/*
1, variable type:
JavaScript is weakly typed, variables can store any type, and the type is variable during runtime;
-> Variables can be type converted;
*/
/*
2, variable declaration:
*/
var i;
var index;
var i, index;
var i = 0, index = 2;
/*
When a variable is declared without an initial value, the value is undefined;
And variables declared with var cannot be deleted using the delete operator;
Duplicate Declaration will generate override and will not cause errors;
omission of declaration will implicitly declare the variable and use it as a global variable; (Introduced in the next section)
*/
/*
3, variable scope:
Divided by function: Variables declared inside the function can only be run inside the function, that is, local variables; (closures can still be referenced);
Internal variable ratio Global variables have high priority; ex:
*/
var g = 'global';
function check() {
var g = 'local';
console.log(g) ; // local
}
check();
/* Use var declarations for variables whenever possible*/
/* No block-level scope*/
if (false) {
var test = 2;
function t() {
console.log('t function');
}
}
t(); // t function;
console.log(test); // undefined;
/*
Exception:
firefox will report an error;
t is not defined;
test value is undefined; (end of declaration and assignment The variables are all undefined)
*/
/* Variable declaration will hang in advance*/
function f() {
console.log(test); // undefined
var test = 'test';
console.log(test); // 'test'
}
// Convert to
function f() {
var test;
console.log(test); // The variable is only declared, so it is initialized to undefined
test = 'test';
console.log(test); // The variable has been assigned a value, 'test'
}
/* Undefined variables and unassigned variables*/
console.log(t); // Use variable t directly;
// Note: When assigning a value to a variable directly, the variable will be implicitly Treated as global;
var t; // Unassigned variable, undefined;
/*
4, basic types and reference types:
Number/boolean/null/undefined/ basic Type;
Array/Object/Function Reference Types
Fifth Edition, page 63:
Whether you think of a string as an immutable reference type that behaves like a primitive type,
or As a basic type implemented using the internal functions of a reference type, the result is the same;
That is: the String type behaves as a basic type;
The following example illustrates the difference between basic types and reference types:
*/
var a = 3.14;
var b = a;
a = 4;
console.log(a, b); // 4, 3.14;
var a = [1 , 2, 3];
var b = a;
a[0] = 99;
console.log(a, b); // Same; [99, 2, 3];
// The array is a reference type, and variables a and b point to the same memory address;
// The variable saves the actual value of the basic type, and saves the reference of the reference type (class pointer);
/*
5, Garbage Collection
Reference types do not have a fixed size, such as: Array, the length can be modified at any time;
Variables cannot directly save the reference value, but are stored in a certain location, and the variable saves is just a reference to this location.
So, JavaScript will dynamically allocate memory to store entities;
Ultimately, this memory must be released for reuse, otherwise it will consume all available memory and cause the system to crash;
JavaScript does not require Release memory manually; it uses a method called garbage collection [method invisible];
It will release the memory occupied by objects that are no longer used;
*/
var s = 'hello ';
var u = s.toUpperCase();
s = u; // The 'hello' value can no longer be obtained;
// There is no longer a 'hello' reference in the environment [no variable points to It]
// (Whether recycling is determined by whether there is an assignment)
/*
6, variables as attributes
global object
window, this, Math;
In the browser: navigator, screen;
Local variables: call object
Call object
Global variables are attributes of a special global object, then local variables are called attributes of the call object ;
The parameters and local variables of the function are stored as properties of the calling object;
(Using independent objects to store local variables allows JavaScript to prevent local variables from overwriting the value of global variables with the same name)
JavaScript execution environment
When the JavaScript interpreter executes a function, it will create an execution context for the function;
An execution context is the environment in which all JavaScript code segments are executed.
Running JavaScript code that does not attribute any function The environment uses global objects.
All JavaScript functions run in their own unique execution environment and have their own calling objects, with local variables defined in the calling objects.
The JavaScript interpreter can be used in different Run scripts in the global execution environment, and these environments are not disconnected and can reference each other;
(window-iframe);
In-depth understanding of variable scope
Each JavaScript execution environment has a JavaScript execution environment associated with it The scope chain;
A scope chain is a list of objects or a chain of objects;
When the JavaScript code needs to query the value of variable X, it starts looking at the first object on this chain;
If the object has an attribute named An object. And so on...
Supplementary:
f() scope-> closure scope-> var variable scope
-> Object's prototype scope-> ; Object class attribute scope
-> Top-level scope (window);
*/
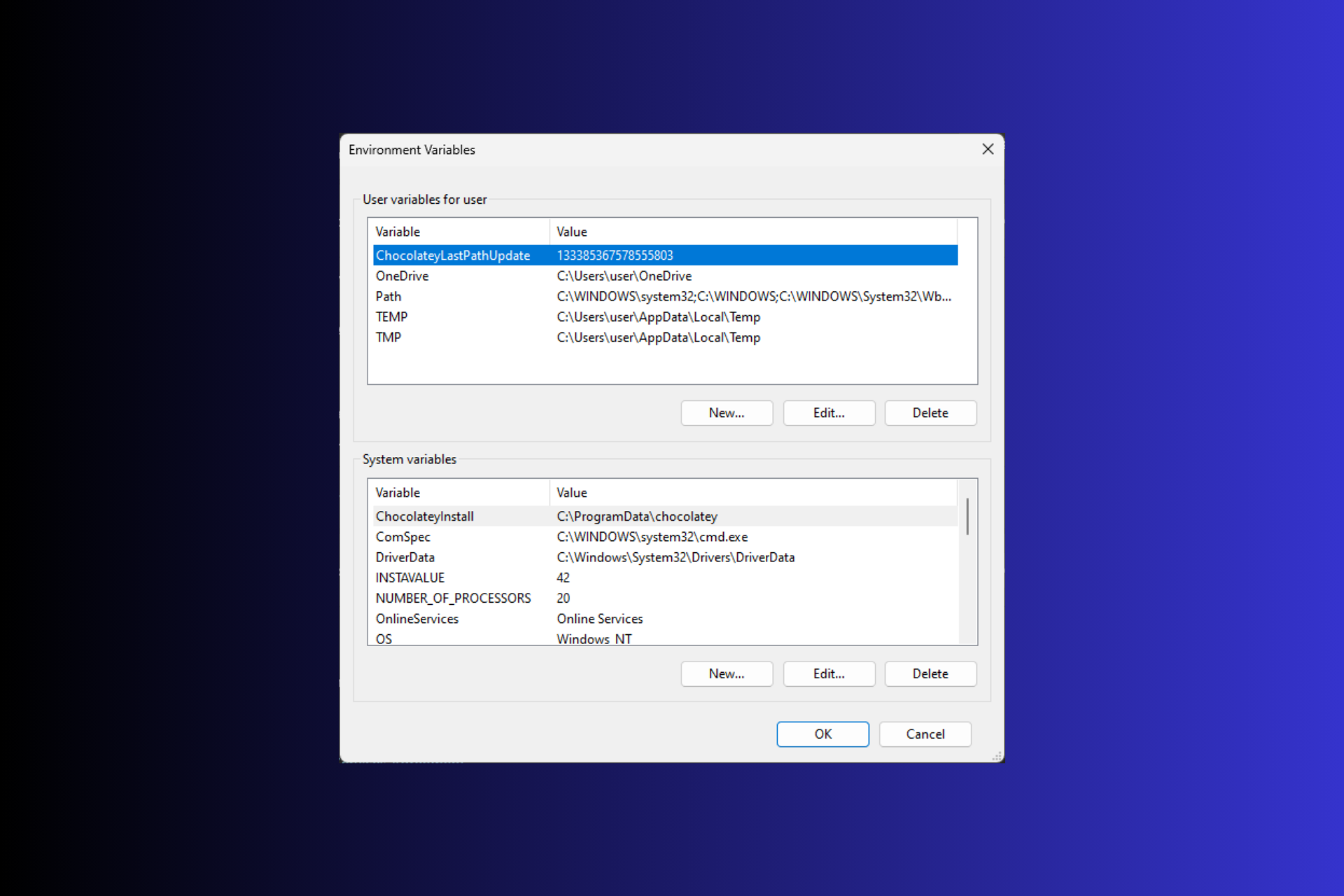
 使用Windows 11和10环境变量进行配置文件操作指南Nov 01, 2023 pm 08:13 PM
使用Windows 11和10环境变量进行配置文件操作指南Nov 01, 2023 pm 08:13 PM环境变量是运行应用和程序的位置路径(或环境)。它们可以由用户创建、编辑、管理或删除,并在管理某些进程的行为时派上用场。下面介绍如何创建配置文件以同时管理多个变量,而无需在Windows上单独编辑它们。如何在环境变量中使用配置文件Windows11和10在Windows上,有两组环境变量–用户变量(应用于当前用户)和系统变量(全局应用)。但是,使用像PowerToys这样的工具,您可以创建一个单独的配置文件来添加新的和现有的变量并一次管理它们。方法如下:步骤1:安装PowerToysPowerTo
 PHP7中的变量的严格模式:如何减少潜在的错误?Oct 19, 2023 am 10:01 AM
PHP7中的变量的严格模式:如何减少潜在的错误?Oct 19, 2023 am 10:01 AMPHP7中引入了严格模式,该模式可以帮助开发者减少潜在的错误。本文将介绍什么是严格模式以及如何在PHP7中使用严格模式来减少错误。同时,将通过代码示例演示严格模式的应用。一、什么是严格模式?严格模式是PHP7中的一个特性,它可以帮助开发者编写更规范的代码,减少一些常见的错误。在严格模式下,会对变量的声明、类型检查、函数调用等进行严格的限制和检测。通
 PHP函数介绍—is_string(): 检查变量是否为字符串Jul 24, 2023 pm 09:33 PM
PHP函数介绍—is_string(): 检查变量是否为字符串Jul 24, 2023 pm 09:33 PMPHP函数介绍—strpos():检查变量是否为字符串在PHP中,is_string()是一个非常有用的函数,它用于检查变量是否为字符串。当我们需要确定一个变量是否为字符串时,is_string()函数可以帮助我们轻松实现这个目标。下面我们将学习关于is_string()函数的使用方式以及提供一些相关代码示例。is_string()函数的语法非常简单。它只需
![内部错误:无法创建临时目录 [已解决]](https://img.php.cn/upload/article/000/000/164/168171504798267.png) 内部错误:无法创建临时目录 [已解决]Apr 17, 2023 pm 03:04 PM
内部错误:无法创建临时目录 [已解决]Apr 17, 2023 pm 03:04 PMWindows系统允许用户使用可执行/设置文件在您的系统上安装各种类型的应用程序。最近,许多Windows用户开始抱怨他们收到一个名为INTERNALERROR:cannotcreatetemporarydirectory在他们的系统上尝试使用可执行文件安装任何应用程序的错误。问题不仅限于此,而且还阻止用户启动任何现有的应用程序,这些应用程序也安装在Windows系统上。下面列出了一些可能的原因。运行可执行文件进行安装时不授予管理员权限。为TMP变量提供了无效或不同的路径。损坏的系
 解释C语言中变量的生命周期Sep 02, 2023 pm 07:37 PM
解释C语言中变量的生命周期Sep 02, 2023 pm 07:37 PM存储类指定变量的范围、生命周期和绑定。要完整定义变量,不仅需要提及其“类型”,还需要提及其存储类。变量名称标识计算机内存中的某个物理位置,其中分配了一组位来存储变量的值。存储类别告诉我们以下因素-变量存储在哪里(内存或CPU寄存器中)?如果没有初始化,变量的初始值是多少?变量的作用域是什么(可以访问变量的范围)?变量的生命周期是多长?生命周期变量的生命周期定义了计算机为其分配内存的持续时间(内存分配和释放之间的持续时间)。在C语言中,变量可以具有自动、静态或动态生命周期。自动-创建具有自动生命周
 PHP是如何存储变量的?zval结构体你了解吗?May 26, 2022 am 09:47 AM
PHP是如何存储变量的?zval结构体你了解吗?May 26, 2022 am 09:47 AM在 PHP 中定义一个变量是不需要声明类型的,一开始给变量 $a 赋予一个整型值,后面又可以轻而易举地将其改变为其他类型。那在 PHP 的源码中是如何来存储这个变量 $a 的呢?带着这个疑问我们一起去看一看 PHP 的源码。
 在 Windows 3 上设置环境变量的 11 种方法Sep 15, 2023 pm 12:21 PM
在 Windows 3 上设置环境变量的 11 种方法Sep 15, 2023 pm 12:21 PM在Windows11上设置环境变量可以帮助您自定义系统、运行脚本和配置应用程序。在本指南中,我们将讨论三种方法以及分步说明,以便您可以根据自己的喜好配置系统。有三种类型的环境变量系统环境变量–全局变量处于最低优先级,可由Windows上的所有用户和应用访问,通常用于定义系统范围的设置。用户环境变量–优先级越高,这些变量仅适用于在该帐户下运行的当前用户和进程,并由在该帐户下运行的用户或应用程序设置。进程环境变量–具有最高优先级,它们是临时的,适用于当前进程及其子进程,为程序提供
 Go语言的变量有几种类型Jan 10, 2023 am 11:34 AM
Go语言的变量有几种类型Jan 10, 2023 am 11:34 AM变量有三个类型:1、函数内定义的变量称为局部变量,其作用域仅限于函数内部;局部变量不是一直存在的,它只在定义它的函数被调用后存在,函数调用结束后这个局部变量就会被销毁。2、函数外定义的变量称为全局变量,其只需要在一个源文件中定义,就可以在所有源文件中使用;全局变量声明必须以var关键字开头,如果想要在外部包中使用全局变量的首字母必须大写。3、函数定义中的变量称为形式参数。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

SublimeText3 English version
Recommended: Win version, supports code prompts!

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft






