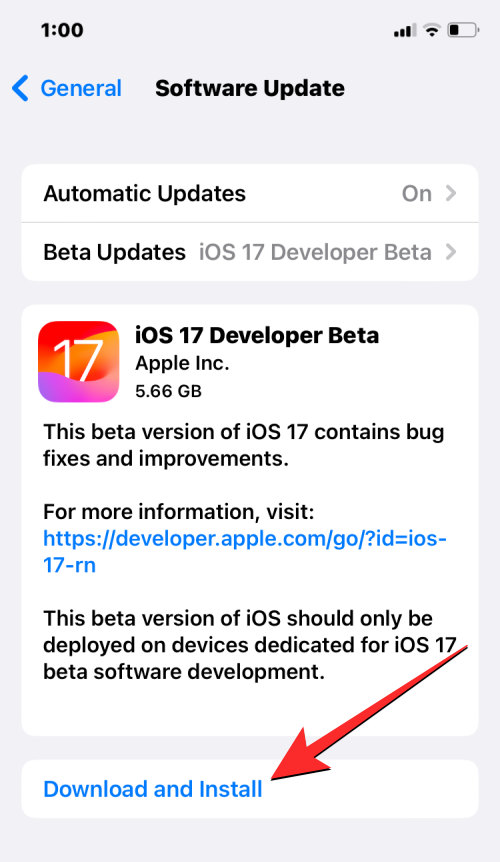
 如何在 iPhone 上使用多计时器与 iOS 17Jun 21, 2023 am 08:18 AM
如何在 iPhone 上使用多计时器与 iOS 17Jun 21, 2023 am 08:18 AM什么是iOS17上的多计时器?在iOS17中,Apple现在为用户提供了在iPhone上一次设置多个计时器的能力。这是一个可喜的变化,许多人多年来一直期待的变化。时钟应用程序在iOS16之前只允许用户一次设置一个计时器,现在可用于激活任意数量的计时器,使其成为您一次完成多个任务的理想选择。您可以在计时器屏幕中设置任意数量的计时器。启动计时器后,所有活动计时器都将在锁屏界面和通知中心显示为“实时活动”通知。从这里,您可以查看计时器关闭、暂停或停止计时器的剩余时间,而无需打开时钟应用程序。当您在时钟
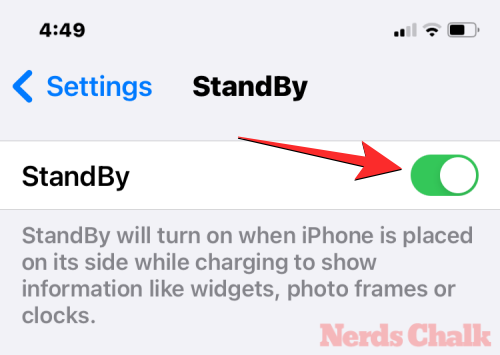
 iOS 17:如何在待机模式下更改iPhone时钟样式Sep 10, 2023 pm 09:21 PM
iOS 17:如何在待机模式下更改iPhone时钟样式Sep 10, 2023 pm 09:21 PM待机是一种锁定屏幕模式,当iPhone插入充电器并以水平(或横向)方向定位时激活。它由三个不同的屏幕组成,其中一个是全屏时间显示。继续阅读以了解如何更改时钟的样式。StandBy的第三个屏幕显示各种主题的时间和日期,您可以垂直滑动。某些主题还会显示其他信息,例如温度或下一个闹钟。如果您按住任何时钟,则可以在不同的主题之间切换,包括数字、模拟、世界、太阳能和浮动。Float以可自定义的颜色以大气泡数字显示时间,Solar具有更多标准字体,具有不同颜色的太阳耀斑设计,而World则通过突出显示世界地
![如何在 iPhone 上关闭闹钟 [2023]](https://img.php.cn/upload/article/000/465/014/169259550735100.png) 如何在 iPhone 上关闭闹钟 [2023]Aug 21, 2023 pm 01:25 PM
如何在 iPhone 上关闭闹钟 [2023]Aug 21, 2023 pm 01:25 PM自从智能手机问世以来,它们无疑取代了闹钟。如果您拥有iPhone,则可以使用时钟应用程序在一天中的多个场合轻松设置任意数量的闹钟。该应用程序可让您配置闹钟时间,提示音,重复的频率,以及您是否希望使用“贪睡”选项来延迟它们。如果您想关闭已设置的闹钟,以下帖子应该可以帮助您禁用和删除iPhone上的常规闹钟和唤醒闹钟。如何在iPhone上关闭常规闹钟默认情况下,当您在时钟应用程序上添加闹钟或要求Siri为您添加闹钟时,您实际上是在创建常规闹钟。您可以在iPhone上创建任意数量的闹钟,并且可以将它们
 iOS 17中如何自定义待机颜色Sep 23, 2023 pm 12:53 PM
iOS 17中如何自定义待机颜色Sep 23, 2023 pm 12:53 PMApple在iOS17中提供了一种新的锁屏模式,称为待机模式,当您的iPhone插入充电器(有线或无线)并以横向方向放置在支架上时,该模式会激活。此模式将通过显示时钟、天气数据、日历和一些小部件,一目了然地显示比标准锁定屏幕更多的信息。在设置中启用此功能后,当您的iPhone在充电时横向放置时,它将自动进入待机模式。如何在iOS17中更改待机颜色待机模式提供了一组三个页面(小部件、照片和时钟),您可以通过在屏幕上滑动来回切换。在这些页面中,只有“时钟”屏幕可让您自定义屏幕上显示的颜色,以便您可以
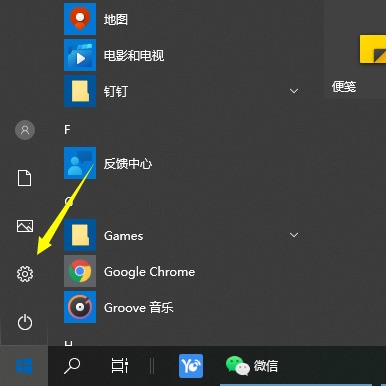
 win10电脑时钟总是不准确怎么办_调整win10电脑时间的几种方法Mar 27, 2024 pm 05:10 PM
win10电脑时钟总是不准确怎么办_调整win10电脑时间的几种方法Mar 27, 2024 pm 05:10 PM1、首先点击开始菜单,选择开始菜单里的设置按钮。2、打开后选择时间与语言设置。3、把它换成自动设置时间。4、你也可以把自动设置时间关掉,选择自己更改的时间。方法二:1、打开【其他日期、时间和区域设置】选项。2、选择【设置时间和日期】。3、选择【Internet时间】,打开【更改设置选项】。4、勾选【与Internet时间服务器同步(S)】,点击【立即更新】,然后点击确定就可以了。
 抖音标签后面的时钟怎么设置?它的标签怎么设置可以引流?Mar 25, 2024 pm 05:21 PM
抖音标签后面的时钟怎么设置?它的标签怎么设置可以引流?Mar 25, 2024 pm 05:21 PM抖音作为全球最受欢迎的短视频平台之一,其强大的功能和丰富的玩法让用户们爱不释手。在抖音中,我们可以给作品添加标签来提高曝光度,而标签后面的时钟则是提示该标签下的内容更新时间。那么,如何设置抖音标签后面的时钟呢?本文将详细介绍抖音标签和时钟的设置方法,以及如何通过标签引流。一、抖音标签后面的时钟怎么设置?1.打开抖音,点击“创作”按钮,进入视频编辑页面。2.选择好素材后,点击“下一步”,进入作品发布页面。3.在作品发布页面,填写作品标题,然后点击“添加标签”。4.在标签页面,输入想要添加的标签名称
 精准计时:PHP DateTime 扩展的时钟奥秘Mar 08, 2024 am 10:01 AM
精准计时:PHP DateTime 扩展的时钟奥秘Mar 08, 2024 am 10:01 AM理解PHP中的计时PHPDateTime扩展提供了一个健壮且灵活的框架,用于处理时间数据和进行各种时间操作。其核心组件之一是时钟,它负责跟踪系统时间并提供用于操纵和转换时间戳的方法。DateTime时钟DateTime时钟是一个抽象概念,代表系统内部的时间源。它提供了四个主要方法:now():获取当前时间的DateTime对象。createFromFormat():根据给定格式解析字符串并创建DateTime对象。createFromImmutable():从不可变的DateTimeImmuta


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

WebStorm Mac version
Useful JavaScript development tools

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software





