 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Graphical method of using Firebug to debug js with breakpoints_javascript skills
Graphical method of using Firebug to debug js with breakpoints_javascript skillsGraphical method of using Firebug to debug js with breakpoints_javascript skills
Specific steps:
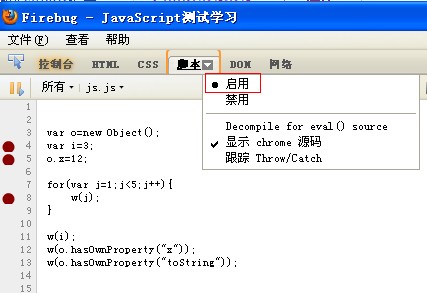
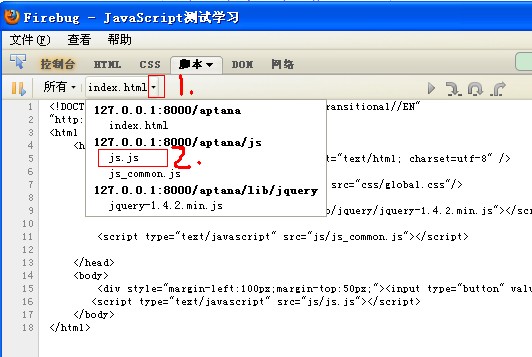
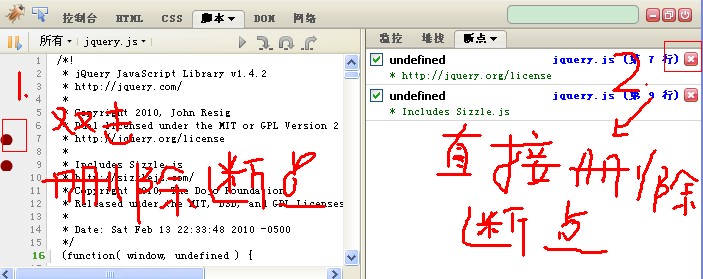
a. After opening Firebug, enable "script" debugging and find the referenced script file (or inline js);



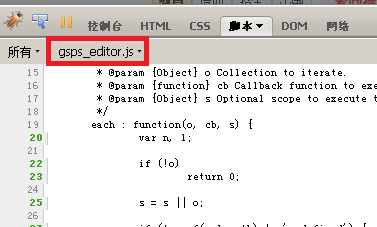
b. Add breakpoints at appropriate locations;
c. If the breakpoint has been executed, refresh the page and the script will interrupt at the breakpoint. If the breakpoint has not been executed, you can directly execute the action on the page (such as clicking a button, etc.), and then the code will interrupt at the breakpoint;

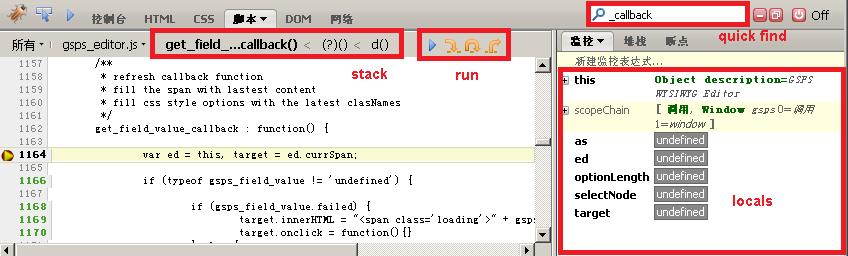
d. Observe the function call stack, observe local variables, and perform single-step execution for debugging.
It’s really simple! The advantages of debugging with Firebug breakpoints are summarized as follows:
- The lines where breakpoints can be added are numbered in green, which is very intuitive;
- The call stack is displayed in two ways, which is very convenient;
- The display of local variables is very clear and concise.

 Python vs. JavaScript: A Comparative Analysis for DevelopersMay 09, 2025 am 12:22 AM
Python vs. JavaScript: A Comparative Analysis for DevelopersMay 09, 2025 am 12:22 AMThe main difference between Python and JavaScript is the type system and application scenarios. 1. Python uses dynamic types, suitable for scientific computing and data analysis. 2. JavaScript adopts weak types and is widely used in front-end and full-stack development. The two have their own advantages in asynchronous programming and performance optimization, and should be decided according to project requirements when choosing.
 Python vs. JavaScript: Choosing the Right Tool for the JobMay 08, 2025 am 12:10 AM
Python vs. JavaScript: Choosing the Right Tool for the JobMay 08, 2025 am 12:10 AMWhether to choose Python or JavaScript depends on the project type: 1) Choose Python for data science and automation tasks; 2) Choose JavaScript for front-end and full-stack development. Python is favored for its powerful library in data processing and automation, while JavaScript is indispensable for its advantages in web interaction and full-stack development.
 Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AM
Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AMPython and JavaScript each have their own advantages, and the choice depends on project needs and personal preferences. 1. Python is easy to learn, with concise syntax, suitable for data science and back-end development, but has a slow execution speed. 2. JavaScript is everywhere in front-end development and has strong asynchronous programming capabilities. Node.js makes it suitable for full-stack development, but the syntax may be complex and error-prone.
 JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AM
JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AMJavaScriptisnotbuiltonCorC ;it'saninterpretedlanguagethatrunsonenginesoftenwritteninC .1)JavaScriptwasdesignedasalightweight,interpretedlanguageforwebbrowsers.2)EnginesevolvedfromsimpleinterpreterstoJITcompilers,typicallyinC ,improvingperformance.
 JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AM
JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AMJavaScript can be used for front-end and back-end development. The front-end enhances the user experience through DOM operations, and the back-end handles server tasks through Node.js. 1. Front-end example: Change the content of the web page text. 2. Backend example: Create a Node.js server.
 Python vs. JavaScript: Which Language Should You Learn?May 03, 2025 am 12:10 AM
Python vs. JavaScript: Which Language Should You Learn?May 03, 2025 am 12:10 AMChoosing Python or JavaScript should be based on career development, learning curve and ecosystem: 1) Career development: Python is suitable for data science and back-end development, while JavaScript is suitable for front-end and full-stack development. 2) Learning curve: Python syntax is concise and suitable for beginners; JavaScript syntax is flexible. 3) Ecosystem: Python has rich scientific computing libraries, and JavaScript has a powerful front-end framework.
 JavaScript Frameworks: Powering Modern Web DevelopmentMay 02, 2025 am 12:04 AM
JavaScript Frameworks: Powering Modern Web DevelopmentMay 02, 2025 am 12:04 AMThe power of the JavaScript framework lies in simplifying development, improving user experience and application performance. When choosing a framework, consider: 1. Project size and complexity, 2. Team experience, 3. Ecosystem and community support.
 The Relationship Between JavaScript, C , and BrowsersMay 01, 2025 am 12:06 AM
The Relationship Between JavaScript, C , and BrowsersMay 01, 2025 am 12:06 AMIntroduction I know you may find it strange, what exactly does JavaScript, C and browser have to do? They seem to be unrelated, but in fact, they play a very important role in modern web development. Today we will discuss the close connection between these three. Through this article, you will learn how JavaScript runs in the browser, the role of C in the browser engine, and how they work together to drive rendering and interaction of web pages. We all know the relationship between JavaScript and browser. JavaScript is the core language of front-end development. It runs directly in the browser, making web pages vivid and interesting. Have you ever wondered why JavaScr


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Dreamweaver CS6
Visual web development tools

WebStorm Mac version
Useful JavaScript development tools

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),





