 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Analysis of the differences between .bind(), .live() and .delegate() in jQuery_jquery
Analysis of the differences between .bind(), .live() and .delegate() in jQuery_jqueryAnalysis of the differences between .bind(), .live() and .delegate() in jQuery_jquery

$('a').bind('click' ,function(){alert('that tickles!')})


.bind()
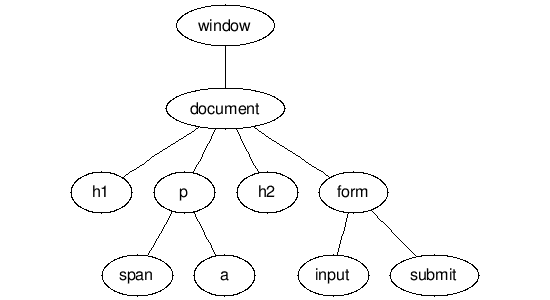
This is the simplest binding method. JQuery scans the document to find all $('a') elements and binds the alert function to the click event of each element.
.live()
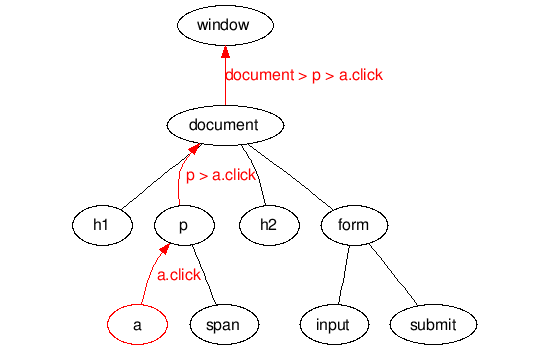
JQuery binds the alert function to the $(document) element and uses 'click' and 'a' as parameters . Whenever an event bubbles up to the document node, it checks whether the event is a click event and whether the target element of the event matches the 'a' CSS selector. If so, it executes the function.
The live method can also be bound to a specific element (or "context") instead of the document, like this:
.delegate()
JQuery scans the document to find $('#container'), and Bind the alert function to $('#container') using the click event and the 'a' CSS selector as parameters. Any time an event bubbles up to $('#container'), it checks to see if the event is a click event and if the target element of the event matches the CSS selector. If the results of both checks are true, it executes the function.
It can be noted that this process is similar to .live(), but it binds the handler to a specific element rather than the document. Savvy JS'ers might conclude that $('a').live() == $(document).delegate('a') , right? Well, no, not quite .
Why .delegate() is better than .live()
For several reasons, people usually prefer to use jQuery’s delegate method instead of the live method. Consider the following example:
or
$(document).delegate('a', 'click', function() { blah() });
The latter is actually faster than the former, because the former has to scan the entire The document finds all $('a') elements and saves them as jQuery objects. Although the live function only needs to pass 'a' as a string parameter for later judgment, the $() function does not "know" that the linked method will be .live().
On the other hand, the delegate method only needs to find and store the $(document) element.
One way to seek to get around this problem is to call the live bound outside $(document).ready() so that it executes immediately. In this way, it runs before the DOM is populated, so no elements are found or jQuery objects are created.
$('a').bind('click',function(e){
e.preventDefault()
e.stopPropagation()}
)
However, when we use the live or delegate method, the handler function is not actually running. The function needs to wait until the event bubbles to the element that the handler is actually bound to. By this point, our other handler functions from .bind() have already run.
 The Relationship Between JavaScript, C , and BrowsersMay 01, 2025 am 12:06 AM
The Relationship Between JavaScript, C , and BrowsersMay 01, 2025 am 12:06 AMIntroduction I know you may find it strange, what exactly does JavaScript, C and browser have to do? They seem to be unrelated, but in fact, they play a very important role in modern web development. Today we will discuss the close connection between these three. Through this article, you will learn how JavaScript runs in the browser, the role of C in the browser engine, and how they work together to drive rendering and interaction of web pages. We all know the relationship between JavaScript and browser. JavaScript is the core language of front-end development. It runs directly in the browser, making web pages vivid and interesting. Have you ever wondered why JavaScr
 Node.js Streams with TypeScriptApr 30, 2025 am 08:22 AM
Node.js Streams with TypeScriptApr 30, 2025 am 08:22 AMNode.js excels at efficient I/O, largely thanks to streams. Streams process data incrementally, avoiding memory overload—ideal for large files, network tasks, and real-time applications. Combining streams with TypeScript's type safety creates a powe
 Python vs. JavaScript: Performance and Efficiency ConsiderationsApr 30, 2025 am 12:08 AM
Python vs. JavaScript: Performance and Efficiency ConsiderationsApr 30, 2025 am 12:08 AMThe differences in performance and efficiency between Python and JavaScript are mainly reflected in: 1) As an interpreted language, Python runs slowly but has high development efficiency and is suitable for rapid prototype development; 2) JavaScript is limited to single thread in the browser, but multi-threading and asynchronous I/O can be used to improve performance in Node.js, and both have advantages in actual projects.
 The Origins of JavaScript: Exploring Its Implementation LanguageApr 29, 2025 am 12:51 AM
The Origins of JavaScript: Exploring Its Implementation LanguageApr 29, 2025 am 12:51 AMJavaScript originated in 1995 and was created by Brandon Ike, and realized the language into C. 1.C language provides high performance and system-level programming capabilities for JavaScript. 2. JavaScript's memory management and performance optimization rely on C language. 3. The cross-platform feature of C language helps JavaScript run efficiently on different operating systems.
 Behind the Scenes: What Language Powers JavaScript?Apr 28, 2025 am 12:01 AM
Behind the Scenes: What Language Powers JavaScript?Apr 28, 2025 am 12:01 AMJavaScript runs in browsers and Node.js environments and relies on the JavaScript engine to parse and execute code. 1) Generate abstract syntax tree (AST) in the parsing stage; 2) convert AST into bytecode or machine code in the compilation stage; 3) execute the compiled code in the execution stage.
 The Future of Python and JavaScript: Trends and PredictionsApr 27, 2025 am 12:21 AM
The Future of Python and JavaScript: Trends and PredictionsApr 27, 2025 am 12:21 AMThe future trends of Python and JavaScript include: 1. Python will consolidate its position in the fields of scientific computing and AI, 2. JavaScript will promote the development of web technology, 3. Cross-platform development will become a hot topic, and 4. Performance optimization will be the focus. Both will continue to expand application scenarios in their respective fields and make more breakthroughs in performance.
 Python vs. JavaScript: Development Environments and ToolsApr 26, 2025 am 12:09 AM
Python vs. JavaScript: Development Environments and ToolsApr 26, 2025 am 12:09 AMBoth Python and JavaScript's choices in development environments are important. 1) Python's development environment includes PyCharm, JupyterNotebook and Anaconda, which are suitable for data science and rapid prototyping. 2) The development environment of JavaScript includes Node.js, VSCode and Webpack, which are suitable for front-end and back-end development. Choosing the right tools according to project needs can improve development efficiency and project success rate.
 Is JavaScript Written in C? Examining the EvidenceApr 25, 2025 am 12:15 AM
Is JavaScript Written in C? Examining the EvidenceApr 25, 2025 am 12:15 AMYes, the engine core of JavaScript is written in C. 1) The C language provides efficient performance and underlying control, which is suitable for the development of JavaScript engine. 2) Taking the V8 engine as an example, its core is written in C, combining the efficiency and object-oriented characteristics of C. 3) The working principle of the JavaScript engine includes parsing, compiling and execution, and the C language plays a key role in these processes.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

SublimeText3 Linux new version
SublimeText3 Linux latest version

WebStorm Mac version
Useful JavaScript development tools

Dreamweaver Mac version
Visual web development tools

SublimeText3 English version
Recommended: Win version, supports code prompts!

Zend Studio 13.0.1
Powerful PHP integrated development environment





