 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Analysis of the implementation principle of jquery lazyload lazy loading technology_jquery
Analysis of the implementation principle of jquery lazyload lazy loading technology_jqueryForeword
Lazy loading technology (referred to as lazyload) is not a new technology. It is a solution for js programmers to optimize web page performance. The core of lazyload is loading on demand. Lazyload can be found in large websites, such as Google's image search page, Thunder homepage, Taobao, QQ Zone, etc. Therefore, mastering lazyload technology is a good choice. Unfortunately, the jquery plug-in lazy load official website (http://www.appelsiini.net/projects/lazyload) says that it does not support new browsers.
In what situations is lazyload more suitable?
Involving pictures, flash resources, iframes, web page editors (similar to FCK), etc., take up a lot of bandwidth, and these modules are not in the browser's visible area for the time being, so you can use lazyload to load such resources at the appropriate time. Avoid loading too many resources when the web page is opened and making users wait too long.
How to implement lazyload?
The difficulty of lazyload is how to load the resources that the user needs at the appropriate time (the resources that the user needs here refer to the resources that are presented in the browser's visible area). Therefore we need to know several pieces of information to determine whether the target has been rendered in the client area, including:
- The position of the visible area relative to the top of the browser;
- The position of the resource to be loaded relative to the top of the browser.
After obtaining the above two points of data, you can use the following function to determine whether an object is in the visible area of the browser.
Return the visible area position of the browser
// Return the visible area position of the browser
function getClient(){
var l, t, w, h;
l = document.documentElement.scrollLeft || document.body .scrollLeft;
t = document.documentElement.scrollTop || document.body.scrollTop;
w = document.documentElement.clientWidth;
h = document.documentElement.clientHeight;
return { left: l, top: t, width: w, height: h };
}
Return to the location of the resource to be loaded
// Return the location of the resource to be loaded
function getSubClient(p){
var l = 0 , t = 0, w, h;
w = p.offsetWidth;
h = p.offsetHeight;
while(p.offsetParent){
l = p.offsetLeft;
t = p.offsetTop;
p = p.offsetParent;
}
return { left: l, top: t, width: w, height: h };
}
The function getClient() returns the browser client area information, and getSubClient() returns the target module area information. At this time, determining whether the target module appears in the client area is actually determining whether the two rectangles above intersect.
// Determine whether two rectangles intersect and return a Boolean Value
function intens(rec1, rec2){
var lc1, lc2, tc1, tc2, w1, h1;
lc1 = rec1.left rec1.width / 2;
lc2 = rec2.left rec2.width / 2;
tc1 = rec1.top rec1.height / 2;
tc2 = rec2.top rec2.height / 2;
w1 = (rec1.width rec2.width) / 2;
h1 = (rec1.height rec2.height) / 2;
return Math.abs(lc1 - lc2) }
Now we can basically implement delayed loading. Next, we write some code in the window.onscroll event to monitor whether the target area is presented in the client area.
var div1 = document.getElementById("div1");
window.onscroll = function(){
var prec1 = getClient();
var prec2 = getSubClient(div1);
if (intens(prec1, prec2)) {
alert("true");
}
};
팝업창에서 필요한 리소스만 불러오면 됩니다.
여기서 주목할 점은 대상 개체가 클라이언트 영역에 표시되면 스크롤하면서 팝업창이 계속해서 팝업된다는 점입니다. 따라서 첫 번째 창이 팝업된 후 이 영역에 대한 모니터링을 취소해야 합니다. 여기서는 모니터링해야 할 개체를 수집하기 위해 배열을 사용하는 동시에 모니터링 로직을 추출합니다. 동시에, onscroll 이벤트와 onresize 이벤트는 브라우저의 가시 영역 정보를 변경하므로 여기서는 autocheck() 함수로 구현되는 이러한 유형의 이벤트가 트리거된 후에 다시 계산해야 합니다.
요소 추가:
// 특정 하위 영역이 브라우저 영역에 렌더링되는지 비교
function jiance(arr, prec1, 콜백){
var prec2;
for (var i = arr.length - 1; i >= 0; i--) {
if (arr[i]) {
prec2 = getSubClient(arr[i]) ;
if (intens(prec1, prec2)) {
callback(arr[i])
// 리소스 로드 후 모니터링 삭제
arr[i] 삭제
}
}
}
}
//대상 객체가 클라이언트 영역에 나타나는지 감지
function autocheck(){
var prec1 = getClient()
jiance(arr, prec1, function(obj){
// 리소스 로드...
alert(obj.innerHTML);
})
}
// 하위 영역 one
var d1 = document.getElementById("d1");
// 하위 영역 two
var d2 = document.getElementById("d2")// 영역을 로드해야 함 요청 시 수집
var arr = [d1, d2];
window.onscroll = function(){
// 재계산
autocheck()
}
window.onresize = function(){
// 재계산
autocheck()
 Linux 动态链接与静态链接原来是这么回事?Feb 05, 2024 pm 05:45 PM
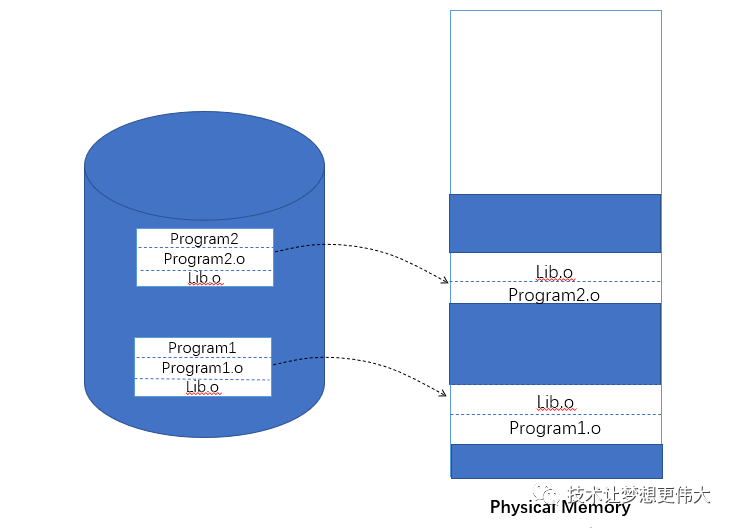
Linux 动态链接与静态链接原来是这么回事?Feb 05, 2024 pm 05:45 PM老规矩,先提出几个问题:为什么要进行动态链接?如何进行动态链接?什么是地址无关代码技术?什么是延迟绑定技术?如何在程序运行过程中进行显式链接?为什么要进行动态链接?动态链接的出现是为了解决静态链接的一些缺点:节约内存和磁盘空间:如下图所示,Program1和Program2分别包含Program1.o和Program2.o两个模块,他们都需要Lib.o模块。静态链接情况下,两个目标文件都用到Lib.o这个模块,所以它们同时在链接输出的可执行文件Program1和program2中有副本,同时运行
 Java JPA 性能优化秘籍:让你的应用程序飞起来Feb 19, 2024 pm 09:03 PM
Java JPA 性能优化秘籍:让你的应用程序飞起来Feb 19, 2024 pm 09:03 PM文章关键字:JavaJPA性能优化ORM实体管理JavaJPA(JavaPersistanceapi)是一种对象关系映射(ORM)框架,它允许你使用Java对象来操作数据库中的数据。JPA提供了与数据库交互的统一API,使得你可以使用同样的代码访问不同数据库。此外,JPA还支持懒加载、缓存和脏数据检测等特性,可以提高应用程序的性能。然而,如果使用不当,JPA性能可能会成为你应用程序的瓶颈。以下是一些常见的性能问题:N+1查询问题:当你在应用程序中使用JPQL查询时,可能遇到N+1查询问题。在这种
 如何阻止iframe加载事件Feb 19, 2024 am 08:02 AM
如何阻止iframe加载事件Feb 19, 2024 am 08:02 AM如何防止iframe加载事件在网页开发中,我们常常会使用iframe标签来嵌入其他网页或内容。默认情况下,当浏览器加载iframe时,会触发加载事件。然而,在某些情况下,我们可能希望延迟加载iframe,或者完全阻止加载事件。在本文中,我们将探讨如何通过代码示例来实现这个目标。一、延迟加载iframe如果要延迟加载iframe,我们可以使用
 Java JPA 开源项目推荐:为你的项目注入新的活力Feb 20, 2024 am 09:09 AM
Java JPA 开源项目推荐:为你的项目注入新的活力Feb 20, 2024 am 09:09 AM在Java编程领域,JPA(JavaPersistenceapi)作为一种流行的持久化框架,为开发者提供了对关系型数据库进行操作的便捷方式。通过使用JPA,开发者可以轻松地将Java对象持久化到数据库中,并从数据库中检索数据,从而极大地提高了应用程序的开发效率和维护性。本文精心挑选了10个高质量的JavaJPA开源项目,涵盖了各种不同的功能和应用场景,旨在为开发者提供更多的灵感和解决方案,助力打造更高效和可靠的应用程序。这些项目包括:SpringDataJPA:springDataJPA是Spr
 使用C# Lazy 实现延迟加载的方法Feb 19, 2024 am 09:42 AM
使用C# Lazy 实现延迟加载的方法Feb 19, 2024 am 09:42 AMC#如何使用Lazy实现懒加载,需要具体代码示例在软件开发中,懒加载(Lazyloading)是一种延迟加载的技术,它可以帮助我们提高程序的性能和资源利用效率。在C#中,我们可以使用Lazy类来实现懒加载的功能。本文将介绍Lazy类的基本概念以及如何使用它来实现懒加载,同时会提供具体的代码示例。首先,我们需要了解Lazy
 PHP7中的生成器:如何高效地处理大量数据和延迟加载?Oct 27, 2023 pm 07:31 PM
PHP7中的生成器:如何高效地处理大量数据和延迟加载?Oct 27, 2023 pm 07:31 PMPHP7中引入了生成器(Generator)这一概念,它提供了一种高效地处理大量数据和延迟加载的方法。本文将从概念和原理入手,结合具体代码示例,介绍PHP7中生成器的使用方法和优势。生成器是一种特殊的函数,它不是一次性地将所有数据返回,而是按需生成数据。当函数执行到yield语句时,会将当前生成的值返回,并且函数的状态会被保存。下一次调用生成器函数时,函数会
 懒加载延迟加载什么意思Nov 20, 2023 pm 02:12 PM
懒加载延迟加载什么意思Nov 20, 2023 pm 02:12 PM懒加载是一种程序设计模式,指的是在需要时才加载数据,而不是在对象初始化或加载时就立即获取数据的策略,懒加载的目的是为了延迟数据的加载,以节省系统资源和提高性能。
 洞悉 Hibernate 框架的知识体系,成为持久层开发的专家Feb 19, 2024 pm 01:03 PM
洞悉 Hibernate 框架的知识体系,成为持久层开发的专家Feb 19, 2024 pm 01:03 PM一、Hibernate框架的概述Hibernate框架是一个开源的ORM(对象关系映射)框架,它提供了对Java对象和数据库之间的自动映射。这使得开发者可以在Java代码中直接操作Java对象,而无需关心底层的数据库表和列的细节。Hibernate会自动将Java对象映射到数据库表,并在Java对象和数据库表之间同步数据。Hibernate框架具有以下几个特点:简单易用:Hibernate提供了直观的api,使得开发者可以轻松地实现数据对象的持久化操作。高效:Hibernate框架使用了高效的缓


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Atom editor mac version download
The most popular open source editor

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft






