 Web Front-end
Web Front-end JS Tutorial
JS Tutorial iframe asynchronous loading technology and performance analysis_javascript skills
iframe asynchronous loading technology and performance analysis_javascript skillsThis is an original translated article. Original address.
We often use iframes to load third-party content, ads or plug-ins. Iframe is used because it can be loaded in parallel with the main page and will not block the main page. Of course, there are pros and cons to using iframes: Steve Souders explains it in his blog: Using Iframes Sparingly:
- iframe will block the onload event of the main page
- The main page and iframe share the same connection pool
Blocking the onload of the main page is the most performance-impacting aspect of these two problems. Generally speaking, we want the onload time to be triggered as early as possible. On the one hand, users have experienced it, and more importantly, Google scores the loading speed of the website: users can use the Google toolbar in IE and FF to time the time.
So in order to improve page performance, how can we load the iframe without blocking the onload event of the main page?
This article talks about four methods of loading iframe: normal iframe, loading iframe after onload, setTimeout() iframe and asynchronous loading iframe. I use the IE8 timeline to display the loading results of each method. I recommend paying more attention to the dynamic asynchronous loading method, because it has the best performance. In addition, there is also a friendly iframe (friendly iframe) technology. It may not be considered an iframe loading technology, but iframe must be used because it loads without blocking.
Load iframe using the normal method
This is a well-known normal loading method, which has no browser compatibility issues.
Use this loading The method will behave as follows in each browser:
iframe will be loaded before the onload of the main page
iframe will trigger the onload of the iframe after all iframe contents have been loaded
of the main page onload will be triggered after the onload of iframes is triggered, so the iframe will block the loading of the main page
When the iframe is loading, the browser will indicate that it is loading something and is in a busy state.
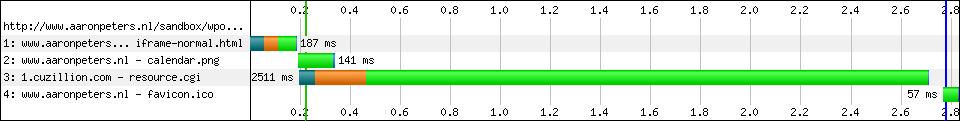
Here is a demo page. The timeline shows that iframe blocks the loading of the main page.

My suggestion: pay attention to onload blocking. If the content of the iframe only takes a short time to load and execute, then it is not a big problem, and using this method has the advantage that it can be loaded in parallel with the main page. But if it takes a long time to load this iframe, the user experience will be very poor. You have to test it yourself and then do some testing at http://www.webpagetest.org/ to see if other loading methods are needed based on the onload time.
Load the iframe after onload
If you want to load some content in the iframe, but the content is not that important to the page. Or the content does not need to be displayed to the user immediately, but needs to be clicked to trigger. Then you can consider loading the iframe after the main page loads.
<script> <BR>//doesn't block the load event <BR>function createIframe() { <BR>var i = document.createElement("iframe"); <BR>i.src = "path/to/file"; <BR>i.scrolling = " auto"; <BR>i.frameborder = "0"; <BR>i.width = "200px"; <BR>i.height = "100px"; <BR>document.getElementById("div-that-holds- the-iframe").appendChild(i); <BR>}; <BR>// Check for browser support of event handling capability <BR>if (window.addEventListener) window.addEventListener("load", createIframe, false) ; <BR>else if (window.attachEvent) window.attachEvent("onload", createIframe); <BR>else window.onload = createIframe; <BR></script>
这种加载方法也是没有浏览器的兼容性问题的:
iframe会在主页面onload之后开始加载
主页面的onload事件触发与iframe无关,所以iframe不会阻塞加载
当iframe加载的时候,浏览器会标识正在加载
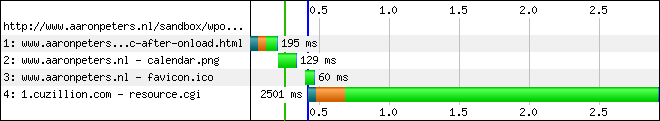
这是是一个测试页面,时间线图如下

这种方法比普通方法有什么好处呢?load事件会马上触发,有两个好处:
其他等待主页面onload事件的代码可以尽早执行
Google Toolbar计算你页面加载的时间会大大减少
但是,当iframe加载的时候,还是会看到浏览器的忙碌状态,相对于普通加载方法,用户看到忙碌状态的时间更长。还有就是用户还没等到页面完全加载完的时候就已经离开了。有些情况下这是个问题,比如广告。
setTimeout()来加载iframe
这种方法的目的是不阻塞onload事件。
Steve Souders(又是他?)有一个这种方法的测试页面(http://stevesouders.com/efws/iframe-onload-nonblocking.php)。他写道:“src通过setTimeout动态的设置,这种方法可以再所有的浏览器中避免阻塞”。
<script> <BR>function setIframeSrc() { <BR>var s = "path/to/file"; <BR>var iframe1 = document.getElementById('iframe1'); <BR>if ( - 1 == navigator.userAgent.indexOf("MSIE")) { <BR>iframe1.src = s; <BR>} else { <BR>iframe1.location = s; <BR>} <BR>} <BR>setTimeout(setIframeSrc, 5); <BR></script>
在除了IE8以外的所有浏览器中会有如下表现:
iframe会在主页面onload之前开始加载
iframe的onload事件会在iframe的内容都加载完毕之后触发
iframe不会阻塞主页面的onload事件(IE8除外)
为什么不会阻塞主页面的onload呢(IE8除外)?因为setTimeout()
当iframe加载的时候,浏览器会显示忙碌状态
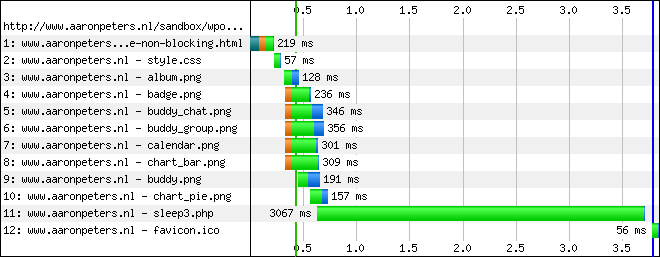
下面是时间线图

因为IE8的问题,这种技术就不适合很多网站了。如果有超过10%的用户使用IE8,十分之一的用户体验就会差。你会说那也只是比普通加载差一点点,其实普通加载性能上也不差。onload事件对于10%的用户来说都更长。。。。额,你自己考虑吧。但是最好在看了下面这个很赞的异步加载方法之后再决定吧。
我在参加Velocity 2010的时候,Meebo的两个工程师(@marcuswestin and Martin Hunt)做了一个关于他们的Meebo Bar的演讲。他们使用iframe来加载一些插件,并且真正做到了无阻塞加载。对于有的开发者来说,他们的做法还比较新鲜。很赞,超级赞。但是一些原因导致这种技术没有得到相应的关注,我希望这篇blog能把它发扬光大。
<script> <BR>(function(d) { <BR>var iframe = d.body.appendChild(d.createElement('iframe')), <BR>doc = iframe.contentWindow.document; <BR>// style the iframe with some CSS <BR>iframe.style.cssText = "position:absolute;width:200px;height:100px;left:0px;"; <BR>doc.open().write('<body onload="' + 'var d = document;d.getElementsByTagName(\'head\')[0].' + 'appendChild(d.createElement(\'script\')).src' + '=\'\/path\/to\/file\'">'); <BR>doc.close(); //iframe onload event happens <BR>})(document); <BR></script>
神奇的地方就在:这个iframe一开始没有内容,所以onload会立即触发。然后你创建一个script元素,用他来加载内容、广告、插件什么的,然后再把这个script添加到HEAD中去,这样iframe内容的加载就不会阻塞主页面的onload!你应该看看他在个浏览器中的表现:
iframe会在主页面onload之前开始加载
iframe的onload会立即触发,因为iframe的内容一开始为空
主页面的onload不会被阻塞
为什么这个iframe不会阻塞主页面的onload?因为
如果你不在iframe使用onload监听,那么iframe的加载就会阻塞主页面的onload
当iframe加载的时候,浏览器终于不显示忙碌状态了(非常好)
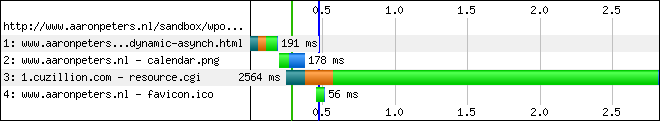
我的测试页给出下面的时间线:

Friendly iframe loading
- Create an iframe first. Set his src to a static html file under the same domain name
- In this iframe, set the js variable inDapIF=true to tell the ad that it has been loaded in this iframe.
- In this iframe, create a script element and add the URL of the ad as src, and then load it like a normal ad code
- When the ad is loaded, reset the iframe size to fit the ad
- This method also has no browser compatibility issues.
Author: BeiYuu
 iframe为什么加载慢Aug 24, 2023 pm 05:51 PM
iframe为什么加载慢Aug 24, 2023 pm 05:51 PMiframe加载慢的原因主要包括网络延迟、资源加载时间长、加载顺序、缓存机制以及安全策略等。详细介绍:1、网络延迟,当浏览器加载一个包含iframe的网页时,需要发送请求到服务器获取iframe中的内容,若网络延迟较高,那么获取内容的时间就会增加,从而导致iframe加载慢;2、资源加载时间长,资源的大小较大或者服务器响应时间较长时,加载速度会更加明显地变慢;3、加载顺序等等。
 微软:每次访问时 Outlook 错误都会下载“TokenFactoryIframe”文件Apr 19, 2023 am 08:25 AM
微软:每次访问时 Outlook 错误都会下载“TokenFactoryIframe”文件Apr 19, 2023 am 08:25 AM当用户通过Safari浏览器访问电子邮件服务时,微软的Outlook正在macOS上下载一个名为“TokenFactoryIframe”的神秘文件。发现Outlook在每次访问时下载的“TokenFactoryIframe”文件的用户现已广泛报告此问题。Outlook每隔几秒或至少在每次访问Apple平台上的Outlook时都会下载此神秘文件。根据我们的调查结果,这似乎是由发布到Outlook的服务器端更新错误引起的问题,与Safari或macOS无关。微软在一份
 什么技术可以代替iframeAug 24, 2023 pm 01:53 PM
什么技术可以代替iframeAug 24, 2023 pm 01:53 PM可以代替iframe的技术有Ajax、JavaScript库或框架、Web组件技术、前端路由和服务器端渲染等。详细介绍:1、Ajax是一种用于创建动态网页的技术。它可以通过在后台与服务器进行数据交换,实现页面的异步更新,而无需刷新整个页面,使用Ajax可以更加灵活地加载和显示内容,不再需要使用iframe来嵌入其他页面;2、JavaScript库或框架,如React等等。
 Python中iframe是什么意思Aug 25, 2023 pm 03:24 PM
Python中iframe是什么意思Aug 25, 2023 pm 03:24 PMPython中iframe是一种HTML标签,用于在网页中嵌入另一个网页或文档。在Python中,可以使用各种库和框架来处理和操作iframe,其中最常用的是BeautifulSoup库,可以轻松地从一个网页中提取出iframe的内容,并对其进行操作和处理。掌握如何处理和操作iframe对于Web开发和数据抓取都是非常有用的。
 iframe嵌入播放器是什么Aug 25, 2023 pm 02:13 PM
iframe嵌入播放器是什么Aug 25, 2023 pm 02:13 PMiframe嵌入播放器是一种在网页中嵌入视频播放器的技术。嵌入播放器的优点有:1、灵活性,通过使用iframe标签,可以将来自不同来源的视频媒体嵌入到同一个网页中;2、易用性,只需复制并粘贴嵌入代码,即可将播放器添加到网页中;3、可以通过设置参数来控制播放器的外观和行为;4、可以通过使用JavaScript来控制播放器的操作等等。
 ie中的iframe是什么意思Aug 24, 2023 pm 05:42 PM
ie中的iframe是什么意思Aug 24, 2023 pm 05:42 PMIE中的iframe是一种强大的工具,可以用于在网页中嵌入其他网页或文档,实现页面的分割和内容的展示。通过合理的使用和注意事项,可以充分发挥iframe的优势,提升网页的用户体验和功能性。
 什么可以替代iframeAug 24, 2023 pm 01:49 PM
什么可以替代iframeAug 24, 2023 pm 01:49 PM可以替代iframe的有Ajax请求、Web组件、框架和库、跨域通信、使用CSS布局和样式等。详细介绍:1、Ajax请求可以动态加载并显示其他网页或内容,而无需使用iframe,通过使用XMLHttpRequest对象或更现代的fetch API,可以实现异步加载内容,并将其插入到当前网页中的DOM树中,可以避免iframe的安全问题,并且可以更好地控制和操作加载的内容等等。
 iframe禁用是什么意思Aug 25, 2023 pm 02:05 PM
iframe禁用是什么意思Aug 25, 2023 pm 02:05 PMiframe禁用是指在网页中禁止使用iframe标签的功能。由于一些安全和隐私的考虑,有时候需要禁用iframe标签的使用,常见的禁用方法:1、通过设置X-Frame-Options响应头,表示不允许嵌入到任何iframe中;2、使用Content-Security-Policy,控制是否允许嵌入到iframe中;3、使用JavaScript禁用iframe标签等。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Dreamweaver Mac version
Visual web development tools

SublimeText3 Chinese version
Chinese version, very easy to use

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft






