所谓的客户端对象模型就是调用了背后的WCF服务来提供数据,为了减轻数据的访问量数据包使用JSON,我们还可以看到对象模型的设计也加入了诸多对于减轻数据访问量的考量。技术上没有什么新意,你要愿意,在SharePoint2007里面也可以实现类似的功能,当然在使用上方便了我们不少

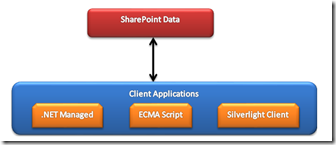
三种使用客户端模型的.NET托管、ECMA脚本,SilverLightClient.
本文讲阐述如何使用.NET托管代码来访问SharePoint对象模型。
ECMAScript Client OM需要注意的几个点
- ECMAScript仅能够在SharePoint站点里面使用,不能够在其他的Asp.NET站点里使用ECMAScript来访问SharePoint站点资源,也不能够跨SharePoint站点访问资源;
- JQuery和ECMAScript使用起来不会有冲突;
- 为了安全的更新内容,在使用ECMAScript的画面里添加
- 在随后你将会看到的代码里为了减轻加载的数据量,可以指定需要加载的内容,例如client.Context.load(this.web,'Title','Id','Created'), 这里的属性值名称使用和CAML一样的体系,对大小写敏感;
- 为确保你的代码执行在SP.JS加载完之后再被调用,可以使用ExecuteOrDelayUntilScriptLoaded(myjsFunction, “sp.js”)。
我们看看SharePoint OM和客户端OM的一个简单的匹配关系:
| 服务器端OM | 客户端OM |
| SPContext | ClientContext |
| SPSite | Site |
| SPWeb | Web |
| SPList | List |
| SPListItem | ListItem |
| SPField | Field |
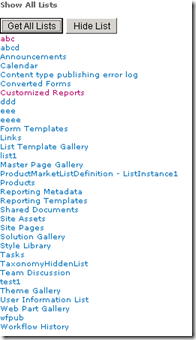
Look at the final effect. The following picture is the preliminary planned function, which mainly designs the creation, query and management of lists. It also involves the case of uploading files. If there are any important ones, they will be gradually added in the future.
The link inside will call the UI Javascript interface to create a SharePoint2010 style pop-up window. The background page of the pop-up window is located in the SitePage document library. Please note that this only applies to the opened page if it is a WebPart page. If it is not opened, it will Error reported: "The Ribbon Tab with id: "Ribbon.Read" has not been made available for this page or does not exist".
(Note that this Page will not be used in the future, it is left here only to explain the use of Ribbon)
Create a list:
First, through Designer, add the following two Script links:
ECMAScriptOM and .NET Managed ClientOM (which will be discussed later) have the same purpose, but there are a few points to note:
- Server-side URLs cannot be used in ClientContext;
- LINQ is not supported;
- Essentially ECMAScript OM is asynchronous
The code is very simple and easy to understand. There is a fun thing in it, SP.UI.Notify.addNotification. Through this class, prompt messages can be displayed in the calling screen, very SharePoint.
The demonstration results are as follows:
After entering the list name in the text box, click the "Create List" button. After the list is generated, "List test1 created" will be prompted in the upper right corner. In this example, annoucement is used as the list type.
The source code is as follows:
Get all lists:
Similarly, take a look at the effect first. Click the "Get All List" button to read all the lists under the current site and set the corresponding hyperlink attributes. Click the "Hide List" button to hide them ( It’s actually a Div)
The code is very straightforward and only explains one point. The use of JavaScript functions such as getEnumerator() and moveNexst(), get_current() provides a good way to traverse the collection.
Source code:
function getLists(){
var clientContext = new SP.ClientContext();
var oWebSite = clientContext.get_web();
listCollection = oWebSite.get_lists();
clientContext.load(listCollection);
clientContext. executeQueryAsync(Function.createDelegate(this, this.onGetListsSucceeded), Function.createDelegate(this, this.onGetListsFailed));
}
function onGetListsSucceeded(){
var str = "";
var listsEnumerator = listCollection.getEnumerator();
while(listsEnumerator.moveNext()){
var objList = listsEnumerator.get_current();
str = "" objList.get_title() "" "
";
}
document.getElementById(" lists").innerHTML = str;
}
function onGetListsFailed(sender, args){
alert('Request failed. ' args.get_message() 'n' args.get_stackTrace());
}
CAML query:
There are two ways to query, one by DueDate and one by Title. Of course, the function can be designed to be more user-friendly, and there will be no excessive rendering in the Demo. Click Search to query the data. I made a small discovery. If you select a date when using the
- Put the calendar control in a separate page, and then add the following code:
-
Use the SharePoint Calendar control
I did a section to control the display of controls. Select Date and a control for inputting Date will appear. Select Title and a control for inputting Title will appear. I originally wanted to use the JQuery method, but then I suddenly didn’t remember how to write JQuery’s Selector. I was confused. The foreign ones use the following method to combine control:
function changeQueryMethod(){
var method = $("select[id='selectQueryMethod']").val();
if(method == 'Title'){
document.getElementById('querybytitle').style.display = "inline";
document.getElementById('querybyDate').style.display = "none";
}
else{
document.getElementById('querybytitle').style.display = "none";
document.getElementById('querybyDate').style.display = "inline";
}
}
The details of CAML query itself are not explained too much. If you are interested, you can refer to my article (http://www.cnblogs.com/johnsonwong/archive/2011/02/27/1966008.html). This is This article is for the 2007 version of CAML. There have been many enhancements in 2010, such as cross-list Joint query, etc. The corresponding 2010 version will be released later.
The knowledge that needs to be paid attention to is:
uses field query, pay attention to the relevant API calls;
ClientContext operates on several result sets, but needs to call Load to Load different result sets: clientContext.load(fieldCollection); clientContext.load(listItemCollection);
If there are field values that need to be read, a description needs to be displayed in the CAML query XML, otherwise it will not be returned to the result set. This Also for performance reasons
function search(){
var clientContext = new SP.ClientContext();
var oWebSite = clientContext.get_web();
var list = oWebSite.get_lists().getByTitle("Tasks");
fieldCollection = list .get_fields();
var camlQuery = new SP.CamlQuery();
camlQuery.set_viewXml( "
"
"
"
"
"
"
listItemCollection = list.getItems(camlQuery);
clientContext.load(fieldCollection);
clientContext.load( listItemCollection);
clientContext.executeQueryAsync(Function.createDelegate(this, this.onSearchListSucceeded), Function.createDelegate(this, this.onSearchListFailed));
}
function onSearchListSucceeded(){
var str = "";
var listItemEnumerator = listItemCollection.getEnumerator();
var fieldsEnumerator = fieldCollection.getEnumerator();
while(listItemEnumerator.moveNext()){
var oListItem = listItemEnumerator.get_current( );
str = "Item " oListItem.get_id() ":"
while(fieldsEnumerator.moveNext()){
var oField = fieldsEnumerator.get_current();
str = oField.get_staticName () "
";
}
str = "
";
}
document.getElementById("lists").innerHTML = str;
}
function onSearchListFailed(sender, args){
alert('Request failed. ' args.get_message() 'n' args.get_stackTrace());
}
Operating files:
Unfortunately, files cannot be uploaded in ECMAScript. Although there is an SP.File object, most of the operations are on the obtained SP.File object.
![VMware Horizon Client无法打开[修复]](https://img.php.cn/upload/article/000/887/227/170835607042441.jpg) VMware Horizon Client无法打开[修复]Feb 19, 2024 pm 11:21 PM
VMware Horizon Client无法打开[修复]Feb 19, 2024 pm 11:21 PMVMwareHorizon客户端可帮助您便捷地访问虚拟桌面。然而,有时虚拟桌面基础设施可能会遇到启动问题。本文将讨论当VMwareHorizon客户端未能成功启动时,您可以采取的解决方法。为什么我的VMwareHorizon客户端无法打开?在配置VDI时,如果未打开VMWareHorizon客户端,可能会出现错误。请确认您的IT管理员提供了正确的URL和凭据。如果一切正常,请按照本指南中提到的解决方案解决问题。修复未打开的VMWareHorizon客户端如果您的Windows计算机上未打开VMW
![VMware Horizon客户端在连接时冻结或停滞[修复]](https://img.php.cn/upload/article/000/887/227/170942987315391.jpg) VMware Horizon客户端在连接时冻结或停滞[修复]Mar 03, 2024 am 09:37 AM
VMware Horizon客户端在连接时冻结或停滞[修复]Mar 03, 2024 am 09:37 AM在使用VMWareHorizon客户端连接到VDI时,我们可能会遇到应用程序在身份验证过程中冻结或连接阻塞的情况。本文将探讨这个问题,并提供解决这种情况的方法。当VMWareHorizon客户端出现冻结或连接问题时,您可以采取一些措施来解决这一问题。修复VMWareHorizon客户端在连接时冻结或卡住如果VMWareHorizon客户端在Windows11/10上冻结或无法连接,请执行下面提到的解决方案:检查网络连接重新启动Horizon客户端检查Horizon服务器状态清除客户端缓存修复Ho
 PHP MQTT客户端开发指南Mar 27, 2024 am 09:21 AM
PHP MQTT客户端开发指南Mar 27, 2024 am 09:21 AMMQTT(MessageQueuingTelemetryTransport)是一种轻量级的消息传输协议,通常用于物联网设备之间的通信。PHP是一种常用的服务器端编程语言,可以用来开发MQTT客户端。本文将介绍如何使用PHP开发MQTT客户端,并包含以下内容:MQTT协议的基本概念PHPMQTT客户端库的选取和使用实例:使用PHPMQTT客户端发布和
 手机客户端是什么Aug 16, 2023 pm 01:40 PM
手机客户端是什么Aug 16, 2023 pm 01:40 PM手机客户端是指一种在智能手机上运行的应用程序,通过原生客户端或Web客户端的形式为用户提供各种功能和服务。手机客户端可以分为原客户端和Web客户端两种形式,原生客户端是指使用特定编程语言和开发工具,为特定的操作系统编写的应用程序,Web客户端的优势在于跨平台兼容性好,可以不受操作系统限制在不同设备上运行,但相对于原生客户端,Web客户端的性能和用户体验可能有所降低。
 百度网盘网页无法启动客户端怎么解决?Mar 13, 2024 pm 05:00 PM
百度网盘网页无法启动客户端怎么解决?Mar 13, 2024 pm 05:00 PM很多朋友下载文件会先在网页上浏览,然后转入客户端下载。但有时用户会遇到百度网盘网页无法启动客户端的问题。针对这个问题,小编为大家准备了百度网盘网页无法启动客户端的解决办法,有需要的小伙伴可以参考一下哦。 解决办法 1、可能百度网盘不是最新版,手动打开百度网盘客户端,点击右上角的设置按钮,再点击版本升级。 如无更新,则会有如下提示,若有更新,请按照提示进行更新。 2、可能禁用了百度网盘的检测服务程序 有可能使我们自己手动或者使用安全软件自动禁用了百度网盘的检测服务程序。 请查看一下
 如何在PHP中编写FTP客户端Aug 01, 2023 pm 07:23 PM
如何在PHP中编写FTP客户端Aug 01, 2023 pm 07:23 PM如何在PHP中编写FTP客户端一、引言FTP(文件传输协议)是一种用于在网络上进行文件传输的协议。在Web开发中,我们常常需要通过FTP来上传或下载文件。PHP作为一种流行的服务器端语言,提供了强大的FTP功能,使我们可以方便地编写FTP客户端。本文将介绍如何使用PHP编写一个简单的FTP客户端,并提供代码示例。二、连接FTP服务器在PHP中,我们可以使用f
 如何移除Win11客户端上方的盾牌标志?Jan 05, 2024 am 11:21 AM
如何移除Win11客户端上方的盾牌标志?Jan 05, 2024 am 11:21 AM部分Win11使用者察觉他们的个人电脑中出现了一些软件图标旁边出现防盾标志的现象。通过此举保障计算机系统乃至其中存储的重要信息和资料免受侵害。如果你不喜欢的话,那么可以通过下面的方法来解决。win11客户端上面的盾牌标志怎么去除1、右键电脑上的任务栏,然后选择“任务管理器”2、再点击上面的“启动”3、在这里找到“Windowsdefender”然后右键选择“禁止”,然后重启电脑就可以了。
 win11客户端和服务器不支持常用的sslDec 29, 2023 pm 02:09 PM
win11客户端和服务器不支持常用的sslDec 29, 2023 pm 02:09 PM如果客户端与服务器均未实现SSL加密技术,极易造成信息在传播过程中遭受中间攻击者的窃取,从而引发严重危害数据安全之隐患。为此,应紧急采取相应措施以有效保障敏感数据安全,可以参考下面的方法来进行操作。win11客户端和服务器不支持常用的ssl1、对服务器系统进行升级改造可以优先考虑对服务器系统进行升级与优化,或者补充所需的必要组件,以确保其能够顺利地支持最新的SSL协议。2、部署SSL证书您可以选购以及部署那些享有盛誉的认证中心发布的SSL证书,将其安装于服务器内即可实现此功能。3、开启SSL协议


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

SublimeText3 Linux new version
SublimeText3 Linux latest version

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 English version
Recommended: Win version, supports code prompts!