 Web Front-end
Web Front-end JS Tutorial
JS Tutorial in.js A lightweight JavaScript granular module loading and dependency management solution_javascript skills
in.js A lightweight JavaScript granular module loading and dependency management solution_javascript skillsForeign ones like RequireJs, YUI Loader, LabJs, RunJs based on jQuery, domestically there are also Taobao's SeaJs, Douban's DoJs, etc. These are some very excellent module loaders. However, this article will introduce to you a new open source lightweight "multi-threaded" asynchronous module loader In.js. The development of In draws on some of Do's ideas and usage habits. During this period, I thank @kejun for your patience with me. Communication, In.js is only 4.77k after compression, which is not only small but also very easy to use.
Advantages:
On-demand loading
Non-blocking loading
Dependency management
Granular module management
How to use?
A. Introduce In.js
Just introduce in.js at the top of the page. There are two parameters to pay attention to:
autoload: whether to load the underlying core library when loading in.js – {optional parameter – true|false}
core: path to the underlying core library – {optional parameter – url}
If core is set at the same time, and autoload=true, core will be loaded into the page when In.js is introduced.
B. Declare the addresses and dependencies of each module In.add(name,{config})
In.add('mod-a',{path:'mods/a.js',type:'js',charset:'utf-8'});
In.add('mod-b',{path:'mods/b.js',type:'js',charset:'utf-8',rely:['mod-b-css']});
In.add('mod-b-css',{path:'mods/b.css',type:'css',charset:'utf-8',rely:['mod-a']} );
The above code declares the dependencies of the three modules and the addresses of the modules, and adds them to the queue (it is just added to the queue, not loaded into the page).
C. Load queue In(queue)
var demo=In('mod-b',function() {
//do something
},function() {
//do something
return false;
});
Load the mod-b module, and execute functionA and functionB after loading. Assume that autoload=true is set when introducing in.js, then the loading order in the queue is:
1 jquery .min.js >>> mod-a >>> mod-b-css >>> mod-b >>> functionA() >>> functionB( )
After all the queues are loaded, the demo will be assigned an array, which stores the return value of each function:
1 demo={returns:[undefined,false],complete:true}
D. Load the queue In.ready(queue) after domReady
In.ready('mod-b',function() {
//do something
});
Queue loading order:
jquery.min.js >>> {domReady} >>> mod-a >>> mod-b-css >>> mod-b >>> function()
The difference between In.ready() and In() lies in two points:
The queue in In.ready() will only be executed after domReady. In.ready() has no return value. E. Monitor variable changes, and the value changes. Execution callback In.watch(object,property,function(prop,old,new) {})
Since the queues loaded by In are all asynchronous and non-blocking loading, sometimes for special needs (such as subsequent operations relying on the queue function's return value), we need to ensure that the queue execution is completed before performing subsequent operations. In this case, you can use In.watch() to monitor the return.complete variable, and execute the callback function when return.complete==true. The code is as follows:
var model=In('model',function() {
//do something
return 123;
});
In.watch(model,'complete',function(prop,old,new) {
if(model[prop]==true) {
console.log(model.returns [0]);//print 123
In.unwatch(model,prop);//destroy the watch event of model.complete
}
});
The charm of In goes far beyond the above. Its reliability has also been confirmed in several large projects. In addition, In also has intelligent prompts, such as if you use In() to load an undeclared module, you will be prompted to check the module name. I sincerely hope that more front-end friends will pay attention to In, use In, and even invest in the subsequent development of In.
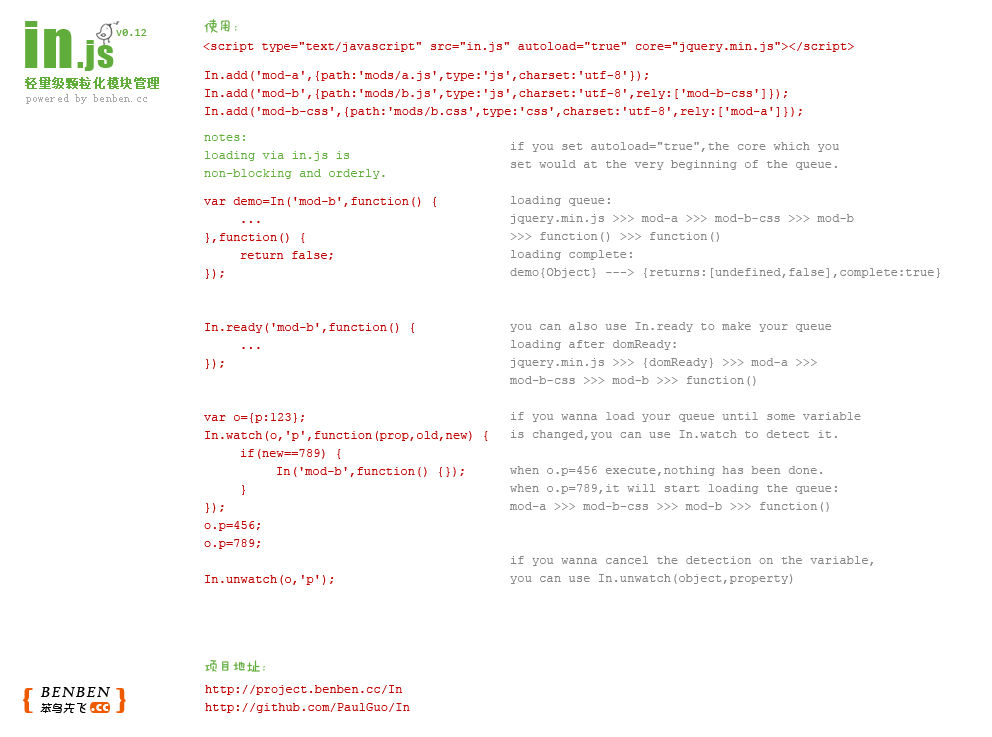
The picture below is the English version of In.js usage album :

Where to download?
In.js is an open source project. You can find its source code at the address below or download it for use.
Use In.js to granularly manage and load your Javascript modules
http://project.benben.cc/In
http://github.com/PaulGuo/In
About the author
Author: Guokai
 Replace String Characters in JavaScriptMar 11, 2025 am 12:07 AM
Replace String Characters in JavaScriptMar 11, 2025 am 12:07 AMDetailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 How do I create and publish my own JavaScript libraries?Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?Mar 18, 2025 pm 03:12 PMArticle discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 How do I optimize JavaScript code for performance in the browser?Mar 18, 2025 pm 03:14 PM
How do I optimize JavaScript code for performance in the browser?Mar 18, 2025 pm 03:14 PMThe article discusses strategies for optimizing JavaScript performance in browsers, focusing on reducing execution time and minimizing impact on page load speed.
 How do I debug JavaScript code effectively using browser developer tools?Mar 18, 2025 pm 03:16 PM
How do I debug JavaScript code effectively using browser developer tools?Mar 18, 2025 pm 03:16 PMThe article discusses effective JavaScript debugging using browser developer tools, focusing on setting breakpoints, using the console, and analyzing performance.
 jQuery Matrix EffectsMar 10, 2025 am 12:52 AM
jQuery Matrix EffectsMar 10, 2025 am 12:52 AMBring matrix movie effects to your page! This is a cool jQuery plugin based on the famous movie "The Matrix". The plugin simulates the classic green character effects in the movie, and just select a picture and the plugin will convert it into a matrix-style picture filled with numeric characters. Come and try it, it's very interesting! How it works The plugin loads the image onto the canvas and reads the pixel and color values: data = ctx.getImageData(x, y, settings.grainSize, settings.grainSize).data The plugin cleverly reads the rectangular area of the picture and uses jQuery to calculate the average color of each area. Then, use
 How to Build a Simple jQuery SliderMar 11, 2025 am 12:19 AM
How to Build a Simple jQuery SliderMar 11, 2025 am 12:19 AMThis article will guide you to create a simple picture carousel using the jQuery library. We will use the bxSlider library, which is built on jQuery and provides many configuration options to set up the carousel. Nowadays, picture carousel has become a must-have feature on the website - one picture is better than a thousand words! After deciding to use the picture carousel, the next question is how to create it. First, you need to collect high-quality, high-resolution pictures. Next, you need to create a picture carousel using HTML and some JavaScript code. There are many libraries on the web that can help you create carousels in different ways. We will use the open source bxSlider library. The bxSlider library supports responsive design, so the carousel built with this library can be adapted to any
 Enhancing Structural Markup with JavaScriptMar 10, 2025 am 12:18 AM
Enhancing Structural Markup with JavaScriptMar 10, 2025 am 12:18 AMKey Points Enhanced structured tagging with JavaScript can significantly improve the accessibility and maintainability of web page content while reducing file size. JavaScript can be effectively used to dynamically add functionality to HTML elements, such as using the cite attribute to automatically insert reference links into block references. Integrating JavaScript with structured tags allows you to create dynamic user interfaces, such as tab panels that do not require page refresh. It is crucial to ensure that JavaScript enhancements do not hinder the basic functionality of web pages; even if JavaScript is disabled, the page should remain functional. Advanced JavaScript technology can be used (
 How to Upload and Download CSV Files With AngularMar 10, 2025 am 01:01 AM
How to Upload and Download CSV Files With AngularMar 10, 2025 am 01:01 AMData sets are extremely essential in building API models and various business processes. This is why importing and exporting CSV is an often-needed functionality.In this tutorial, you will learn how to download and import a CSV file within an Angular


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

WebStorm Mac version
Useful JavaScript development tools

Dreamweaver Mac version
Visual web development tools

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

Notepad++7.3.1
Easy-to-use and free code editor




