 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Simulate the context menu effect code of the windows platform_javascript skills
Simulate the context menu effect code of the windows platform_javascript skillsCode demo:
[Ctrl A Select all Note: If you need to introduce external Js, you need to refresh to execute
Structure: The code is as follows:
The code is like this: The code is as follows:
function $(id) {
return document.getElementById(id);
};
var EventUnit = {
addHandler: function(element, type, handler) {//添加事件处理程序
if(element.addEventListener) {
element.addEventListener(type, handler) , 거짓);
} else if(element.attachEvent) {
element.attachEvent('on' 유형, 핸들러);
} else {
요소['on' 유형] = 핸들러;
};
},
getEvent: function(event) {
return event ? 이벤트 : window.event;
},
preventDefault: function(event) {//取消事件默认动작
if(event.preventDefault) {
event.preventDefault();
} else {
event.returnValue = false;
};
}
}
EventUnit.addHandler(window, 'load', function() {
var Wrap = $('wrap');
var menu = $(' menu');
var menuStyle = menu.style.display;
var x = Wrap.offsetLeft Wrap.clientWidth, y = Wrap.offsetTop Wrap.clientHeight;
var w = 0, h = 0;
var left = 0, top = 0;
EventUnit.addHandler(wrap, 'contextmenu', function(event) {
event = EventUnit.getEvent(event);
EventUnit. PreventDefault(event);
menu.style.display = 'block';
w = menu.clientWidth;
h = menu.clientHeight; >= w) ? event.clientX - Wrap.offsetLeft : event.clientX - Wrap.offsetLeft - w;
top = (event.clientY h menu.style.left = 왼쪽 'px';
menu.style.top = 상단 'px'
}); addHandler(document, 'click', function() {
menu.style.display = menuStyle;
})
});
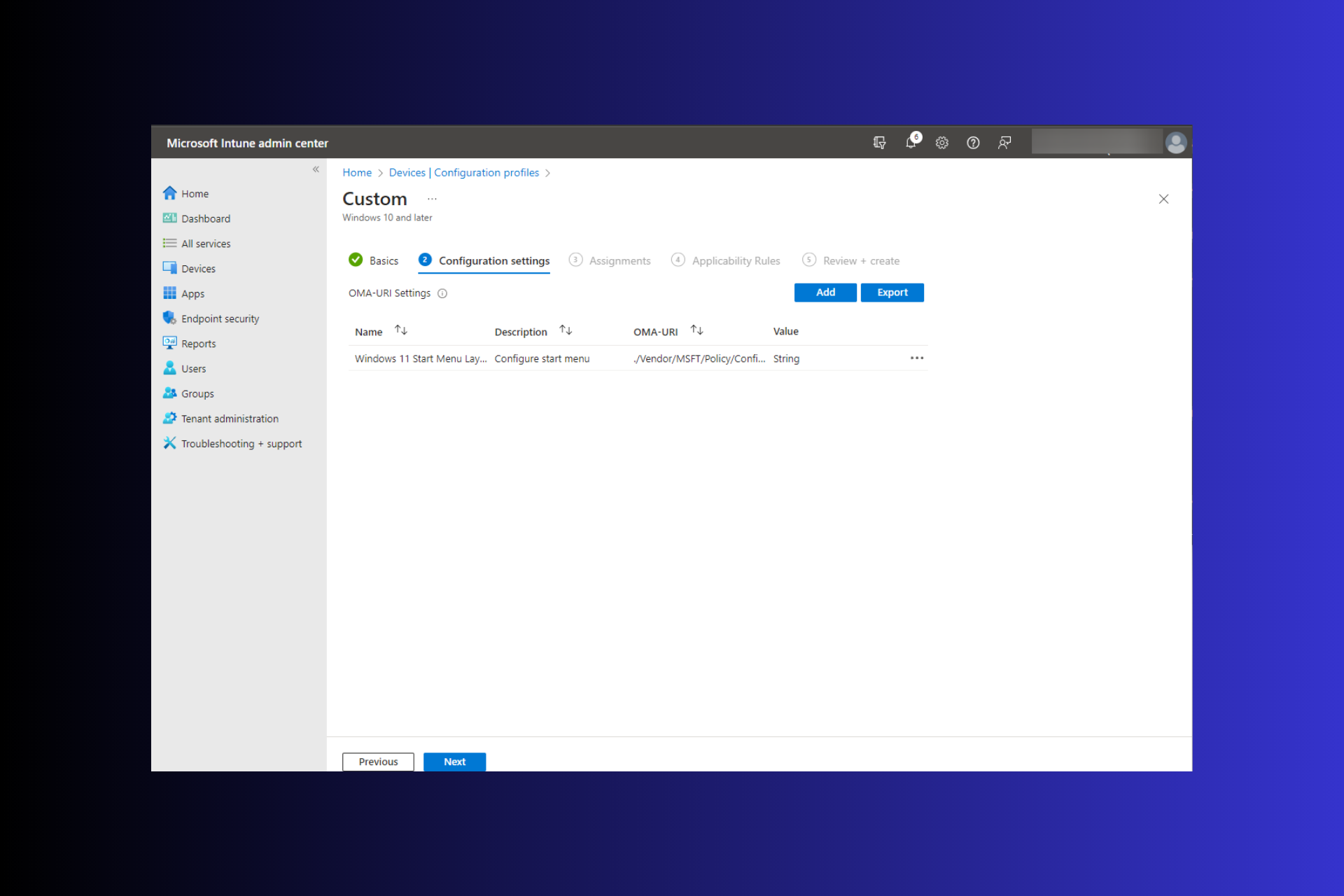
 Windows 11: 导入和导出开始布局的简便方法Aug 22, 2023 am 10:13 AM
Windows 11: 导入和导出开始布局的简便方法Aug 22, 2023 am 10:13 AM在Windows11中,“开始”菜单经过重新设计,并具有一组简化的应用,这些应用排列在页面网格中,这与它的前身不同,后者在“开始”菜单上有文件夹、应用和组。您可以自定义“开始”菜单布局,并将其导入并导出到其他Windows设备,以根据您的喜好对其进行个性化设置。在本指南中,我们将讨论在Windows11上导入开始布局以自定义默认布局的分步说明。什么是Windows11中的Import-StartLayout?导入开始布局是Windows10和更早版本中使用的cmdlet,用于将“开始”菜单的自定
 如何在Windows 11的右键单击菜单中默认“显示更多选项”Jul 10, 2023 pm 12:33 PM
如何在Windows 11的右键单击菜单中默认“显示更多选项”Jul 10, 2023 pm 12:33 PM我们用户从来不想要的最烦人的更改之一是在右键单击上下文菜单中包含“显示更多选项”。但是,您可以删除它并取回Windows11中的经典上下文菜单。不再需要多次单击并在上下文菜单中查找这些ZIP快捷方式。按照本指南返回Windows11上成熟的右键单击上下文菜单。修复1–手动调整CLSID这是我们列表中唯一的手动方法。您将在注册表编辑器中调整特定键或值以解决此问题。注意–像这样的注册表编辑非常安全,并且可以正常工作。因此,在系统上尝试此操作之前,您应该创建注册表备份。步骤1–尝试
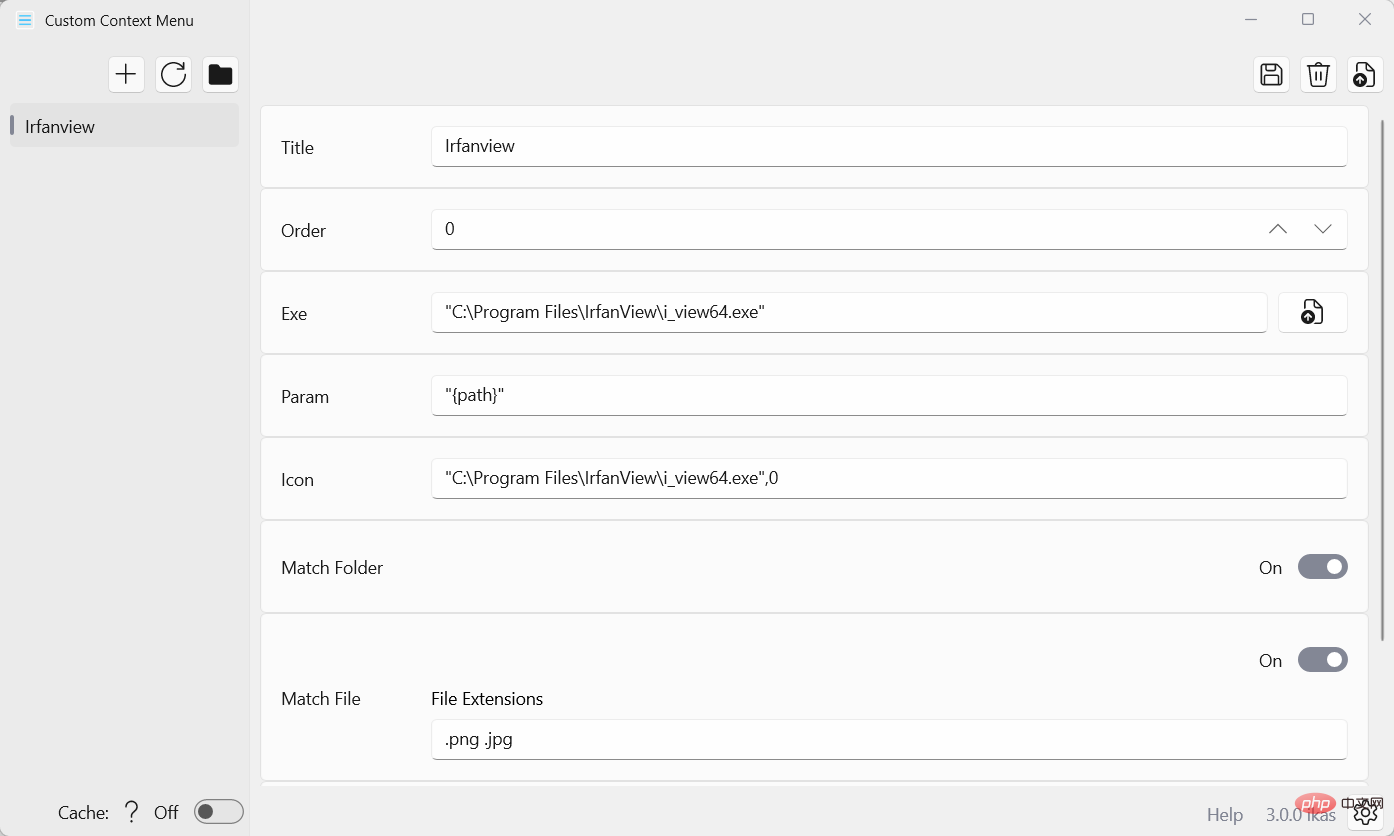
 将自定义上下文菜单项添加到 Windows 11 的文件资源管理器菜单Apr 25, 2023 pm 06:19 PM
将自定义上下文菜单项添加到 Windows 11 的文件资源管理器菜单Apr 25, 2023 pm 06:19 PM微软在启动Windows11操作系统时更改了文件资源管理器中的上下文菜单。文件资源管理器在Windows11中有两个上下文菜单:当用户右键单击文件管理器中的文件或文件夹时,新的紧凑菜单首先打开。可以从该新菜单或使用快捷方式打开经典上下文菜单。还有一个选项可以在Windows11的文件资源管理器中恢复经典上下文菜单,使其默认打开。程序可以将它们的条目添加到新的上下文菜单中,但它们需要有正确的编程才能这样做。Windows11用户可以使用Windows应用程序自定义上下文菜单将他们的
 如何在iPhone上编辑消息Dec 18, 2023 pm 02:13 PM
如何在iPhone上编辑消息Dec 18, 2023 pm 02:13 PMiPhone上的原生“信息”应用可让您轻松编辑已发送的文本。这样,您可以纠正您的错误、标点符号,甚至是自动更正可能已应用于您的文本的错误短语/单词。在这篇文章中,我们将了解如何在iPhone上编辑消息。如何在iPhone上编辑消息必需:运行iOS16或更高版本的iPhone。您只能在“消息”应用程序上编辑iMessage文本,并且只能在发送原始文本后的15分钟内编辑。不支持非iMessage信息文本,因此无法检索或编辑它们。在iPhone上启动消息应用程序。在“信息”中,选择要从中编辑消息的对话
 纯CSS实现带阴影效果的菜单导航栏的实现步骤Oct 16, 2023 am 08:27 AM
纯CSS实现带阴影效果的菜单导航栏的实现步骤Oct 16, 2023 am 08:27 AM纯CSS实现带阴影效果的菜单导航栏的实现步骤,需要具体代码示例在网页设计中,菜单导航栏是一个非常常见的元素。通过给菜单导航栏添加阴影效果,不仅可以增加其美观度,还可以提升用户体验。在本文中,我们将使用纯CSS来实现一个带阴影效果的菜单导航栏,并提供具体的代码示例供参考。实现步骤如下:创建HTML结构首先,我们需要创建一个基本的HTML结构来容纳菜单导航栏。以
 如何从 Windows 11 中的右键单击上下文菜单中删除“在 Windows 终端中打开”选项Apr 13, 2023 pm 06:28 PM
如何从 Windows 11 中的右键单击上下文菜单中删除“在 Windows 终端中打开”选项Apr 13, 2023 pm 06:28 PM默认情况下,Windows 11 右键单击上下文菜单有一个名为Open in Windows Terminal的选项。这是一个非常有用的功能,允许用户在特定位置打开 Windows 终端。例如,如果您右键单击一个文件夹并选择“在 Windows 终端中打开”选项,则 Windows 终端将启动并将该特定位置设置为其当前工作目录。尽管这是一个了不起的功能,但并不是每个人都发现此功能的用途。一些用户可能只是不希望在他们的右键单击上下文菜单中使用此选项,并且希望将其删除以整理他们的右键单击上下文菜
 如何禁用 Windows 11 的“显示更多选项”菜单Apr 13, 2023 pm 08:10 PM
如何禁用 Windows 11 的“显示更多选项”菜单Apr 13, 2023 pm 08:10 PM越来越多的人正在体验新的和改进的微软操作系统,但似乎他们中的一些人仍然更喜欢老式的设计。毫无疑问,新的上下文菜单为 Windows 11 带来了令人印象深刻的一致性。如果我们考虑 Windows 10,每个应用程序都有自己的上下文菜单元素这一事实给某些人造成了严重的混乱。从Windows 11 透明任务栏到圆角,这款操作系统堪称杰作。在这件事上,全球用户有兴趣了解如何快速禁用 Windows 11 Show More Options 菜单。这个过程非常简单,所以如果您在同一条船上,请确保您完全查
 如何在Windows 11中通过5个简单步骤拒绝广告Apr 22, 2023 pm 07:16 PM
如何在Windows 11中通过5个简单步骤拒绝广告Apr 22, 2023 pm 07:16 PM我们都知道广告有时会很烦人。广告如何在最不受欢迎的时候弹出;他们如何将您引导至不需要的平台;最糟糕的是,已知某些广告会构成恶意软件威胁。因此,如果您一直想知道如何摆脱不断的Windows11广告但不知道如何,这是您一直在等待的帮助。在本文中为什么我在Windows11中会收到广告?尽管迫切需要摆脱Windows11广告,但我们认为值得了解触发这些广告的原因以及您获得它们的原因:从最近的Windows更新中添加的功能-新闻和兴趣等功能可能会使在不发送通知的情况下难以使用你的电脑。此


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Dreamweaver Mac version
Visual web development tools

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.





