 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Issues you need to pay attention to when converting text into JSON objects with JQuery_jquery
Issues you need to pay attention to when converting text into JSON objects with JQuery_jquery1) The $.parseJSON method returns a string, not a JSON object.
2) To convert a string into an object, it is easy to think of the eval method in JS. In fact, it is possible, but you need to add parentheses. Such as var js="{"PageIndex":"1"}";var obj=eval("(" js ")");. However, using eval is unsafe because it can compile any js code.
3) Download a JSON parser, because it only recognizes JSON text. This is safer. The JSON official website provides such a script. Address: http://www.JSON.org/json2.js. It is relatively simple to use. After introducing the file, such as: JSON.parse($("#ctl00_ContentPlaceHolder1_hfSearch").val().toString()).
4) When using the JSON.parse method or the $.parseJSON method, note that the name and value of the JSON data are enclosed in double quotes. For the $.parseJSON method, the JSON string must be enclosed in single quotes. Up and then convert, for the JSON.parse method, it is not necessary. What a fucking waste of time.
Pay attention to these tips to avoid many detours when operating JSON data.
 试用新的铃声和文本提示音:在 iOS 17 的 iPhone 上体验最新的声音提醒功能Oct 12, 2023 pm 11:41 PM
试用新的铃声和文本提示音:在 iOS 17 的 iPhone 上体验最新的声音提醒功能Oct 12, 2023 pm 11:41 PM在iOS17中,Apple彻底改变了其全部铃声和文本音调选择,提供了20多种可用于电话、短信、闹钟等的新声音。以下是查看它们的方法。与旧铃声相比,许多新铃声的长度更长,听起来更现代。它们包括琶音、破碎、树冠、小木屋、啁啾、黎明、出发、多洛普、旅程、水壶、水星、银河系、四边形、径向、清道夫、幼苗、庇护所、洒水、台阶、故事时间、戏弄、倾斜、展开和山谷。反射仍然是默认铃声选项。还有10多种新的文本提示音可用于传入短信、语音邮件、传入邮件警报、提醒警报等。要访问新的铃声和文本铃声,首先,请确保您的iPh
 如何在Chrome和Edge的所有选项卡中搜索文本Feb 19, 2024 am 11:30 AM
如何在Chrome和Edge的所有选项卡中搜索文本Feb 19, 2024 am 11:30 AM本教程向您展示了如何在Windows的Chrome或Edge中找到所有打开的标签页上的特定文本或短语。有没有办法在Chrome中所有打开的标签页上进行文本搜索?是的,您可以使用Chrome中的免费外部Web扩展在所有打开的标签上执行文本搜索,无需手动切换标签。一些扩展如TabSearch和Ctrl-FPlus可以帮助您轻松实现这一功能。如何在GoogleChrome的所有选项卡中搜索文本?Ctrl-FPlus是一个免费的扩展,它方便用户在浏览器窗口的所有选项卡中搜索特定的单词、短语或文本。这个扩
 利用大模型打造文本摘要训练新范式Jun 10, 2023 am 09:43 AM
利用大模型打造文本摘要训练新范式Jun 10, 2023 am 09:43 AM1、文本任务这篇文章主要讨论的是生成式文本摘要的方法,如何利用对比学习和大模型实现最新的生成式文本摘要训练范式。主要涉及两篇文章,一篇是BRIO:BringingOrdertoAbstractiveSummarization(2022),利用对比学习在生成模型中引入ranking任务;另一篇是OnLearningtoSummarizewithLargeLanguageModelsasReferences(2023),在BRIO基础上进一步引入大模型生成高质量训练数据。2、生成式文本摘要训练方法和
 win7系统无法打开txt文本怎么办Jul 06, 2023 pm 04:45 PM
win7系统无法打开txt文本怎么办Jul 06, 2023 pm 04:45 PMwin7系统无法打开txt文本怎么办?我们电脑中需要进行文本文件的编辑时,最简单的方式就是去使用文本工具。但是有的用户却发现自己的电脑无法打开txt文本文件了,那么这样的问题要怎么去解决呢?一起来看看详细的解决win7系统无法打开txt文本教程吧。解决win7系统无法打开txt文本教程 1、在桌面上右键点击桌面的任意一个txt文件,如果没有的可以右键点击新建一个文本文档,然后选择属性,如下图所示: 2、在打开的txt属性窗口中,常规选项下找到更改按钮,如下图所示: 3、在弹出的打开方式设置
 网聊一个月,杀猪盘骗子竟被AI整破防!200万网友大呼震撼Apr 12, 2023 am 09:40 AM
网聊一个月,杀猪盘骗子竟被AI整破防!200万网友大呼震撼Apr 12, 2023 am 09:40 AM说起「杀猪盘」,大家肯定都恨得牙痒痒。在这类交友婚恋类网络诈骗中,骗子会提前物色好容易上钩的受害者,而她们,往往是单纯善良、对爱情怀有美好幻想的高知乖乖女。而为了能和这些骗子大战500回合,B站大名鼎鼎的科技圈up主「图灵的猫」训练了一个聊起天来频出爆梗,甚至比真人还6的AI。结果,随着AI的一通操作,骗子竟然被这个以假乱真的小姐姐搞得方寸大乱,直接给「她」转了520。更好笑的是,发现根本无机可乘的骗子,最后不仅自己破了防,还被AI附送一段「名句」:视频一出,立刻爆火,在B站冲浪的小伙伴们纷纷被
 如何在 Windows 11 上从屏幕截图中复制文本Sep 20, 2023 pm 05:57 PM
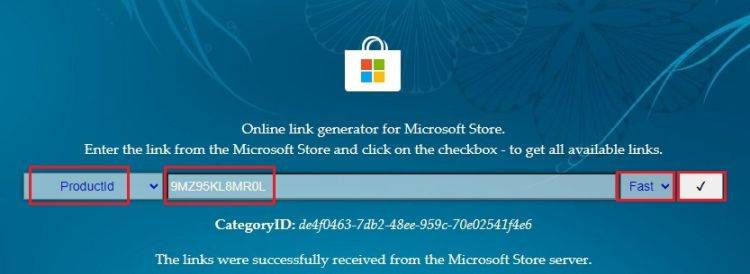
如何在 Windows 11 上从屏幕截图中复制文本Sep 20, 2023 pm 05:57 PM下载带有文本操作的新截图工具尽管新的截图工具仅限于开发和金丝雀版本,但如果您不想等待,可以立即安装更新的Windows11截图工具(版本号11.2308.33.0)。这是如何工作的:1.继续在您的WindowsPC上打开此网站(访问)。2.接下来,选择“产品ID”并将“9MZ95KL8MR0L”粘贴到文本字段中。3.从右侧下拉菜单切换到“快速”环,然后单击搜索。4.现在,在出现的搜索结果中查找此版本“2022.2308.33.0”。5.右键单击具有MSIXBUNDLE扩展名的那个,然后在上下文菜
 深入解析JWT(JSON Web Token)的原理及用法Jan 10, 2023 am 10:55 AM
深入解析JWT(JSON Web Token)的原理及用法Jan 10, 2023 am 10:55 AM本篇文章给大家带来了关于JWT的相关知识,其中主要介绍了什么是JWT?JWT的原理以及用法是什么?感兴趣的朋友,下面一起来看一下吧,希望对大家有帮助。
 学习如何打开win11文本文档Jan 02, 2024 pm 03:54 PM
学习如何打开win11文本文档Jan 02, 2024 pm 03:54 PM文本文档是系统中非常重要的文件,它不仅可以让我们查看很多文本内容,还可以提供编程功能。但是在win11系统更新后,很多朋友发现文本文档打不开了,这时候我们可以通过运行的方式直接打开,下面一起来看看吧。win11文本文档在哪里打开1、首先按下键盘上的“win+r”调出运行。2、然后在其中输入“notepad”就可以直接新建文本文档了。3、如果我们想要打开现有的文本文档,还可以点击左上角的文件,然后点击“打开”即可。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

Dreamweaver Mac version
Visual web development tools

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Notepad++7.3.1
Easy-to-use and free code editor




